一、持久化对象和标识符
1、持久化类
配置完关系后,操作的实体对应的类,成为持久化类 (Customer)
2、持久化类标识符(oid:object id)
3、持久化类主键的生成策略
<id name="cust_id">
<generator class="native"></generator>
</id>
generator的class属性的取值:
数据库底层生成主键:
identity:底层以自增的方式生成主键 例如mysql
sequence:底层以序列方式生成主键 例如oracle
native:根据数据库底层的主键生成策略自动选用identity还是sequence (使用最多)
hibernate生成主键:
increment:自增
uuid:生成不重复的字符串
手动指定主键:
assigned
代理主键:没有实际业务意义的字段
自然主键:可以具备主键的要求(唯一不空) 与此同时还具备业务意义(身份证、手机号、学号....)
二、hibernate持久化对象的三种状态 和 一级缓存
1、持久化对象的三种状态
瞬时态:实体没有oid 也与session没有关联
持久态:实体有oid 与session有关联
脱管态:实体有oid 与session失去关联
代码演示:
Session session = HibernateUtils.openSession();
Transaction transaction = session.beginTransaction();
Customer customer = new Customer(); //瞬时态
customer.setCust_name("jd"); //瞬时态
System.out.println(customer); //瞬时态
session.save(customer); //执行完毕后 持久态
System.out.println(customer); //持久态
transaction.commit(); //持久态
session.close(); //脱管态
System.out.println(customer); //脱管态
2、hibernate的一级缓存(重点)
hibernate存在两级缓存:
一级缓存:hibernate的内置缓存,session级别的缓存
二级缓存:hibernate的外置缓存,sessionFactory级别缓存
验证一级缓存是存在的?
Session session = HibernateUtils.openSession();
Transaction transaction = session.beginTransaction();
//查询对象
Customer customer = session.get(Customer.class, 4L);//发送sql查询数据 封装Customer 将customer缓存在session中
Customer customer2 = session.get(Customer.class, 4L);//从session获取4号customer
System.out.println(customer);
System.out.println(customer2);
transaction.commit();
session.close();
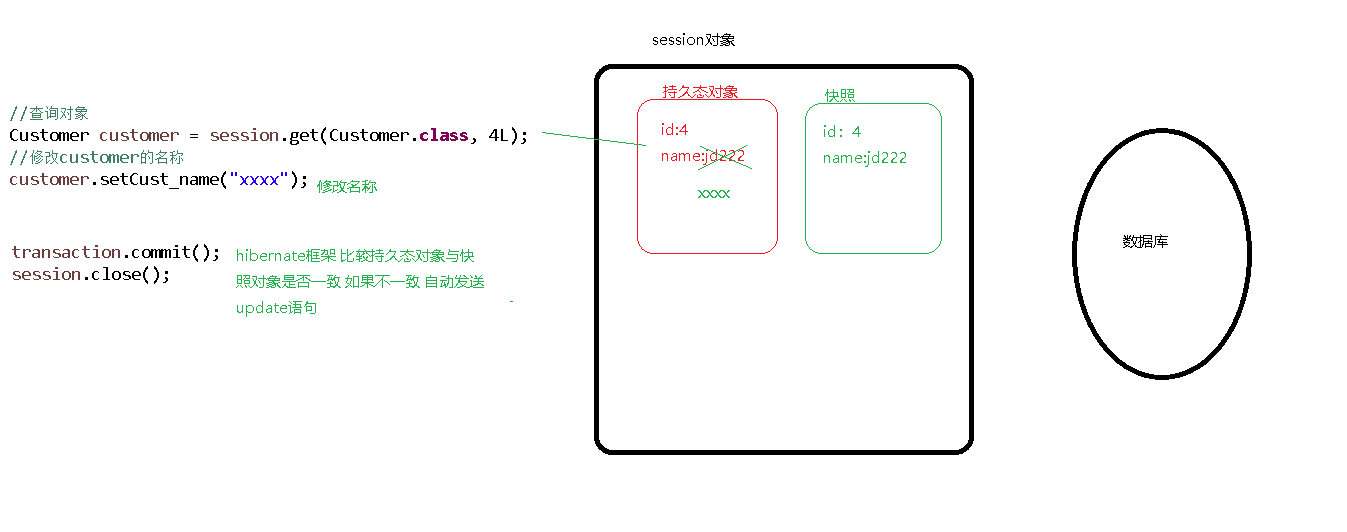
持久态对象具备自动发送sql的能力
为什么持久态对象可以自动发送sql?一级缓存内部存在快照区

三、事务相关
1、事务的特性ACID
原子性:事务是数据库操作最小单位 不可再分割
一致性:同时成功或同时失败
隔离性:多个事务互不影响的
持久性:当事务提交 数据就会被持久化到磁盘上
2、并发操作出现的问题
脏读:A事务读取到B事务尚未提交的数据(最不安全的 开发中必须要避免的)
不可重复读:一个事务中多次读取数据的内容不一致
虚读/幻读:一个事务中多次读取数据的条数不一致
3、设置数据库的隔离级别(isolation)解决并发问题
read uncommitted: 都不能解决 没人用
read committed:解决脏读 oracle的默认隔离级别
repeatabel read:解决不可重复读和脏读 mysql的默认隔离级别
serializable:都能解决 性能很低
4、hibernate与事务相关的配置
1、session与线程绑定
作用:业务层使用session控制事务 dao层使用同一个session进行实体操作
<property name="hibernate.current_session_context_class">thread</property>
2、hibernate可以配置隔离级别
<property name="hibernate.connection.isolation">1/2/4/8</property>
//十六进制数
read uncommitted: 1 0001
read committed:2 0010
repeatabel read:4 0100
serializable:8 1000
四、hibernate的查询操作(重点)
hibernate的查询方式:5种
1、oid方式 get/load方法
2、对象导航方式
3、HQL方式 Hibernate Query Language 面向对象+结构化查询 (重点)
4、QBC方式 Query By Criteria 完全面向对象的(api)
5、SQL方式 通过sql语句查询