全都是自己写的 希望大家可以点个赞 谢谢!

Html代码(没时间精简 请多包涵)
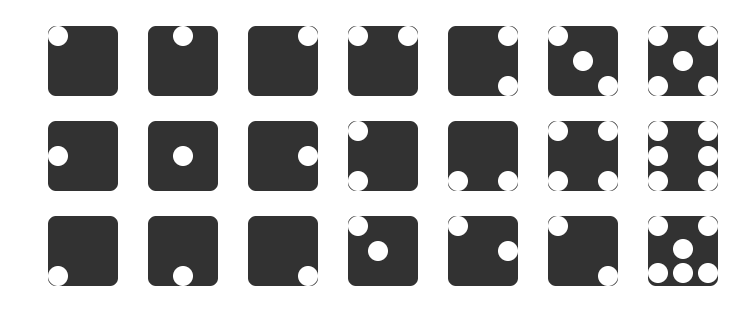
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Flex布局大全</title> 8 <style> 9 body,html{ 10 100%; 11 height: 100%; 12 display: flex; 13 justify-content: space-between; 14 } 15 .fore{ 16 700px; 17 height: 277px; 18 margin: auto; 19 display: flex; 20 justify-content:space-around; 21 flex-wrap: wrap; 22 } 23 .row1,.row2,.row3{ 24 700px; 25 height: 95px; 26 display: flex; 27 justify-content: space-around; 28 } 29 .row1{ 30 margin-top: 8px; 31 } 32 .father{ 33 background-color: #323232; 34 height: 70px; 35 70px; 36 border-radius: 8px ; 37 } 38 .son{ 39 20px; 40 height: 20px; 41 border-radius: 10px; 42 background-color: #fff; 43 } 44 .father2{ 45 display: flex; 46 justify-content: center; 47 } 48 .father3{ 49 display: flex; 50 justify-content: flex-end; 51 } 52 .father4{ 53 display: flex; 54 justify-content: space-between; 55 } 56 .father5{ 57 display: flex; 58 justify-content: flex-end; 59 } 60 .foreSom{ 61 display: flex; 62 flex-direction: column; 63 justify-content: space-between; 64 } 65 .father6{ 66 display: flex; 67 justify-content: space-between; 68 } 69 70 .foreSon32{ 71 display: flex; 72 flex-direction: column; 73 justify-content: center; 74 } 75 .foreSon33{ 76 display: flex; 77 flex-direction: column; 78 justify-content: flex-end; 79 } 80 .father7{ 81 display: flex; 82 justify-content: space-between; 83 } 84 .foreSon51{ 85 display: flex; 86 flex-direction: column; 87 justify-content: space-between; 88 } 89 .foreSon52{ 90 display: flex; 91 flex-direction: column; 92 justify-content: center; 93 } 94 .foreSon53{ 95 display: flex; 96 flex-direction: column; 97 justify-content: space-between; 98 } 99 100 101 /* 第二行 */ 102 .father2-1{ 103 display: flex; 104 justify-content: flex-start; 105 align-items: center; 106 } 107 .father2-2{ 108 display: flex; 109 justify-content: center; 110 align-items: center; 111 } 112 .father2-3{ 113 display: flex; 114 justify-content: flex-end; 115 align-items: center; 116 } 117 .father2-4{ 118 display: flex; 119 flex-direction: column; 120 justify-content: space-between; 121 } 122 .father2-5{ 123 display: flex; 124 justify-content: space-between; 125 align-items: flex-end; 126 } 127 .father2-6{ 128 display: flex; 129 justify-content: space-between; 130 flex-wrap: wrap; 131 } 132 .foreSon2-6{ 133 display: flex; 134 flex-direction: column; 135 justify-content: space-between; 136 } 137 138 .father2-7{ 139 display: flex; 140 justify-content: space-between; 141 flex-wrap: wrap; 142 } 143 .foreSon2-7{ 144 display: flex; 145 flex-direction: column; 146 justify-content: space-between; 147 } 148 .father3-1{ 149 display: flex; 150 align-items: flex-end; 151 } 152 .father3-2{ 153 display: flex; 154 align-items: flex-end; 155 justify-content: center; 156 } 157 .father3-3{ 158 display: flex; 159 align-items: flex-end; 160 justify-content: flex-end; 161 } 162 .father3-4{ 163 display: flex; 164 } 165 .foreSon3-4-1{ 166 display: flex; 167 } 168 .foreSon3-4-2{ 169 align-self: center; 170 } 171 .father3-5{ 172 display: flex; 173 justify-content: space-between; 174 } 175 .foreSon3-5-2{ 176 align-self: center; 177 } 178 .father3-6{ 179 display: flex; 180 justify-content: space-between; 181 } 182 .foreSon3-6-2{ 183 align-self: flex-end; 184 } 185 .father3-7{ 186 display: flex; 187 flex-wrap: wrap; 188 } 189 .foreSon3-7-1{ 190 display: flex; 191 flex-basis: 100%; 192 justify-content: space-between; 193 } 194 .foreSon3-7-2{ 195 display: flex; 196 flex-basis: 70px; 197 justify-content: center; 198 } 199 .foreSon3-7-3{ 200 display: flex; 201 justify-content: space-between; 202 flex-basis: 100%; 203 } 204 205 </style> 206 </head> 207 <body> 208 <div class="fore"> 209 <div