Android中使用图形处理引擎,2D部分是android SDK内部自己提供,3D部分是用Open GL ES 1.0。今天我们主要要了解的是2D相关的
大部分2D使用的api都在android.graphics和android.graphics.drawable包中。他们提供了图形处理相关的: Canvas、ColorFilter、Point(点)和RetcF(矩形)等,还有一些动画相关的:AnimationDrawable、 BitmapDrawable和TransitionDrawable等。以图形处理来说,我们最常用到的就是在一个View上画一些图片、形状或者自定义的文本内容,这里我们都是使用Canvas来实现的。你可以获取View中的Canvas对象,绘制一些自定义形状,然后调用View. invalidate方法让View重新刷新,然后绘制一个新的形状,这样达到2D动画效果。下面我们就主要来了解下Canvas的使用方法。
Canvas对象的获取方式有两种:一种我们通过重写View.onDraw方法,View中的Canvas对象会被当做参数传递过来,我们操作这个Canvas,效果会直接反应在View中。另一种就是当你想创建一个Canvas对象时使用的方法:
1 Bitmap b = Bitmap.createBitmap(100, 100, Bitmap.Config.ARGB_8888);
2 Canvas c = new Canvas(b);
代码创建了一个尺寸是100*100的Bitmap,使用它作为Canvas操作的对象,这时候的Canvas就是使用创建的方式。当你使用创建的Canvas在bitmap上执行绘制方法后,你还可以将绘制的结果提交给另外一个Canvas,这样就可以达到两个Canvas协作完成的效果,简化逻辑。但是android SDK建议使用View.onDraw参数里提供的Canvas就好,没必要自己创建一个新的Canvas对象。接下来我们看看Canvas提供我们哪些绘制图形的方法。我们创建一个自定义View对象,使用onDraw方法提供的Canvas进行绘制图形。
1 /**
2 * 使用内部类 自定义一个简单的View
3 * @author Administrator
4 *
5 */
6 class CustomView1 extends View{
7
8 Paint paint;
9
10 public CustomView1(Context context) {
11 super(context);
12 paint = new Paint(); //设置一个笔刷大小是3的黄色的画笔
13 paint.setColor(Color.YELLOW);
14 paint.setStrokeJoin(Paint.Join.ROUND);
15 paint.setStrokeCap(Paint.Cap.ROUND);
16 paint.setStrokeWidth(3);
17 }
18
19 //在这里我们将测试canvas提供的绘制图形方法
20 @Override
21 protected void onDraw(Canvas canvas) {
22
23 }
24
25 }
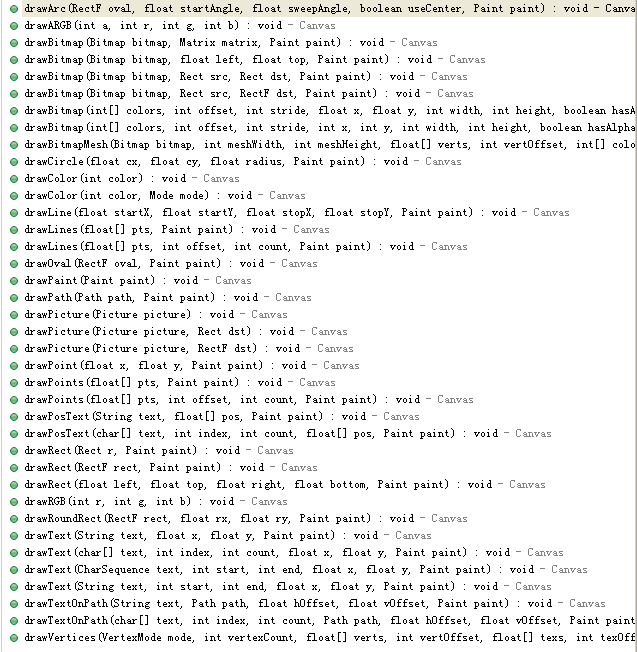
执行结果是一片黑色的区域,因为在自定义的CustomView1中,我们没有做任何的绘制操作。canvas提供的绘制图形的方法都是以draw开头的,我们可以查看api:

从上面方法的名字看来我们可以知道Canvas可以绘制的对象有:弧线(arcs)、填充颜色(argb和color)、 Bitmap、圆(circle和oval)、点(point)、线(line)、矩形(Rect)、图片(Picture)、圆角矩形 (RoundRect)、文本(text)、顶点(Vertices)、路径(path)。通过组合这些对象我们可以画出一些简单有趣的界面出来,但是光有这些功能还是不够的,如果我要画一个仪表盘(数字围绕显示在一个圆圈中)呢? 幸好Android还提供了一些对Canvas位置转换的方法:rorate、scale、translate、skew(扭曲)等,而且它允许你通过获得它的转换矩阵对象(getMatrix方法,不知道什么是转换矩阵?看这里) 直接操作它。这些操作就像是虽然你的笔还是原来的地方画,但是画纸旋转或者移动了,所以你画的东西的方位就产生变化。为了方便一些转换操作,Canvas 还提供了保存和回滚属性的方法(save和restore),比如你可以先保存目前画纸的位置(save),然后旋转90度,向下移动100像素后画一些图形,画完后调用restore方法返回到刚才保存的位置。下面我们就演示下canvas的一些简单用法:
1 protected void onDraw(Canvas canvas) { 2 3 canvas.drawCircle(100, 100, 90, paint); 4 }

canvas.save和canvas.restoreToCount(sc)成对出现
Paint的样式属性:
Paint mPaint=new Paint();
mPaint.setAntiAlias(true);使字体清晰,抗锯齿,美观,饱满
mPaint.setAlpha(0x80),设置透明度
mPaint.setTextAlign(Paint.Align.CENTER),基准线
mPaint.setStokeWidth(4),设置画笔的宽度
mPaint.setStokeCap(Paint.Cap.ROUND),在画点时,此句有效
mPaint.setTextSize(64);设置字体的大小
Rect bounds=new Rect();
float[] widths=new float[strs.length()]
//获取字符串strs中每个字符的像素宽存于widths中,返回字符串的长度(有几个字符) String strs
int count=mPaint.getTextwidth(strs,0,strs.length(),widths);
//获取字符串的整个像素宽
float w=mPaint.getTextWidths(strs,0,strs.length());
//将字符串strs所占矩形空间,(最小,正好包起来)坐标存在bounds里
mPaint.getTextBounds(strs,0,strs.length(),bounds)