nginx安装位置:/etc/init.d/nginx
首先确认系统是否已安装perl:
perl -v
如果返回”This is perl, v5.10.1 ….” 类似的信息表示perl已安装,否则需要先安装perl。
下载awstats,目前最新的稳定版是 7.0。
wget http://prdownloads.sourceforge.net/awstats/awstats-7.0.tar.gz
解压awstats到 /usr/local/awstats 目录,
sudo tar zxf awstats-7.0.tar.gz -C /usr/local/
cd /usr/local
sudo mv awstats-7.0/ awstats
注:/usr/local/awstats是awstats在unix/linux环境下的标准目录,如果存放到其它位置,运行awstats部分脚本时会有一些提示。
为了操作方便,到opt目录中把默认目录名awstats-7.0改为awstats
sudo mv awstats-7.0/ awstats
创建awstats默认的数据存放目录:
sudo mkdir /var/lib/awstats
awstats安装完毕,开始进行站点配置。首先需要使用awstats的awstats_configure.pl脚本生成指定站点的配置文件
sudo /usr/local/awstats/tools/awstats_configure.pl
命令执行后,依次操作步骤如下:
- 提示输入apache web服务器的配置文件路径。因为用的不是apache,所以输入 none 跳过此步。
- 问是否要生成一份新的AWStats配置。输入y,回车确认。
- 提示输入站点名称作为配置文件名。我这里输入的是 192.168.1.135,可以自己定义
- 提示定义配置文件的存放目录。默认是在 /etc/awstats 下面。这里可以采用默认,直接回车即可。
-
提示configure.pl不支持自动创建任务到cron,所以需要手动添加下面任一的两个shell命令到cron中定时运行:
/usr/local/awstats/wwwroot/cgi-bin/awstats.pl -update -config=localhost或/usr/local/awstats/tools/awstats_updateall.pl now先略过,按回车继续。
-
提示配置文件已经创建。并给出两个更新统计的shell示例命令:
perl awstats.pl -update -config=localhost perl awstats.pl -output=pagetype -config=localhost
同样略过,按回车完成配置。
现在到/etc/awstats目录中查看,应该有了一份 awstats.[name].conf 的配置文件。[name]是刚才在配置脚本中输入的站点名称,我刚才输入的是192.168.1.135,所以现在看到的就是 awstats.192.168.1.135.conf 文件。现在需要在配置文件中指定 nginx 访问日志的位置:
sudo vim /etc/awstats/awstats.192.168.1.135.conf
LogFile="/var/log/httpd/mylog.log"修改为nginx访问日志的位置LogFile="/var/log/nginx/access.log"StyleSheet=""修改为StyleSheet="/awstats/css/awstats_bw.css"DirIcons="/icon"修改为DirIcons="/awstats/icon"
保存并退出。
日志的位置已经指定,接下来就需要让AWStats根据日志生成数据库了,使用下面的命令:
sudo /usr/local/awstats/wwwroot/cgi-bin/awstats.pl -update -config=localhost
注意后面的-config参数,是配置脚本中的站点名称。
完成后,在/var/lib/awstats目录中应该会有很多按年月产生的txt文件,这个就是AWStats的数据文件了。最后一步就是把这些数据文件生成可视化的静态html文件以供查看。
在web目录中创建一个静态文件报表的存放目录:
mkdir /var/www/awstats
复制AWStats的css和icon文件,这个跟/etc/awstats/awstats.localhost.conf中的 StyleSheet, Diricons 这两个配置是对应的。
cp -r /usr/local/awstats/wwwroot/css /var/www/awstats/
cp -r /usr/local/awstats/wwwroot/icon /var/www/awstats/生成静态报表文件:
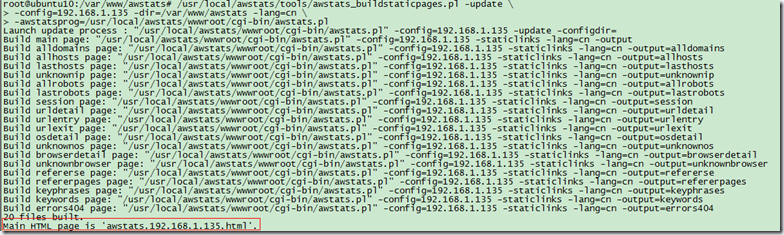
/usr/local/awstats/tools/awstats_buildstaticpages.pl -update \
-config=192.168.1.135 -dir=/var/www/awstats -lang=cn \
-awstatsprog=/usr/local/awstats/wwwroot/cgi-bin/awstats.pl生成如下图中的文件-dir是指定AWStats创建的html报表文件存放位置,-lang是指定语言。/var/www是我的web主目录,所以现在我只需要输入http://192.168.1.135/awstats/awstats.192.168.1.135.html 便可以查看Nginx的访问报表了。
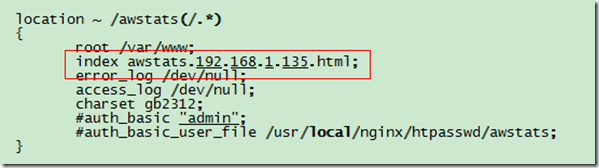
也可以编辑nginx下的站点文件中的location ~/awstats(/.*)
vim /usr/local/nginx/sites-enabled/www.ivan.com
配置完毕以后重启nginx使配置生效 /ect/init.d/nginx restart(正式环境中要用 /ect/init.d/nginx force-reload 平滑重启,防止正在访问页面的用户卡网页)
输入http://192.168.1.135/awstats/ 一样可以查看报表
问题:如何使报表数据每天都是最新的呢?