class="row1"> 210 <div class="father"> 211 <div class="son1 son"></div> 212 </div> 213 <div class="father father2"> 214 <div class="son1 son"></div> 215 </div> 216 <div class="father father3"> 217 <div class="son1 son"></div> 218 </div> 219 <div class="father father4"> 220 <div class="son1 son"></div> 221 <div class="son1 son"></div> 222 </div> 223 <div class="father father5"> 224 <div class="foreSom"> 225 <div class="son1 son"></div> 226 <div class="son1 son"></div> 227 </div> 228 </div> 229 <div class="father father6"> 230 <div class="foreSon31"> 231 <div class="son1 son"></div> 232 </div> 233 <div class="foreSon32"> 234 <div class="son1 son"></div> 235 </div> 236 <div class="foreSon33"> 237 <div class="son1 son"></div> 238 </div> 239 </div> 240 <div class="father father7"> 241 <div class="foreSon51"> 242 <div class="son1 son"></div> 243 <div class="son1 son"></div> 244 </div> 245 <div class="foreSon52"> 246 <div class="son1 son"></div> 247 </div> 248 <div class="foreSon53"> 249 <div class="son1 son"></div> 250 <div class="son1 son"></div> 251 </div> 252 </div> 253 254 </div> 255 <div class="row2"> 256 <div class="father father2-1"> 257 <div class="son1 son"></div> 258 </div> 259 <div class="father father2-2"> 260 <div class="son1 son"></div> 261 </div> 262 <div class="father father2-3"> 263 <div class="son1 son"></div> 264 </div> 265 <div class="father father2-4"> 266 <div class="son1 son"></div> 267 <div class="son1 son"></div> 268 </div> 269 <div class="father father2-5"> 270 <div class="son1 son"></div> 271 <div class="son1 son"></div> 272 </div> 273 <div class="father father2-6"> 274 <div class="foreSon2-6"> 275 <div class="son1 son"></div> 276 <div class="son1 son"></div> 277 </div> 278 <div class="foreSon2-6"> 279 <div class="son1 son"></div> 280 <div class="son1 son"></div> 281 </div> 282 </div> 283 <div class="father father2-7"> 284 <div class="foreSon2-7"> 285 <div class="son1 son"></div> 286 <div class="son1 son"></div> 287 <div class="son1 son"></div> 288 </div> 289 <div class="foreSon2-7"> 290 <div class="son1 son"></div> 291 <div class="son1 son"></div> 292 <div class="son1 son"></div> 293 </div> 294 </div> 295 </div> 296 <div class="row3"> 297 <div class="father father3-1"> 298 <div class="son1 son"></div> 299 </div> 300 <div class="father father3-2"> 301 <div class="son1 son"></div> 302 </div> 303 <div class="father father3-3"> 304 <div class="son1 son"></div> 305 </div> 306 <div class="father father3-4"> 307 <div class="foreSon3-4-1"> 308 <div class="son1 son"></div> 309 </div> 310 <div class="foreSon3-4-2"> 311 <div class="son1 son"></div> 312 </div> 313 </div> 314 <div class="father father3-5"> 315 <div class="foreSon3-5-1"> 316 <div class="son1 son"></div> 317 </div> 318 <div class="foreSon3-5-2"> 319 <div class="son1 son"></div> 320 </div> 321 </div> 322 <div class="father father3-6"> 323 <div class="foreSon3-6-1"> 324 <div class="son1 son"></div> 325 </div> 326 <div class="foreSon3-6-2"> 327 <div class="son1 son"></div> 328 </div> 329 </div> 330 <div class="father father3-7"> 331 <div class="foreSon3-7-1"> 332 <div class="son1 son"></div> 333 <div class="son1 son"></div> 334 </div> 335 <div class="foreSon3-7-2"> 336 <div class="son1 son"></div> 337 </div> 338 <div class="foreSon3-7-3"> 339 <div class="son1 son"></div> 340 <div class="son1 son"></div> 341 <div class="son1 son"></div> 342 </div> 343 </div> 344 </div> 345 </div> 346 347 348 </body> 349 </html>
全都是自己写的 希望大家可以点个赞!!!(顺便凑下字数)
全都是自己写的 希望大家可以点个赞!!!(顺便凑下字数)
全都是自己写的 希望大家可以点个赞!!!(顺便凑下字数)
全都是自己写的 希望大家可以点个赞!!!(顺便凑下字数)
全都是自己写的 希望大家可以点个赞!!!(顺便凑下字数)
全都是自己写的 希望大家可以点个赞!!!(顺便凑下字数)
全都是自己写的 希望大家可以点个赞!!!(顺便凑下字数)
全都是自己写的 希望大家可以点个赞!!!(顺便凑下字数)
全都是自己写的 希望大家可以点个赞!!!(顺便凑下字数)
全都是自己写的 希望大家可以点个赞!!!(顺便凑下字数)