本文首发于在下的个人博客可转发,但请保留来源原地址:blog.keysking.com
从零开始创建一个可调试,支持热加载的TypeScript+Koa工程.
本文为了尽量详细,对出现的各种东西都做了简单的介绍,可能会看起来比较啰嗦.
环境搭建
首先,需要一套安装了node,typescript和VScode的开发环境.
安装node的过程就不赘述了,网上一大把.
安装typescript也很简单:
npm install -g typescript
- 1
安装完成后,使用tsc -v命令,如果出现版本号,则为安装成功.

安装VSCode…也不说了
创建typescript工程
cd到需要创建工程的文件夹后,先建一个工程文件夹,比如我们的工程文件夹叫"koaDemo".
mkdir koaDemo
cd koaDemo
- 1
- 2
创建npm工程:
npm init
- 1
这个命令会创建package.json 文件,这个文件定义了这个项目所需要的各种模块,以及项目的配置信息.
创建typescript工程:
tsc --init
- 1
这个命令会创建 tsconfig.json 文件,是用来配置typescript编译的
打开后是所有的可以配置的选项(我猜是所有的),但大多数都被注释了起来,我们需要哪个就把哪个解开注释即可.
我们对此文件进行如下更改:
-
把target改成ES2017,改完后这一行是这样的:
"target": "ES2017",这样我们就能使用node本身实现的一些新特性, -
打开sourceMap那一行的注释
"sourceMap": true,这样就能生成.map文件,map文件是用来映射ts文件与生成出来的js文件的,方便我们调试用的.因为我们调试的时候执行的是js文件,但是看的却是ts文件.(不过用ts-node的话,也该就不需要map文件了)
-
设置输出文件夹:
"outDir": "./dist", -
打开静态文件选项
"strict": true, -
在最后的大括号前添加如下语句(记得上一个大括号后加逗号)
"include": [ "src/**/*" ],- 1
- 2
- 3

最后忽略掉注释后的
tsconfig.json文件是这样的:{ "compilerOptions": { "target": "ES2017", /*编译到ES2017版本的js*/ "module": "commonjs", /*使用commonjs规范*/ "sourceMap": true, /*生成map文件*/ "outDir": "./dist", /*输出文件夹*/ "strict": true, /*启用所有严格的类型检查选项*/ "noImplicitAny": true, /*允许any类型*/ }, "include": [ /*要进行编译的文件*/ "src/**/*" /*src目录下的所有文件*/ ], }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
安装必要的包
因为要创建koa工程,我们要安装koa,然后为了使用路由功能,我们同时也安装koa-router
npm install --save koa koa-router
- 1
然后安装一些与typescript相关的功能:
npm i --save-dev typescript ts-node nodemon
- 1
其中,typescript其实我们之前已经全局安装过(使用-g参数),再次安装是为了写入package.json文件中,方便没有全局安装typescript的后来人下载我们的工程后能正常使用.
ts-node可以使我们直接运行ts文件,而不用将ts编译为js文件后再执行,使用它,我们就能快速的进行ts的调试.
nodemon可以监控文件的修改,当文件某文件一旦被修改,nodemon就会自动重启程序,以实现热重载.
你可能发现了,我们安装koa和kouter的时候,使用的是—save,而安装typescript等的时候使用的是--save-dev.
二者有什么区别吗?
打开package.json我们就能发现不同之处:

你会发现,koa在dependencies之下,而typescript等在devDependencies之下.
dependencies是我们项目需要的第三方包,这些包完全用在项目当中,即使是生产环境,我们也应该安装使用这些包.
而devDependencies是我们项目开发时使用的包,只是为了我们开发使用的,在生产环境中我们并不需要这些包.
比如typescript是为了编译ts到js,ts-node是为了方便调试,nodemon是为了开发时热重载.
