selector是什么?
selector是选择器的意思,从字面上理解应该是给我们提供可选择对象,那么在Android开发当中是什么呢?我们上一篇讲到Android样式开发中的shape,我们知道shape可以为控件设置背景,但是如果遇到这样的需求我们该怎么办呢?–对于一个button,我们点击的时候是一个图片,默认的时候是另一张图片。这样的话用shape似乎无法实现,因为shape无法控制一个控件状态的改变,对,我们要记住状态两个字,因为selector就是为多种控件在不同状态下显示不同的效果,这里的状态包括,被点击,被按压,被触摸以及被选中等状态,当一个按钮被点击和没有被点击的时候,我们可以通过selector让其显示不同的背景或者字体颜色等。
有什么用(举例说明)?
那使用selector具体可以实现什么,有什么用呢?我们看如下效果图。
我们可以看到上述视频中的效果,这是一个button,默认的背景图片是一个灰色的笑脸,但是当我点击这个笑脸的时候,它就变成了红色的笑脸了。这就是我们之前说的,selector可以为控件在不同的状态下设置不同的显示效果。
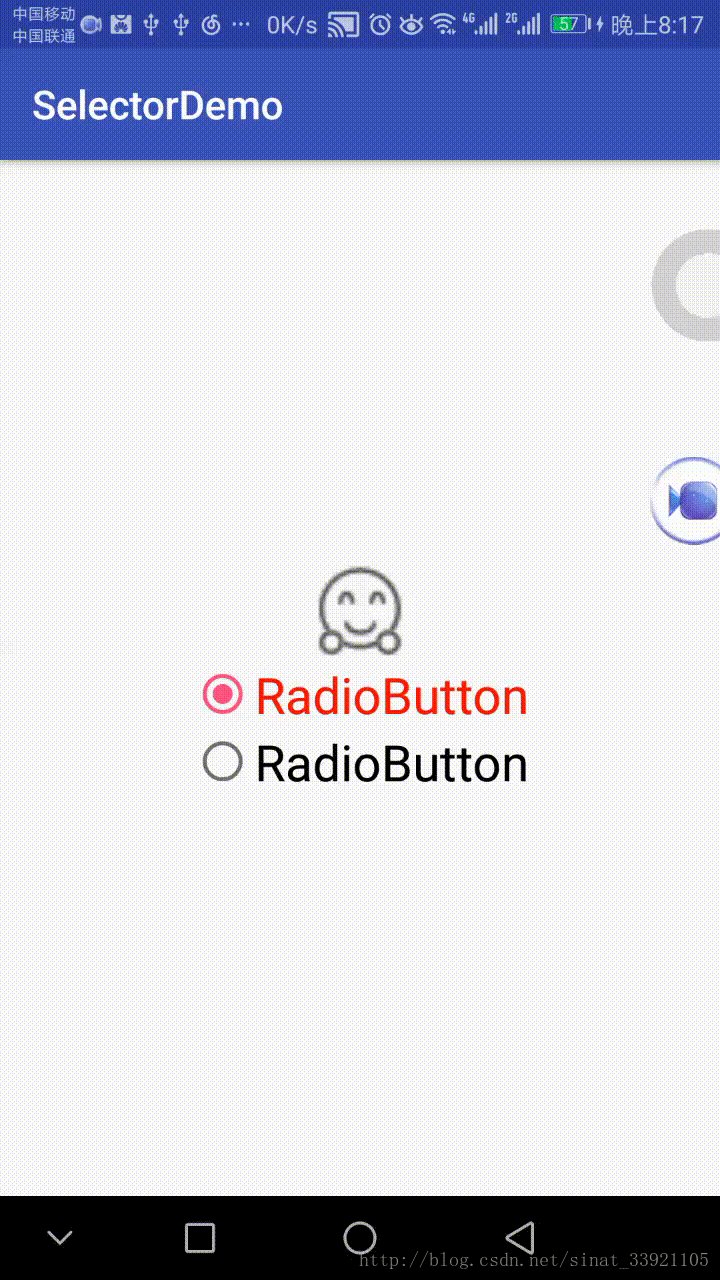
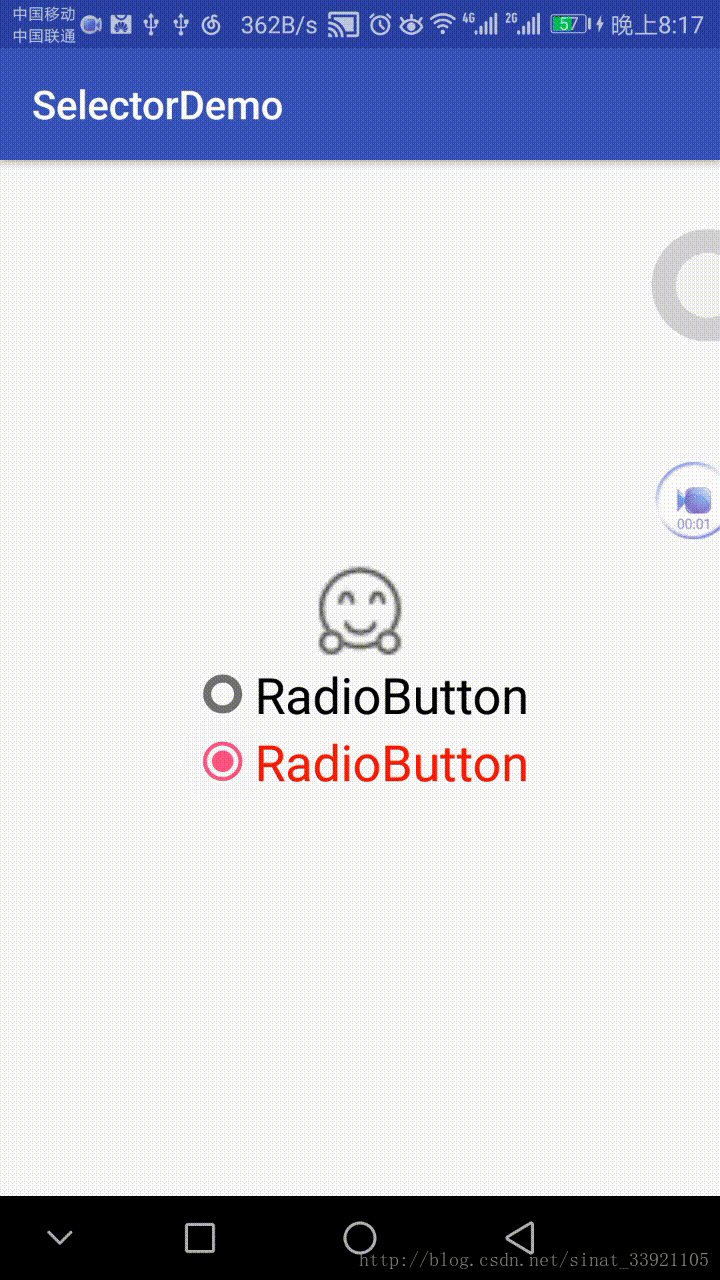
