最近因为用到VS Code,需要统一所有人的代码风格(前端语言js/html/css等,或者后端语言 go/python等也可以这么用)。
所以参考了一些网络资料,记录下设置步骤,以便后续查阅。
Step 1: npm 命令窗口,安装需要的插件
cmd >> npm i -D prettier
# eslint-plugin-prettier插件会调用prettier对你的代码风格进行检查,其原理是先使用prettier对你的代码进行格式化,
# 然后与格式化之前的代码进行对比,如果过出现了不一致,这个地方就会被prettier进行标记。
cmd >> npm i -D eslint-plugin-prettier
# eslint-config-prettier可以关闭eslint可能与prettier发生冲突的代码格式化规则。
# 官方称eslint-plugin-prettier需要与eslint-config-prettier搭配食用才能获得最佳效果。
cmd >> npm i -D eslint-config-prettier
Step 2: 创建react项目
cmd >> create-react-app my-app-03
# 打开项目
cmd >> cd ./my-app-03
cmd >> code .
Step 3: 创建项目的.eslintignore文件
# 文件路径 = MY-APP-03/.eslintignore

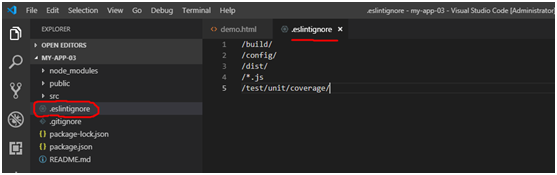
# 在vs code中手动创建文件后".eslintignore",输入如下文件内容。
/build/
/config/
/dist/
/*.js
/test/unit/coverage/

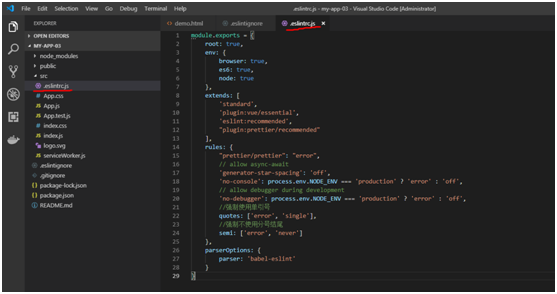
Step 4: 创建项目的.eslintrc.js文件
# 文件路径 = MY-APP-03/src/.eslintrc.js

# 在vs code中手动创建文件后".eslintrc.js",输入如下文件内容。
module.exports = {
root: true,
env: {
browser: true,
es6: true,
node: true
},
extends: [
'standard',
'plugin:vue/essential',
'eslint:recommended',
"plugin:prettier/recommended"
],
rules: {
"prettier/prettier": "error",
// allow async-await
'generator-star-spacing': 'off',
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
//强制使用单引号
quotes: ['error', 'single'],
//强制不使用分号结尾
semi: ['error', 'never']
},
parserOptions: {
parser: 'babel-eslint'
}
}

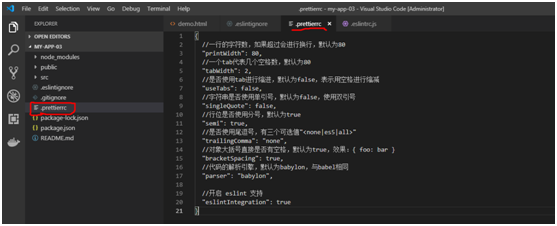
Step 5: 创建项目的.prettierrc文件
# 文件路径 = MY-APP-03/.prettierrc

# 在vs code中手动创建文件后".prettierrc",输入如下文件内容。
{ //一行的字符数,如果超过会进行换行,默认为80 "printWidth": 80, //一个tab代表几个空格数,默认为80 "tabWidth": 2, //是否使用tab进行缩进,默认为false,表示用空格进行缩减 "useTabs": false, //字符串是否使用单引号,默认为false,使用双引号 "singleQuote": false, //行位是否使用分号,默认为true "semi": true, //是否使用尾逗号,有三个可选值"<none|es5|all>" "trailingComma": "none", //对象大括号直接是否有空格,默认为true,效果:{ foo: bar } "bracketSpacing": true, //代码的解析引擎,默认为babylon,与babel相同 "parser": "babylon", //开启 eslint 支持 "eslintIntegration": true }

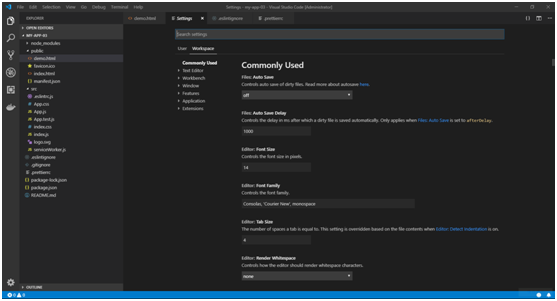
Step6 : 修改项目工作区设置文件.vscode/settings.json

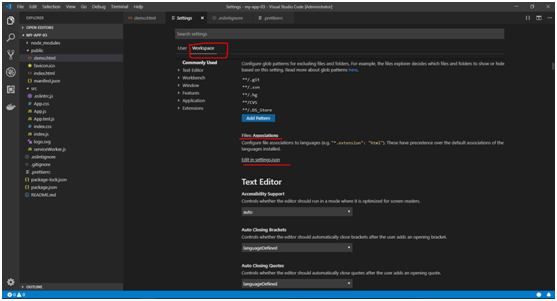
# 单击IDE工具的左下角的齿轮,然后单击菜单"Settings", 在弹出的面板Settings中,选择子面板"Workspace",如下图

# 然后,找到参数"Files:Associations",单击按钮"Edit in setting.json"

# 然后,在settings.json文件中,输入和保存如下内容。
{
//.vue文件template格式化支持,并使用js-beautify-html插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
//js-beautify-html格式化配置,属性强制换行
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
}
},
//根据文件后缀名定义vue文件类型
"files.associations": {
"*.vue": "vue"
},
//配置 ESLint 检查的文件类型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
//保存时eslint自动修复错误
"eslint.autoFixOnSave": true,
//保存自动格式化
"editor.formatOnSave": true
}

或者,少设置一些参数,如下

Step7 : 最后,我们测试一下效果
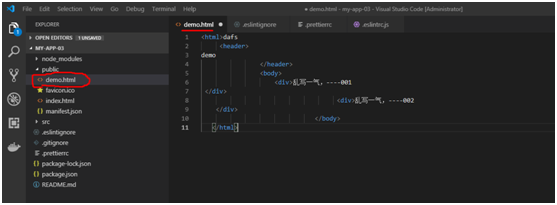
# 首先,创建一个demo.html文件,如下
文件路径 = MY-APP-03/public/demo.html
<html>dafs <header> demo </header> <body> <div>乱写一气,----001 </div> <div>乱写一气,----002 </div> </body> </html>
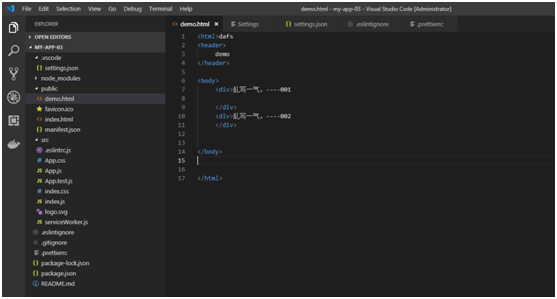
# 然后,我们单击 快捷键"Ctrl+S" 或 菜单"Fiel >> Save All", 则IDE工具自动将上面格式混乱的代码转化为风格整洁的代码,如下图所示