在eclipse中导入maven项目,发现pom文件中exec-maven-plugin和svn-revision-number-maven-plugin插件报错:Plugin execution not covered by lifecycle configuration
其中一个报错信息:Plugin execution not covered by lifecycle configuration: com.google.code.maven-svn-revision-number-plugin:svn-revision-number-maven-plugin:1.13:revision (execution: default, phase: validate)
从报错信息中可以看出是生命周期管理中不包括报错的两个插件,解决方式是将两个插件的生命周期管理添加在lifecycle-mapping-metadata.xml中,解决步骤如下:
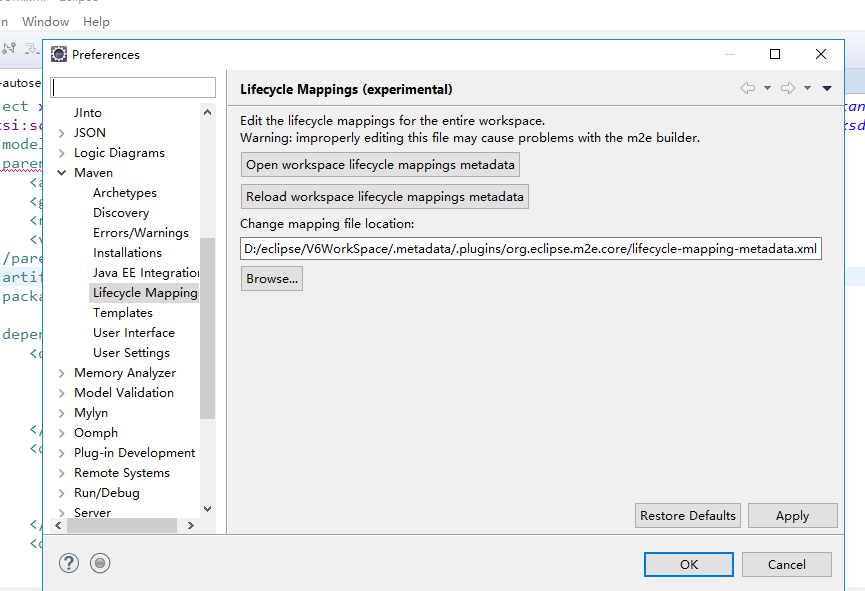
1.点击eclipse工具条中的“Window”->“Preferences”打开配置界面,然后找到“Maven”下的“Lifecycle Mapping”查看lifecycle-mapping-metadata.xml文件的路径,该路径在eclipse的工作空间中的.metadata.pluginsorg.eclipse.m2e.core文件夹下

2.根据“Lifecycle Mapping”中的“Change mapping file location:”的路径查找该文件,一般这个目录下是无该文件的,需从eclipse安装包中找出,然后复制到该目录下
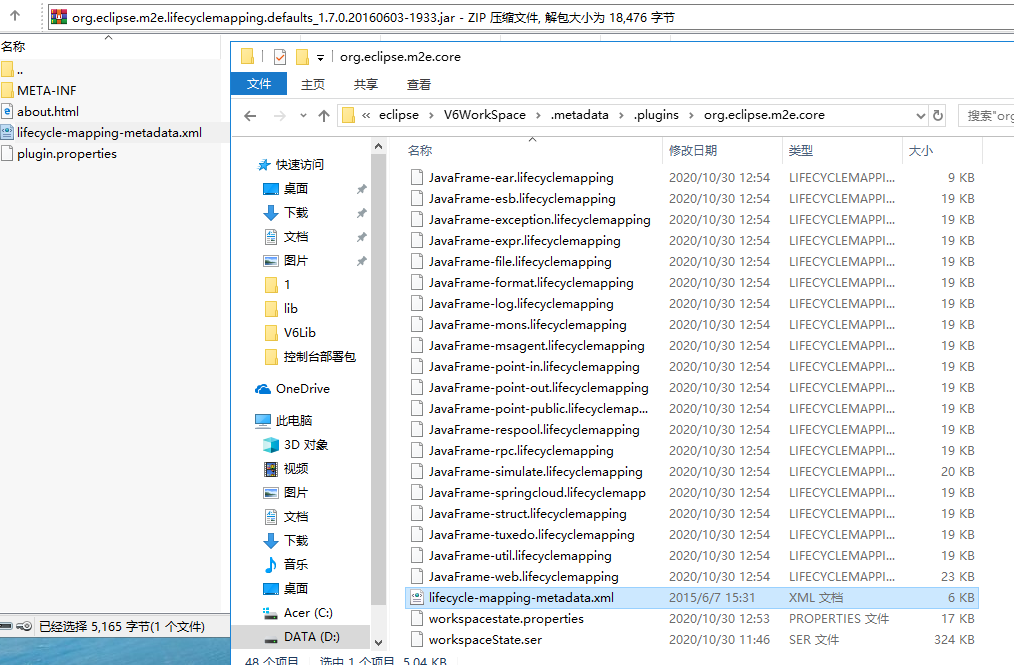
3.打开eclipse安装路径,到plugins文件夹下找到org.eclipse.m2e.lifecyclemapping.defaults_XXX.jar文件,然后解压该jar文件,找到该jar包中的lifecycle-mapping-metadata.xml


4.将在第三步中找到的jar包下的lifecycle-mapping-metadata.xml文件复制到第一步图片中路径下

5.然后打开lifecycle-mapping-metadata.xml文件,在pluginExecutions标签中增加报错的两个插件的生命周期管理配置
<pluginExecution> <pluginExecutionFilter> <groupId>org.codehaus.mojo</groupId> <artifactId>exec-maven-plugin</artifactId> <versionRange>[1.6.0,)</versionRange> <goals> <goal>java</goal> </goals> </pluginExecutionFilter> <action> <ignore /> </action> </pluginExecution> <pluginExecution> <pluginExecutionFilter> <groupId>com.google.code.maven-svn-revision-number-plugin</groupId> <artifactId>svn-revision-number-maven-plugin</artifactId> <versionRange>[1.13,)</versionRange> <goals> <goal>revision</goal> </goals> </pluginExecutionFilter> <action> <ignore /> </action> </pluginExecution>
6.配置完成后,重启eclipse工具即可。