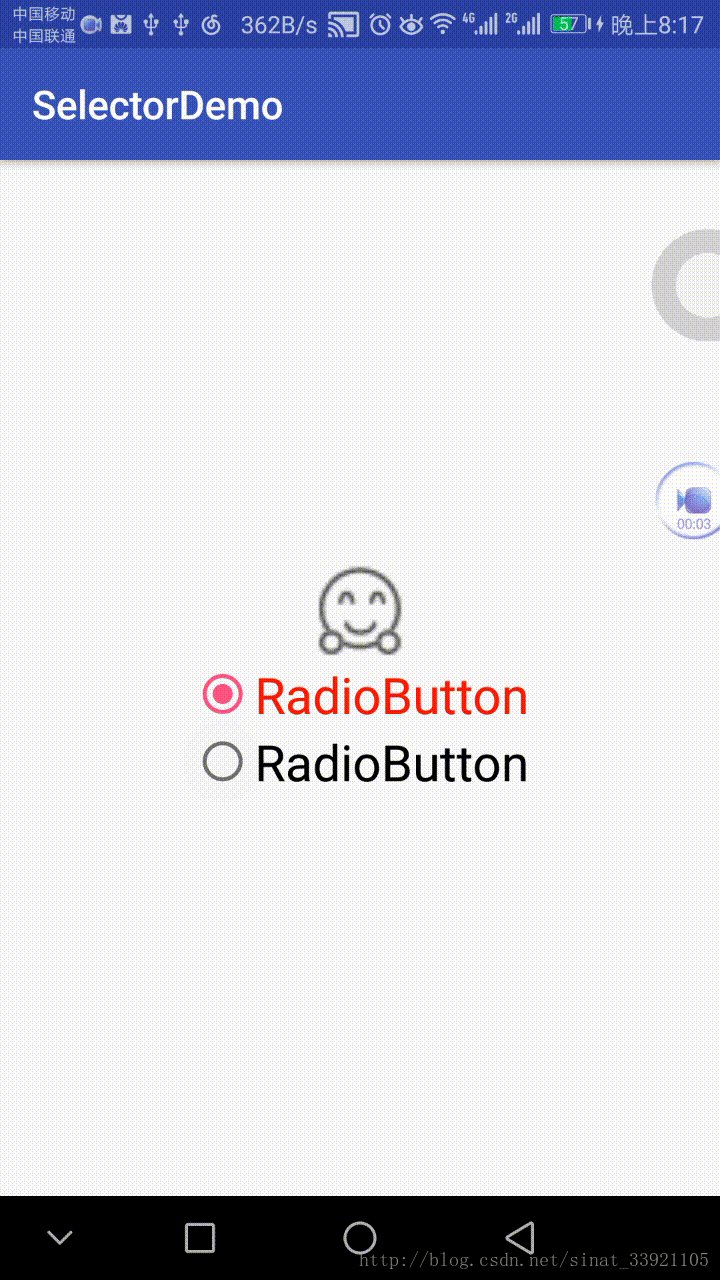
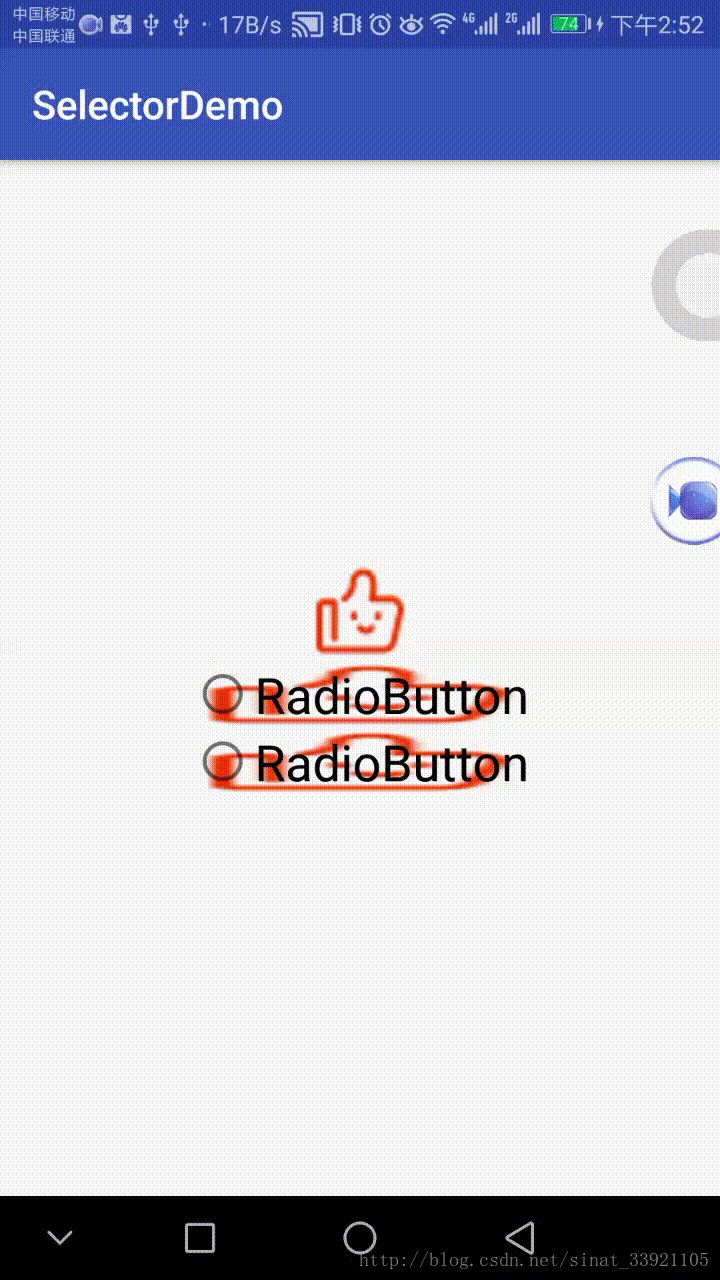
selector不仅仅可以改变不同状态下控件的背景,同样可以改变在不同状态下控件中文字的颜色,我们来看下效果。
上图中我们以两个radio button为例,当其没有被选中的时候字体的颜色默认为黑色,当被选中的时候字体颜色就变成了红色。这就是使用selector来为不同状态下的控件文本设置不同的颜色。
以上就是对selector的一些简单介绍了,相信你应该有个差不多的了解了吧,那我们继续学习!
