- 一、变量是没有类型的
在JavaScript中,定义变量的方法是“var 变量名=变量值”,无论这个变量要给他赋值为一个数字、字符串还是数组,他的类型都不需要声明。也就是说如果我只声明了一个变量“var a”,而没有给他赋值,那么我可以给他赋任何值,在语法上都是没有问题的。
- 二、变量值是有类型的
尽管变量是没有类型的,使用typeof方法仍然能够获取到一个类型:
var a; console.log(typeof(a));//值为undefined var a=1; console.log(typeof(a));//值为number var a=null; console.log(typeof(a));//值为object var a={name:'Tom'}; console.log(typeof(a));//值为object
不过typeof方法获取到的并不是变量的类型,而是变量被赋予的值的类型。有两种比较特殊的情况:赋值为null的变量会返回object类型,只声明不赋值的变量会返回undefined类型。赋值为null是为了表明该变量将要赋值为对象,或者要将变量原先所指向的资源释放。
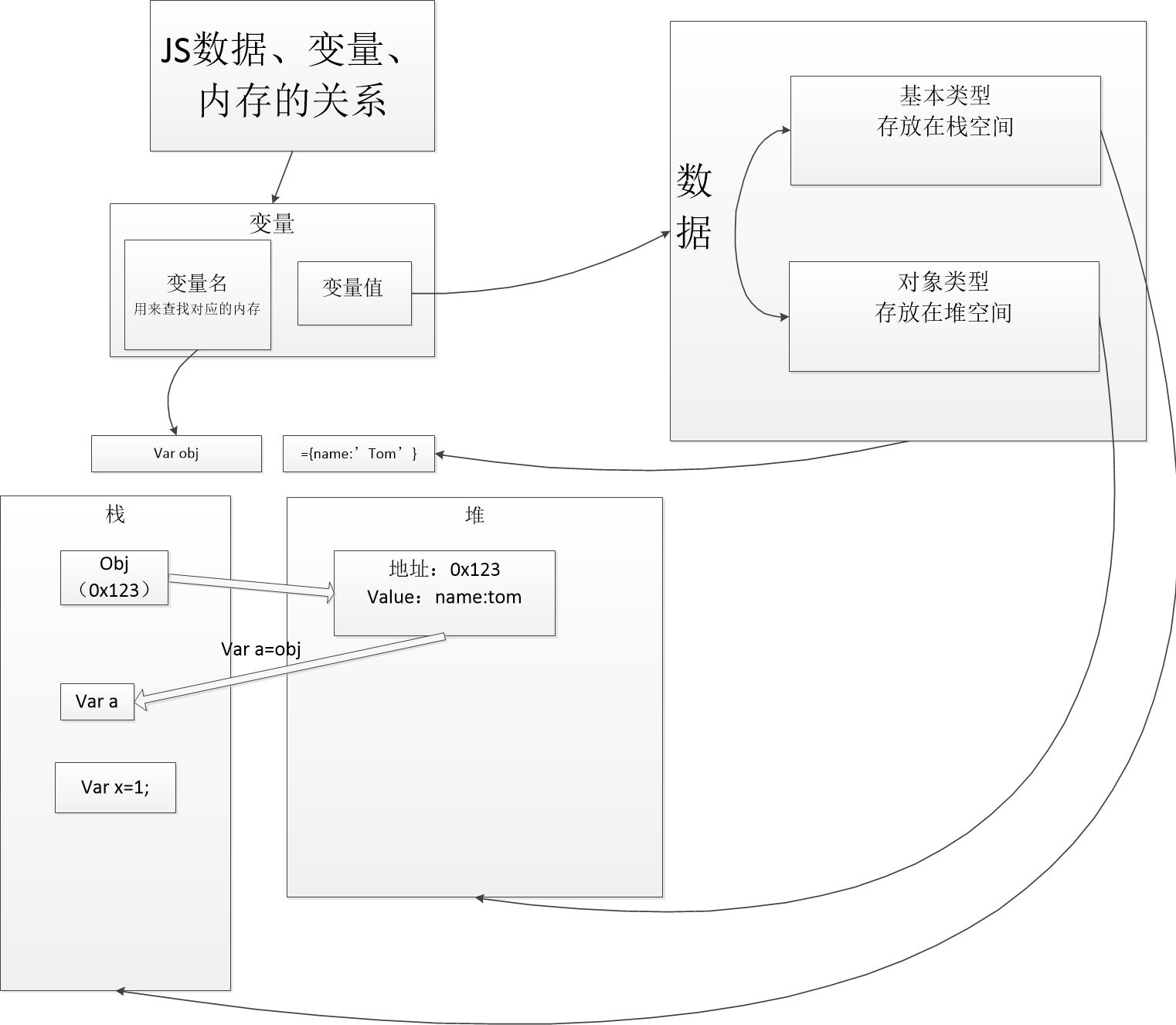
变量值可以分为基本数据类型和对象类型两大类:
基本类型有:String、number、Boolean、null、undefined五种
对象类型有:object、function、array、date、基本包装类、内置对象
三、内存
js语言中,变量值如果是基本类型,它也存储在栈中;如果变量值是引用类型,他存储在堆空间中,栈空间存储的是相应的地址。