相对于Swing来说,JavaFX在UI上改善了很多,不仅可以通过FXML来排版布局界面,同时也可以通过CSS样式表来美化UI。
其实在开发JavaFX应用的时候,可以将FXML看做是HTML,这样跟CSS结合起来就跟开发WEB应用差不多,只不过两者之间的语法有点差异。
>> 更多JavaFX文章 >> JavaFX桌面应用开发系列文章
1. JavaFX CSS语法
JavaFX CSS样式跟HTML中的CSS样式很大程度上是相似的,比如class选择器、组合选择符、伪元素等。
.root {
-fx-body-color : #F5F5F5;
-fx-outer-border : #cecece;
}
VBox > .text-area.first {
-fx-border-radius: 4 4 0 0;
-fx-background-radius: 4 4 0 0;
}
.arrow-button:pressed {
-fx-background-color: #e6e6e6;
-fx-border-color: #acacac;
-fx-effect: innershadow(gaussian, #adadad, 10, 0, 0, 3);
}
但有一点不同的是,JavaFX的CSS样式语法都是以“-fx-”作为前缀。
比如:
/* 在CSS中,样式是这样写的 */
min-height: 46;
max-height: 46;
font-size: 18;
/* 而在JavaFX中CSS必须这样写 */
-fx-min-height: 46;
-fx-max-height: 46;
-fx-font-size: 18;
其实,如果了解CSS,想要编写JavaFX的CSS难度并不是很大。
2. 用CSS美化控件
在没有经过CSS美化之前的JavaFX控件,其实跟Swing的控件差别不大,所以想要让控件更加美观还是要用CSS来修饰一下。
下面通过简单的样式,来美化一下之前的按钮:
<Button text="Go."
style="-fx-min-height: 30; -fx-min- 80;-fx-background-color: #337ab7;">
</Button>
效果图:

可以看到使用CSS美化过的按钮要比之前的按钮好看多了。
3. 使用CSS样式表美化控件
虽然在控件上加上CSS样式可以达到美化控件的效果,但是跟写CSS一样,这样的写CSS样式很不利于维护。
更好的方式的使用CSS文件统一维护样式,然后通过class选择器将样式绑定在控件上。
首先编程css样式
在AppUI.fxml相同的目录下创建AppUI.css,内容如下:
.go {
-fx-text-fill: white;
-fx-min-height: 30;
-fx-min- 80;
-fx-background-color: #337ab7;
}
修改FXML引入样式
这里单独为AppUI.fxml引入样式,所以这需要在BorderPane的stylesheets属性指定AppUI.css即可。
<BorderPane prefHeight="400.0" prefWidth="600.0"
stylesheets="@AppUI.css" xmlns="http://javafx.com/javafx/8.0.172-ea"
xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.itqn.gui.javafx.wx.ui.AppUI">
<center>
<VBox alignment="CENTER" spacing="10.0">
<Label fx:id="text"/>
<Button onAction="#click" text="Go." styleClass="go">
<!--
<styleClass>
<String fx:value="btn"/>
<String fx:value="btn-info"/>
</styleClass>
-->
</Button>
</VBox>
</center>
</BorderPane>
注意这里使用的是styleClass,而不是style,另外如果需要指定多个class样式的话,应该采用styleClass子元素,而不是styleClass属性。
修改maven pom.xml
跟之前一样,要让css编译到classpath下面,需要在maven pom.xml配置include。
<build>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.fxml</include>
<include>**/*.css</include>
</includes>
</resource>
</resources>
</build>
4. 使用开源框架的CSS
在实际开发中,可以使用现有的开源框架来美化JavaFX应用,没有自己从零开始编写自己的样式。
这里推荐两个JavaFX CSS开源框架:
- bootstrapfx (MIT协议)
- jbootx (没有声明开源协议)
bootstrapfx 目前最新的版本是0.2.4,使用它非常方便,只需要在maven引入依赖,然后在场景中添加对应的样式表即可。
首先引入maven依赖
修改maven pom.xml 加入如下依赖
<dependency>
<groupId>org.kordamp.bootstrapfx</groupId>
<artifactId>bootstrapfx-core</artifactId>
<version>0.2.4</version>
</dependency>
然后在场景(scene)中引入样式表
这里跟上面使用样式表的方式有点不同,在scene引入样式表后,所有scene里面的容器和控件都能使用。
而单独为fxml引入样式表,仅能在当前fxml中使用。
stage.setScene(scene);
stage.getScene().getStylesheets().add("org/kordamp/bootstrapfx/bootstrapfx.css");
stage.show();
在fxml中使用bootstrapfx样式
<Button text="Go.">
<styleClass>
<String fx:value="btn"/>
<String fx:value="btn-success"/>
</styleClass>
</Button>
效果图:

另外:jbootx的使用方式也是一样的,当然也可以不引入依赖,直接将样式表放在resources目录,然后直接添加到场景中。
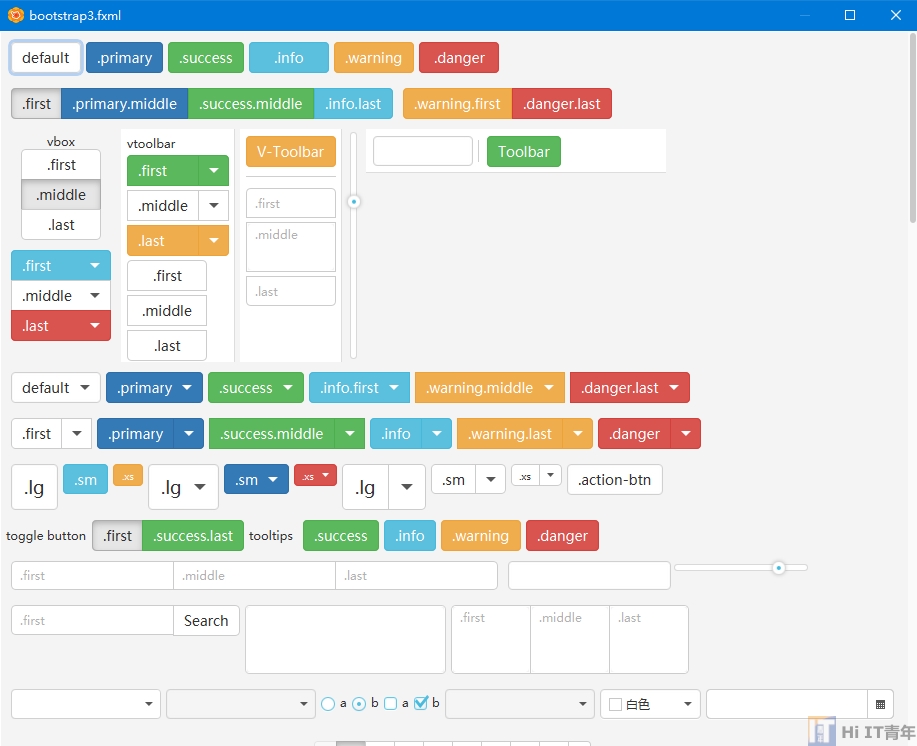
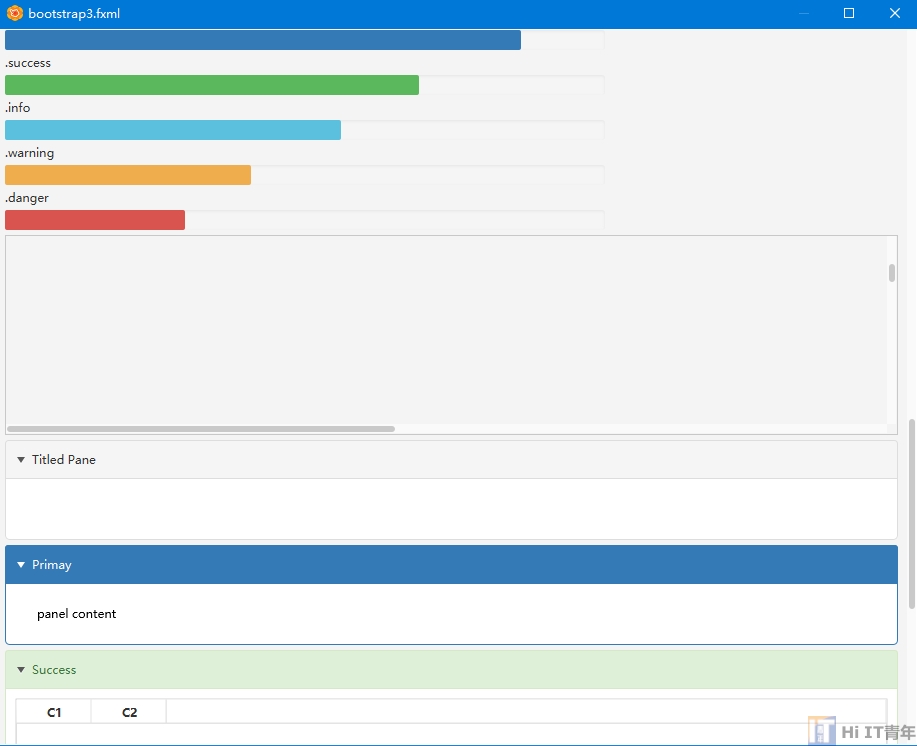
jbootx的使用示例这里就不展开了,下面展示一下jbootx的效果图。
效果图1:

效果图2:

=========================================================
源码可关注公众号 “HiIT青年” 发送 “javafx-css” 获取。

关注公众号,阅读更多文章。