另外,你可能也发现了,devDependencies中我还安装了另外两个包:@types/koa和@types/koa-router
这是因为koa和koa-router是使用js写的,ts无法准确的知道其中的类型等,也就无法方便地进行类型检查和代码提示,所以导入这两个包的意义就是补全koa和koa-router中的类型.
同样,只是在开发中才需要,所以:
npm i --save-dev @types/koa @types/koa-router
- 1
这样,我们这个小例子所需要的所有包,就全部安装完毕了.
写一个hello world
在项目目录下新建一个src文件夹,然后在src文件夹里建一个server.ts文件,在此文件中写下如下代码:
import Koa from 'koa'; // 导入koa
import Router from "koa-router"; // 导入koa-router
const app:Koa = new Koa(); // 新建一个Koa对象
const router:Router = new Router(); // 新建一个koa-router对象
router.get('/*', async (ctx) => { // 截获所有路由,都指向此函数
ctx.body = "Hello Koa and TS,I am keysking."; // 向浏览器返回数据
})
app.use(router.routes()); // 使用路由
app.listen(8080); // 监听8080端口
console.log("Server running on http://localhost:8080");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
然后在工程文件夹下运行tsc命令试一下:
tsc
- 1
然后你就会发现工程文件夹下出现了一个叫做dist的文件夹,里面有server.js和server.js.map文件.
map文件我们不管,server.js文件就是我们想要的由ts编译出的js文件,我们执行一下试试:

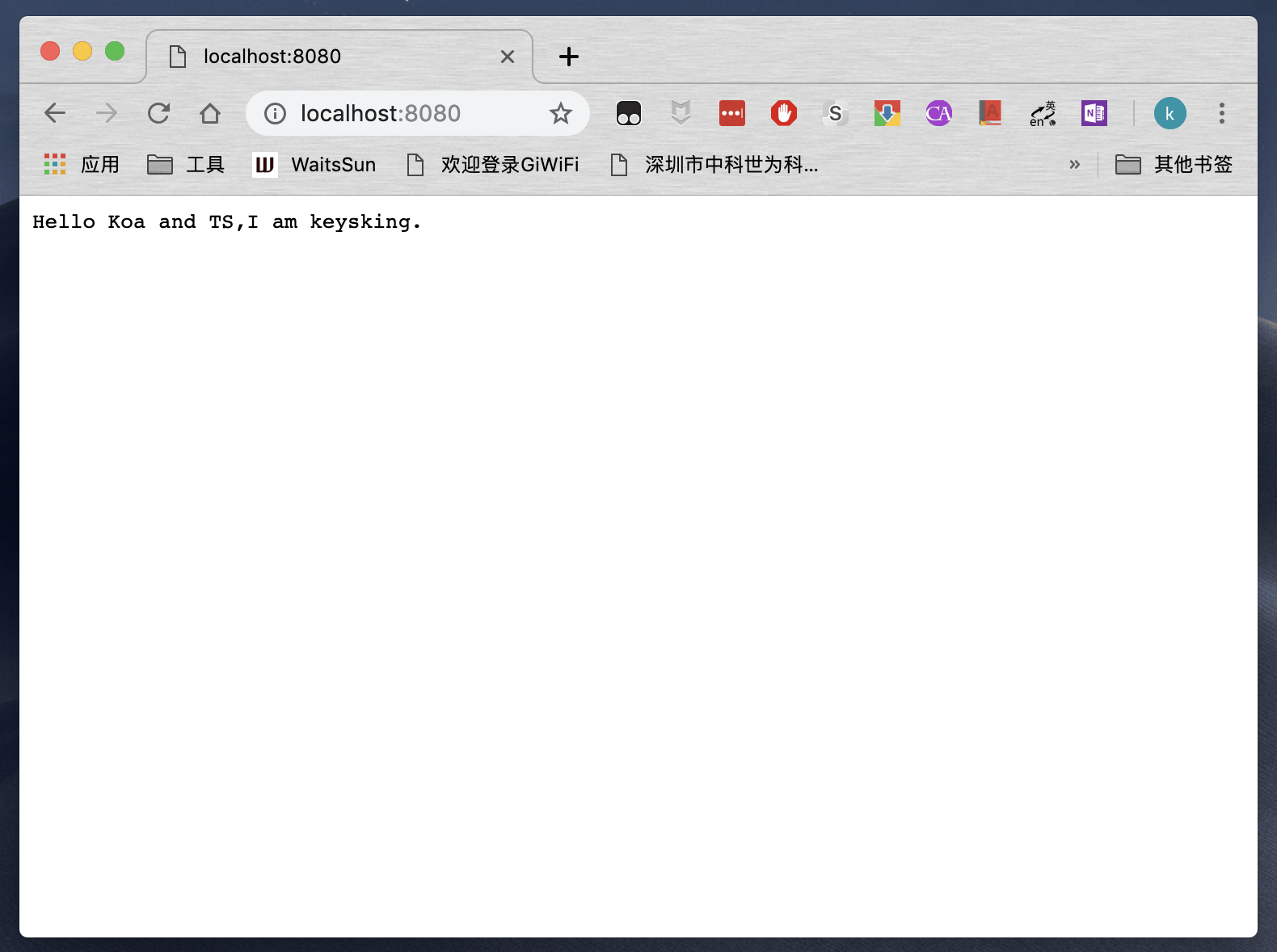
看起来是在执行了,我们访问一下http://localhost:8080试试:

不错,获得了我们想要的数据,这说明我们的代码生效了.
热重载
此时我们的代码已经可以用了,但是每次我们修改了代码都需要执行一次tsc然后node dist/server.js才能看到修改后的效果,这样很不方便.所以我们使用nodemon对代码进行监听,当代码发生变化的时候,就自动重启应用.
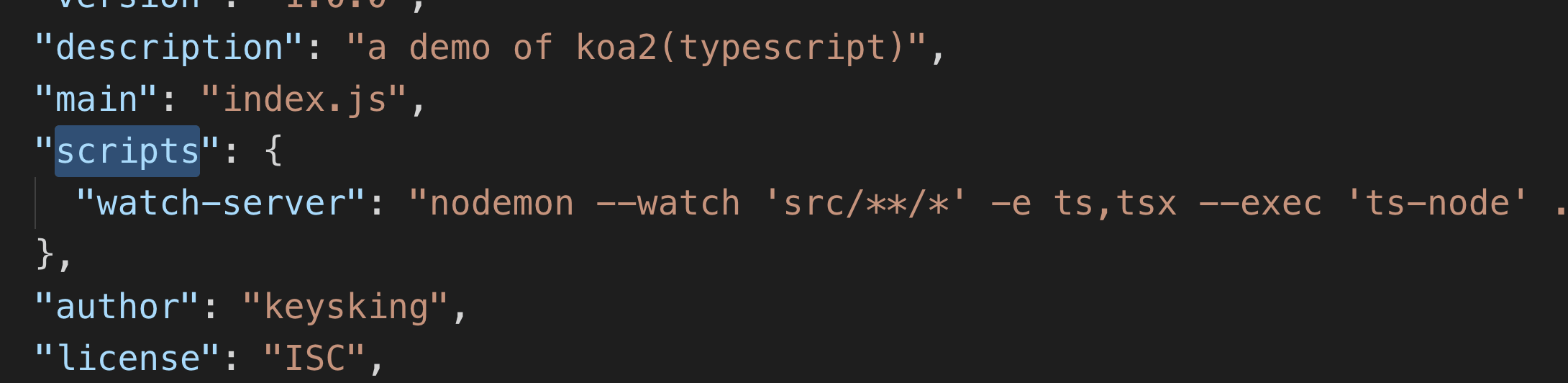
我们在package.json的scripts中加入下面这一句:
"watch-server": "nodemon --watch 'src/**/*' -e ts,tsx --exec 'ts-node' ./src/server.ts"
- 1

其中的参数:
—watch 'src/**/*': 监听src目录下的文件
-e ts,tsx: 监听ts和tsx文件
—exrc 'ts-node' ./src/server.ts: 执行方式是使用ts-node运行./src/server.t文件
我们之前说过ts-node文件,使用它,我们可以直接运行ts文件,而省去编译成js文件的过程.
