

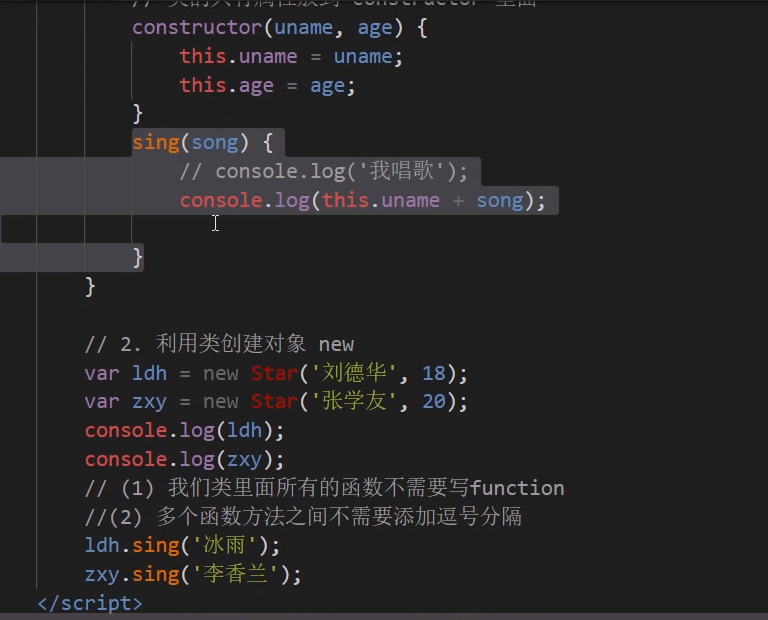
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 11 <body> 12 <script> 13 // 1. 创建类 class 创建一个 明星类 14 class Star { 15 // 类的共有属性放到 constructor 里面 16 constructor(uname, age) { 17 this.uname = uname; 18 this.age = age; 19 } 20 sing(song) { 21 // console.log('我唱歌'); 22 console.log(this.uname + song); 23 24 } 25 } 26 27 // 2. 利用类创建对象 new 28 var ldh = new Star('刘德华', 18); 29 var zxy = new Star('张学友', 20); 30 console.log(ldh); 31 console.log(zxy); 32 // (1) 我们类里面所有的函数不需要写function 33 //(2) 多个函数方法之间不需要添加逗号分隔 34 ldh.sing('冰雨'); 35 zxy.sing('李香兰'); 36 </script> 37 </body> 38 39 </html>