如何用?
我们之前说了什么是selector以及它能干嘛,还展示了两个效果图,那么我们到底该如何使用selector呢?
首先,我们要知道selector和之前说过的shape一样,说白了就是一个xml文件,它一般有两种用法,一是作为drawable资源放在drawable目录文件下,一是作为color资源放在color目录下(没有则新创建一个color目录)
当作为color资源使用毫无疑问就是用来控制不同状态下文本的不同颜色的,但是无论是drawable还是color,他们都是xml文件,接下来我们分别说明。
作为drawable资源使用
首先作为drawable资源使用。
在drawable文件目录下右击新建drawable resource file,命名为bt_selector.xml,我们将其作为button按钮的一个选择器,为button在不同状态下显示不同形状,你会得到如下代码。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android";>
</selector>
这就是一个selector标准标签格式,然后我们需要去定义各种状态,需要在selector中写多个item标签,我们先来看看之前那个笑脸的代码是如何书写的。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android";>
<item android:drawable="@drawable/s_press" android:state_pressed="true"></item>
<item android:drawable="@drawable/s"></item>
</selector>
我们可以看到,在上述代码中,我们在selector中添加了两个item标签,第一个包含了两个属性,分别是drawable和state_pressed,第二个item属性就包含一个drawable属性,那以上这些属性代表什么意思呢?
我们先来看state_presed这个属性,这个属性是设置按压时的状态,当被按压的时候该做什么样的变化呢?我们看前面的那个drawable属性,它指定了一个图片,所以这行代码的意思就是当控件被按压的时候将这个图片给显示出来。
到这里你也许会有种“哦,原来是这样啊”,其实到这里你就可以发现,学习selector的关键之处就在于掌握item所能展示的一些属性,我们无论是对不同状态的背景改变还是文本颜色改变,都是由这些属性来控制的。那么,我们就来重点学习下这些重要的属性吧!