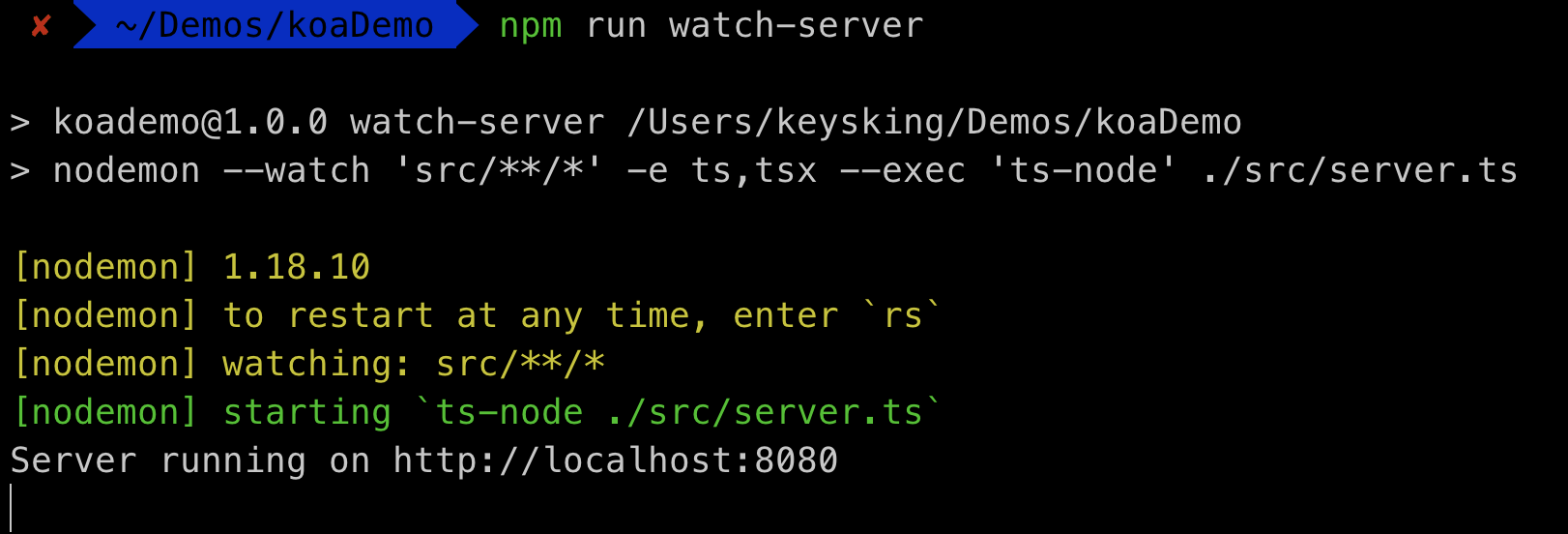
然后我们在命令行运行这个语句:
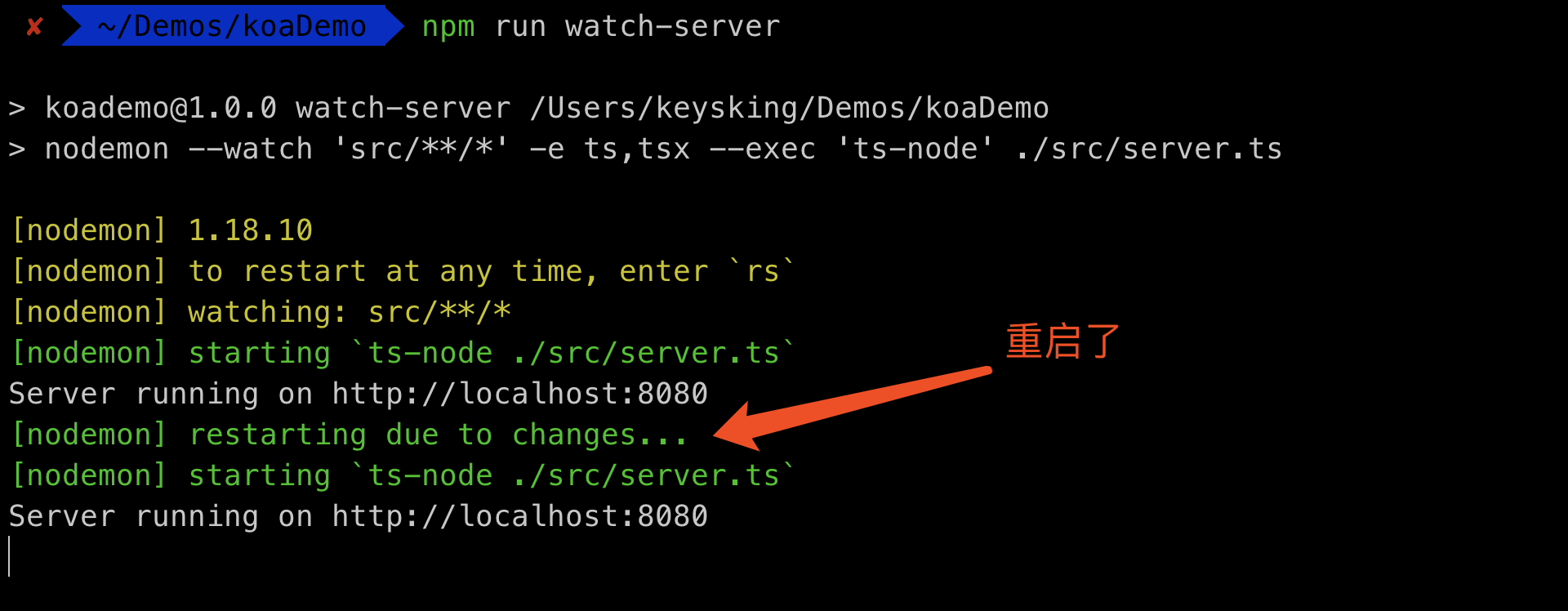
npm run watch-server
- 1

可以看到,程序跑起来了,此时我们访问http://localhost:8080,依旧可以获得我们想要返回的hello信息.
那我们修改一下程序试试,把Hello改成Hi.

可以看到,当我们按下⌘+s对文件进行保存的时候,nodemon将程序重启了.
