概念
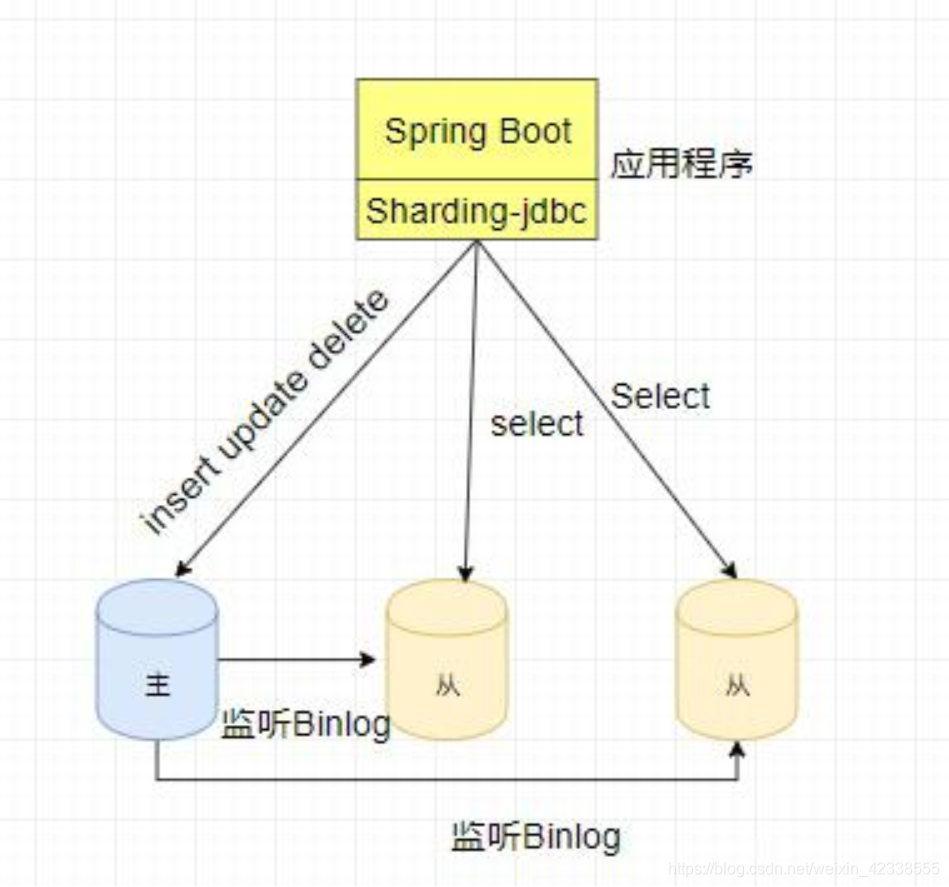
在上一篇文章介绍了如何使用Sharing-JDBC实现数据库的分表分库。这章节将介绍读写分离,读写分离的好处就是在并发量比较大的情况下,将查询数据库的压力 分担到多个从库中,能够满足高并发的要求。比如上一篇实现的那样,架构图如下:
代码
sharding.jdbc.datasource.names=db0,db1 # 数据源db0 sharding.jdbc.datasource.db0.type=com.zaxxer.hikari.HikariDataSource sharding.jdbc.datasource.db0.driver-class-name=com.mysql.cj.jdbc.Driver sharding.jdbc.datasource.db0.jdbc-url=jdbc:mysql://localhost:3306/db0?useUnicode=true&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=UTC sharding.jdbc.datasource.db0.username=root sharding.jdbc.datasource.db0.password=1234 sharding.jdbc.datasource.db0.maxPoolSize=20 # 第二个数据库 sharding.jdbc.datasource.db1.type=com.zaxxer.hikari.HikariDataSource sharding.jdbc.datasource.db1.driver-class-name=com.mysql.cj.jdbc.Driver sharding.jdbc.datasource.db1.jdbc-url=jdbc:mysql://localhost:3306/db1?useUnicode=true&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=UTC sharding.jdbc.datasource.db1.username=root sharding.jdbc.datasource.db1.password=1234 # 第三个数据库 sharding.jdbc.datasource.db1.type=com.zaxxer.hikari.HikariDataSource sharding.jdbc.datasource.db1.driver-class-name=com.mysql.cj.jdbc.Driver sharding.jdbc.datasource.db1.jdbc-url=jdbc:mysql://localhost:3306/db2?useUnicode=true&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=UTC sharding.jdbc.datasource.db1.username=root sharding.jdbc.datasource.db1.password=1234 sharding.jdbc.config.masterslave.name=db_m_0_s_1 # 配置从库选择策略,提供轮询与随机(round_robin/random),这里选择用轮询 sharding.jdbc.config.masterslave.load-balance-algorithm-type=round_robin sharding.jdbc.config.masterslave.master-data-source-name=db0 sharding.jdbc.config.masterslave.slave-data-source-names=db1 # 打印执行的数据库以及语句 sharding.jdbc.config.sharding.props.sql.show=true spring.main.allow-bean-definition-overriding=true
转载于:https://blog.csdn.net/weixin_42338555/article/details/104882094?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.channel_param&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-2.channel_param