ionic 加载动作 $ionicLoading
$ionicLoading 是 ionic 默认的一个加载交互效果。里面的内容也是可以在模板里面修改。
用法
angular.module('LoadingApp', ['ionic'])
.controller('LoadingCtrl', function($scope, $ionicLoading) {
$scope.show = function() {
$ionicLoading.show({
template: 'Loading...'
});
};
$scope.hide = function(){
$ionicLoading.hide();
};
});
方法
显示一个加载效果。
show(opts)
| 参数 | 类型 | 详情 |
|---|---|---|
| opts | object |
loading指示器的选项。可用属性:
|
隐藏一个加载效果。
hide()
API
| 属性 | 类型 | 详情 |
|---|---|---|
| delegate-handle
(可选)
|
字符串 |
该句柄定义带有 |
| show-delete
(可选)
|
布尔值 |
列表项的删除按钮当前是显示还是隐藏。 |
| show-reorder
(可选)
|
布尔值 |
列表项的排序按钮当前是显示还是隐藏。 |
| can-swipe
(可选)
|
布尔值 |
列表项是否被允许滑动显示选项按钮。默认:true。 |
实例
HTML 代码:
<html ng-app="ionicApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>Ionic Modal</title>
<link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
<script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script>
</head>
<body ng-controller="AppCtrl">
<ion-view title="Home">
<ion-header-bar>
<h1 class="title">The Stooges</h1>
</ion-header-bar>
<ion-content has-header="true">
<ion-list>
<ion-item ng-repeat="stooge in stooges" href="#">{{stooge.name}}</ion-item>
</ion-list>
</ion-content>
</ion-view>
</body>
</html>
JavaScript 代码
angular.module('ionicApp', ['ionic'])
.controller('AppCtrl', function($scope, $timeout, $ionicLoading) {
// Setup the loader
$ionicLoading.show({
content: 'Loading',
animation: 'fade-in',
showBackdrop: true,
maxWidth: 200,
showDelay: 0
});
// Set a timeout to clear loader, however you would actually call the $ionicLoading.hide(); method whenever everything is ready or loaded.
$timeout(function () {
$ionicLoading.hide();
$scope.stooges = [{name: 'Moe'}, {name: 'Larry'}, {name: 'Curly'}];
}, 2000);
});
$ionicLoadingConfig
设置加载的默认选项:
用法:
var app = angular.module('myApp', ['ionic']) app.constant('$ionicLoadingConfig', { template: '默认加载模板……' }); app.controller('AppCtrl', function($scope, $ionicLoading) { $scope.showLoading = function() { $ionicLoading.show(); //配置选项在 $ionicLoadingConfig 设置 }; });
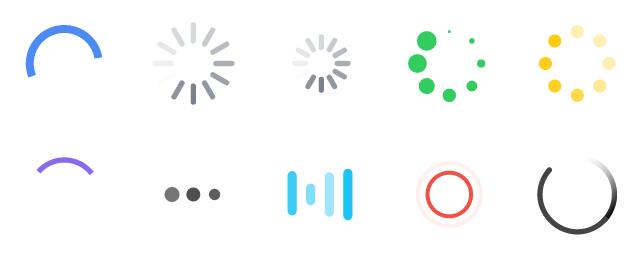
ion-spinner
ionSpinner 提供了许多种旋转加载的动画图标。当你的界面加载时,你就可以呈现给用户相应的加载图标。
该图标采用的是SVG。
用法
<ion-spinner icon="spiral"></ion-spinner> //默认用法
像大部分其他的ionic组件一样,spinner也可以使用ionic的标准颜色命名规则,就像下面这样:
<ion-spinner class="spinner-energized"></ion-spinner>
实例
HTML 代码
<ion-content scroll="false" class="has-header"> <p> <ion-spinner icon="android"></ion-spinner> <ion-spinner icon="ios"></ion-spinner> <ion-spinner icon="ios-small"></ion-spinner> <ion-spinner icon="bubbles" class="spinner-balanced"></ion-spinner> <ion-spinner icon="circles" class="spinner-energized"></ion-spinner> </p> <p> <ion-spinner icon="crescent" class="spinner-royal"></ion-spinner> <ion-spinner icon="dots" class="spinner-dark"></ion-spinner> <ion-spinner icon="lines" class="spinner-calm"></ion-spinner> <ion-spinner icon="ripple" class="spinner-assertive"></ion-spinner> <ion-spinner icon="spiral"></ion-spinner> </p> </ion-content>
CSS 代码
body { cursor: url('http://www.runob.com/try/demo_source/finger.png'), auto; } p { text-align: center; margin-bottom: 40px !important; } .spinner svg { width: 19% !important; height: 85px !important; }
JavaScript 代码
angular.module('ionicApp', ['ionic'])
.controller('MyCtrl', function($scope) {
});
在线尝试一下效果