此时我们再访问http://localhost:8080,就看到了Hi的信息,这一切都是自动的,也就是说,我们之后只需要修改代码,然后保存后直接到浏览器查看结果就可以了,完全不需要手动重启程序.
调试TS
有时候,我们需要调试ts代码,这时候vscode就大显神通了.
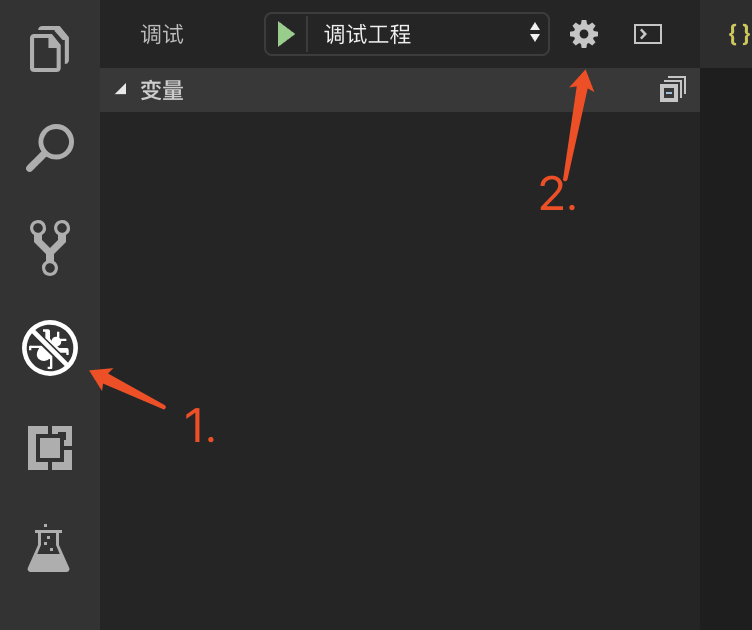
我们点左边的虫子按钮进入Debug界面,然后点上面的齿轮,打开配置文件:launch.json

刚开始是没有这个文件的,但是我们点击后,vscode会自动帮我们创建这个文件,就放在工程目录的.vscode文件夹下.
