

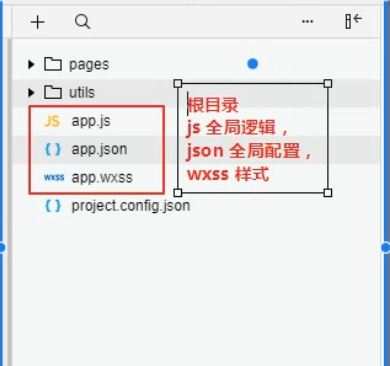
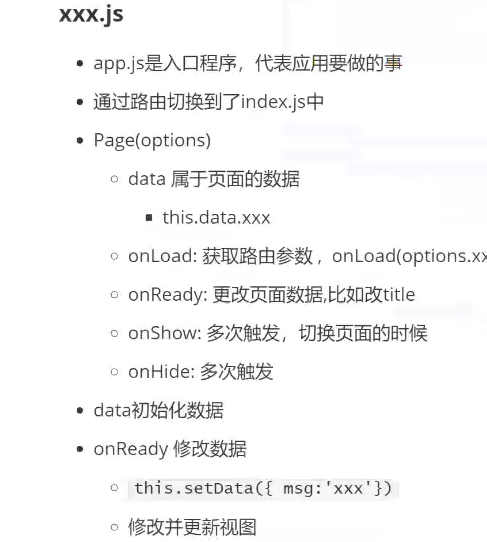
js文件中
onload : function(){
//适合发请求,获取数据以后,进行页面的更新
}



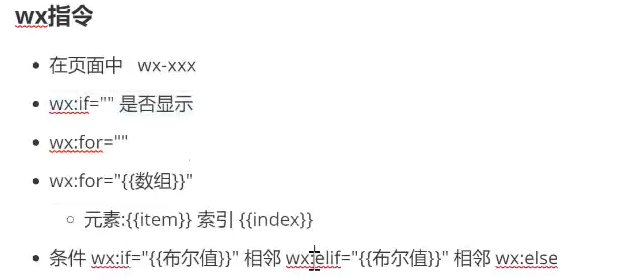
标签绑定属性 必须以data- 开头
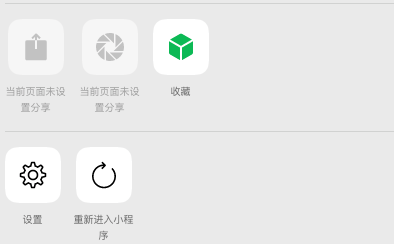
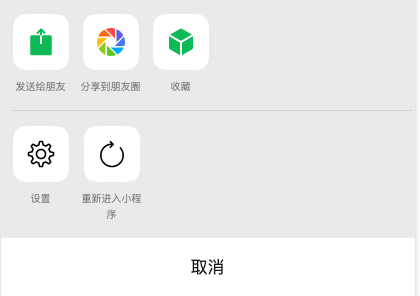
分享:
 =>
=> 
usePageEvent('onShow', () => { getDetail(); Api.showShareMenu({ withShareTicket:true, menus:['shareAppMessage','shareTimeline'], success:()=>{ } }) })

import {Button as OneButton} from 'remax/one';
import {Image} from 'remax/one';
<View className={styles.share}>
<OneButton className={styles.home_share} wechat-open-type="share" hoverClassName={'hover-tap'}>
<Image src={'../../../assets/share.png'} style={{'80px',height:'80px'}}/>
</OneButton>
</View>
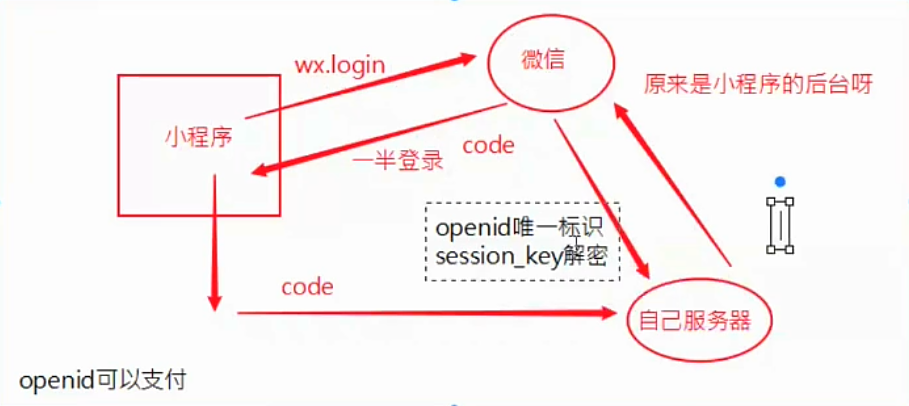
1.交互过程

2.常用API
-
bindinput与bindsubmit
一个是表单,一个是文本输入框,两者有一个共同点,就是可以去获取到用户的输入信息
- wx.getStorageSync
同步获取本地存储的数据
- this.setData()
用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data 的值(同步)。
直接修改this.data,而不调用this.setData(),是无法改变当前页面的状态的,会导致数据不一致
- wx.previewImage(url)
预览图片
-
wx.createSelectorQuery()
操作dom元素节点
1 const query = wx.createSelectorQuery() // 创建节点查询器 query 2 query.select('#productServe').boundingClientRect() // 这段代码的意思是选择Id=productServe的节点,获取节点位置信息的查询请求
3.遇到的坑:
- 接收的地址
 中有w.h代表固定的宽高,你要给它值,所以要在模板上进行地址过滤
中有w.h代表固定的宽高,你要给它值,所以要在模板上进行地址过滤
<image wx:for="{{item.images}}" src="{{tools(item)}}" bindtap='showPreview' data-url="{{tools(item)}}" wx:key='{{index}}' />
//地址过滤(直接写JS脚本语言)
<wxs module="tools">
module.exports = function(url) {
return url.replace('w.h','200.200');
}
</wxs>
- 点击后没有获取data-XXX属性
检测是不是精准的点击到了当前元素,可能点到了别的元素。
取到的数据里面包含了其他的数组,也需要循环,你用item的话 就不知道是哪个item
//解决方法:用其他元素代替item
<view class="comments" wx:for="{{shop.comments}}" wx:key='{{index}}' wx:for-item='element'>
<view class="item" >
<text class="name">{{element.name}}</text>
<text class="date">{{element.data}}</text>
<view class='star-box'>
<view >★★★★★</view>
<view class="star-after" style="{{element.rating}}">★★★★★</view>
</view>
<text class="content">{{element.content}}</text>
<view class="images" >
<image wx:for="{{element.images}}" src="{{tools(element)}}" bindtap='showPreview' data-url="{{tools(element)}}" wx:key='{{index}}' />
</view>
</view>
</view>
- API请求 500和404 不再fail函数中 , 而在 success中, 所以没有捕捉到
const post = (url,data,timeout=15000) => { return new Promise((resolve, reject) => { let token = Api.getStorageSync('token'); if (token == null) { Api.showToast({ title: '请先登录', icon: 'none', duration: 2000 }); return false; } Api.request({ url: baseUrl + url, method: 'POST', data: data, header: { ...header, authorization: token }, timeout, success: (res) => { resolve(res.data); // 这里有个常识坑, resolve后, 数据就被抛出了 所以后面就不能reject了 要进行状态判断 if(res.statusCode !== 200){ reject(res); } }, fail: (err) => { reject(err); } }) }) }
改成这样即可
success: (res) => { if(res.statusCode === 200){ resolve(res.data); }else { reject(res); } },