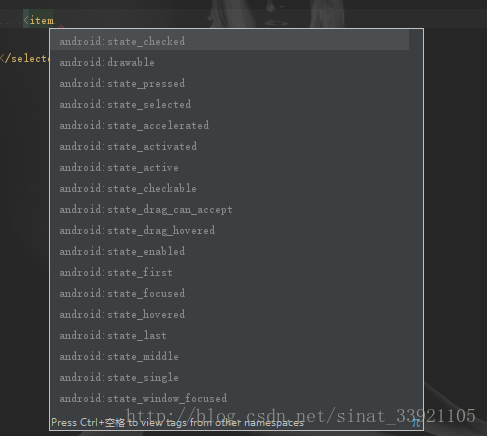
图列出了在selector中item所包含的所有属性。但是我们并不需要掌握所有的属性,在这里我列出如下较为常用的属性。
- android:state_pressed—设置按压状态,即如果控件被按压该如何变化。
- android:state_selected—设置是否选中状态。
- android:state_focused—设置是否要获得焦点。
- android:state_accessibility_focused—设置控件是否能够获得焦点。
- android:state_checked—设置是否勾选状态
- android:state_checkable—设置是否能被勾选。
- android:state_activated—设置是否被激活状态。
以上就是一些我们较常用的属性了,一个item一般包含两个属性,作为drawable资源使用的时候是一个drawable属性一个状态属性(上述所列出的一些属性,我们称其为状态属性),同理,作为color资源使用的时候是一个color属性和一个状态属性,当只指定了drawale属性额color属性的时候,则代表默认状态。
我们在之前给出了一个radiobutton的效果图,当这个radio button被选中的时候文本变为红色,否则就是黑色,实现这样的效果我们是将selector作为color资源使用,代码如下。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android";>
<item android:color="#f90606" android:state_checked="true"></item>
<item android:color="#000"></item>
</selector>
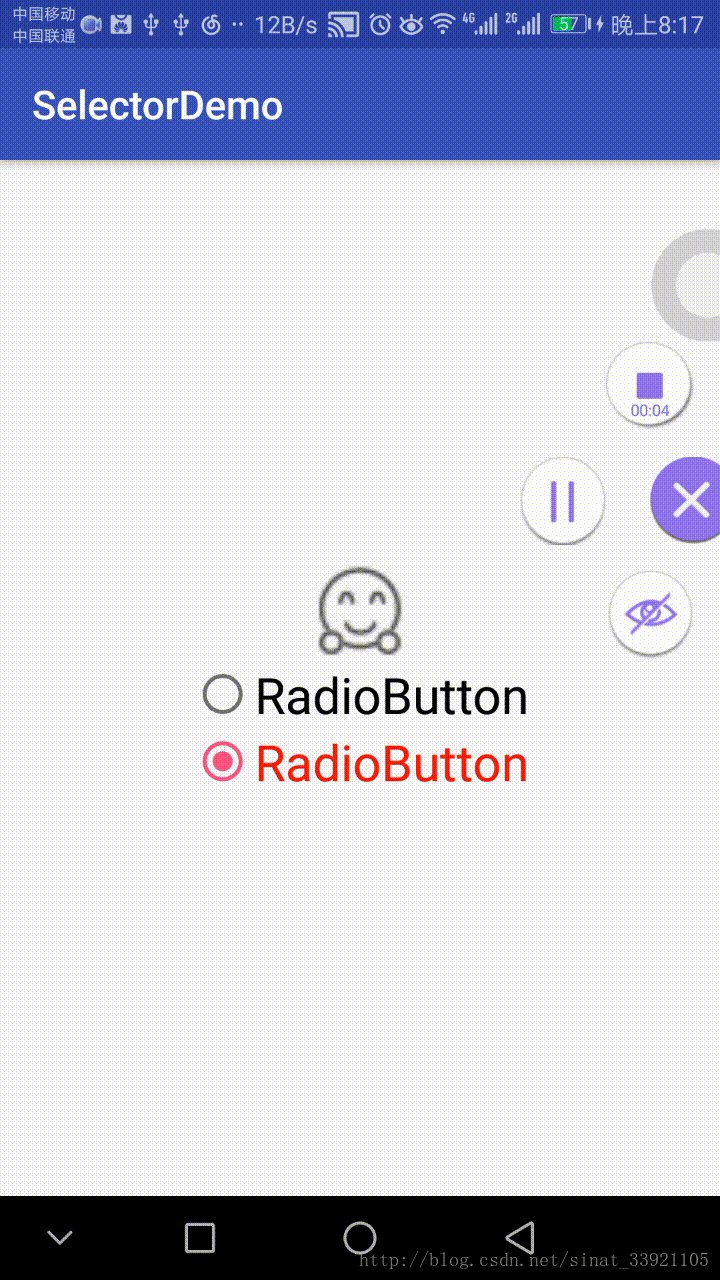