报表的数据如果要动态更新就需要编写shell脚本定时每天的某个时间点去生成,这样才会保证报表数据每天都是最新的。
那这个脚本如何编写呢?
自己研究区吧。我也在研究~~~
继续:编写定时Shell脚本
在LINUX中,周期执行的任务一般由cron这个守护进程来处理[ps -ef|grep cron]。cron读取一个或多个配置文件,这些配置文件中包含了命令行及其调用时间。
cron的配置文件称为“crontab”,是“cron table”的简写。
但是我按照里面的写法并没有定期执行脚本
根据下面步骤执行就成功:
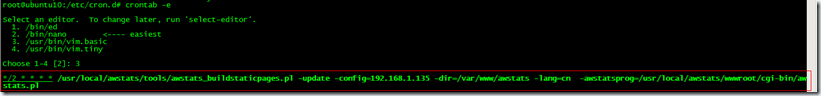
1、执行 crontab –e
来打开你的用户所属的crontab文件。第一次用这个命令,会让你选择文本编辑器,我选的是vim。选定的编辑器也可以使用select-editor命令来更改
将生成报表代码复制到文件里面,并且设置每2分钟执行一次 按esc 后输入:wq保存退出
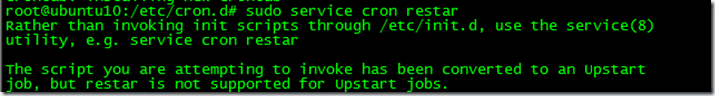
2、sudo service cron restart 重启cron来应用这个计划任务
3、查看cron 服务状态:service cron status
这样就成功设定了没2分钟可以生成一次报表
下面稍微解释下crontab中每行的含义。crontab中的每一行代表一个定期执行的任务,分为6个部分。前5个部分表示何时执行命令,最后一个部分表示执行的命令。每个部分以空格分隔,除了最后一个部分(命令)可以在内部使用空格之外,其他部分都不能使用空格。前5个部分分别代表:分钟,小时,天,月,星期,每个部分的取值范围如下:
分钟 0 – 59
小时 0 – 23
天 1 – 31
月 1 – 12
星期 0 – 6 0表示星期天
除了这些固定值外,还可以配合星号(*),逗号(,),和斜线(/)来表示一些其他的含义:
星号 表示任意值,比如在小时部分填写 * 代表任意小时(每小时)
逗号 可以允许在一个部分中填写多个值,比如在分钟部分填写 1,3 表示一分钟或三分钟
斜线 一般配合 * 使用,代表每隔多长时间,比如在小时部分填写 */2 代表每隔两分钟。所以 */1 和 * 没有区别
*/2 可以看成是能被2整除的任意值。
以下是一些例子(省略了命令部分):
Crontab代码
- * * * * * # 每隔一分钟执行一次任务
- 0 * * * * # 每小时的 0 点执行一次任务,比如 6 : 00 , 10 : 00
- 6 , 10 * 2 * * # 每个月 2 号,每小时的 6 分和 10 分执行一次任务
- */3 ,*/ 5 * * * * # 每隔 3 分钟或 5 分钟执行一次任务,比如 10 : 03 , 10 : 05 , 10: 06
以上就是在cron中加入计划任务的基本知识。因为cron中的任务基本就是执行命令行,所以当然也会有权限问题。以上例子中的任务就是以你当前登录用户的权限执行的,如果你需要以root用户执行某个任务,可以在crontab前加上sudo。