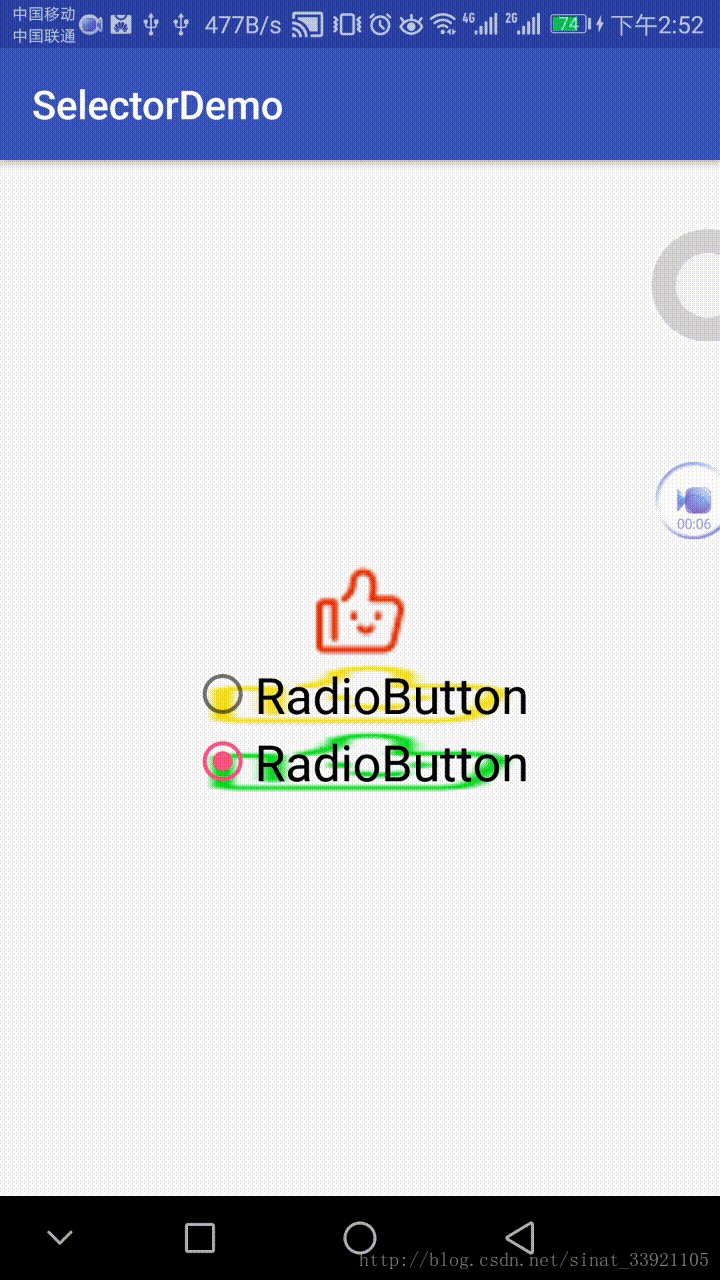
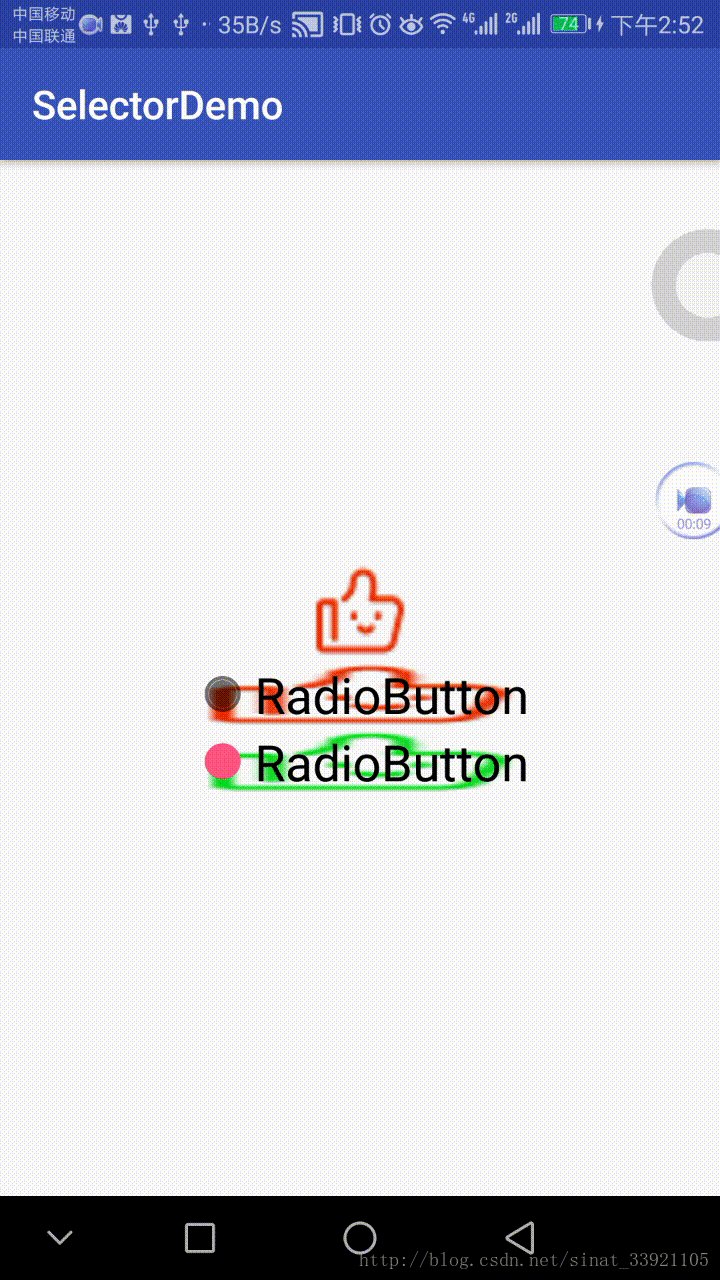
下面我们看下这样的一个效果。
我们给这个radiobutton设置了几种状态,默认状态下显示的是一个红色的背景,当我们按压时显示一个黄色的背景,之后被选中后显示一个绿色的背景,我们看代码。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android";>
<!--被勾选状态-->
<item android:drawable="@drawable/c" android:state_checked="true"></item>
<!--按压状态-->
<item android:drawable="@drawable/b" android:state_pressed="true"></item>
<!--默认状态-->
<item android:drawable="@drawable/a"></item>
</selector>
作为color资源使用
默认状态下我们显示a图片,当被按压的时候我们显示b图片,之后被选中了我们显示c图片,我们这里大部分讲的都是将selector作为drawable资源使用,下面我们看看作为color资源如何使用。我们看如下效果。
对于这行文本,默认状态下的文本是黑色的,但是当我们点击按压的时候就变成了红色的了。我们看代码。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android";>
<!--按压状态下文字颜色-->
<item android:color="#ed0c0c" android:state_pressed="true"></item>
<!--默认状态下文字颜色-->
<item android:color="#000" ></item>
</selector>
作为color资源使用的时候唯一的区别就是drawale属性变成了color属性,其他的状态属性基本都是一样的。
注意事项
关于selector的使用就介绍到这里了,其实关于selector的学习就是对于一些状态属性的掌握,以及根据需求选择合适的状态属性来实现效果,虽说简单但是在使用selector的时候依然有一些需要我们注意的地方。
- 当为textview等设置color的时候有时候可能没有效果,这是因为text view默认是不可点击的,想让我们设置的selector生效的话一般做法是在xml文件中设置clickable = true属性。
- 还有一种可能selector无效的情况就是我们默认状态属性的位置,这里切记默认状态的指定必须放在最后,否则剩下设置的所有属性都不会生效了。
- selector可以作为drawable资源和color资源,我们最好将这两者给分开,分别放在drawable目录下和color目录下,当作为drawable资源使用的时候,item就要指定drawable属性,同理,当作为color资源使用时item就要指定color属性。
- 另外还有如下两个属性可以实现淡入淡出效果,但必须在api level 11以上,感兴趣的可以试试。
- android:enterFadeDuration 状态改变时,新状态展示时的淡入时间,以毫秒为单位
- android:exitFadeDuration 状态改变时,旧状态消失时的淡出时间,以毫秒为单位
总结
无论是selector还是之前的shape,学习的最好方法就是自己亲自上手试一把,因为牵涉到属性使用的东西,光靠看一遍是记不住的,必须亲自敲代码时间才会记得更牢,本篇没想详细的将selector各个方面都讲到,但是大致的都说了,至于一些特殊性细节化的不常用的等你遇到了再去摸索也不迟!
# 关注公众号获取更多!