打开后里面默认有一些配置,我们把configurations中的数据删除,填入我们的数据,最终launch.json文件是这样的:
{
"version": "0.2.0",
"configurations": [
{
"name": "调试工程",
"type": "node",
"request": "launch",
"args": ["${workspaceRoot}/src/server.ts"], // 当前文件
"runtimeArgs": ["--nolazy", "-r", "ts-node/register"], // --nolazy: 告诉v8引擎提前编译代码,以便断点正常工作 -r ts-node/register: 这可以确保在执行代码之前加载ts-node
"sourceMaps": true,
"cwd": "${workspaceRoot}", // 将工作目录设置为项目根目录
"protocol": "inspector", // 将节点调试协议设置为V8 Inspector模式
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
然后,我们按下快捷键F5或者右边的小绿三角,就能开始调试了.
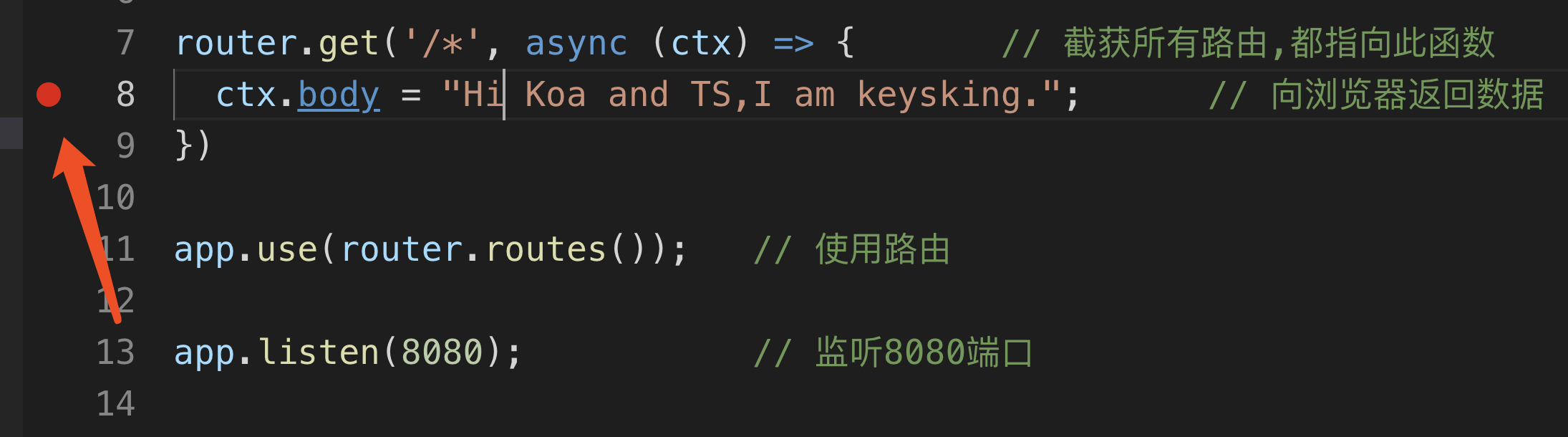
我们在想断点的代码前点击,添加断点:

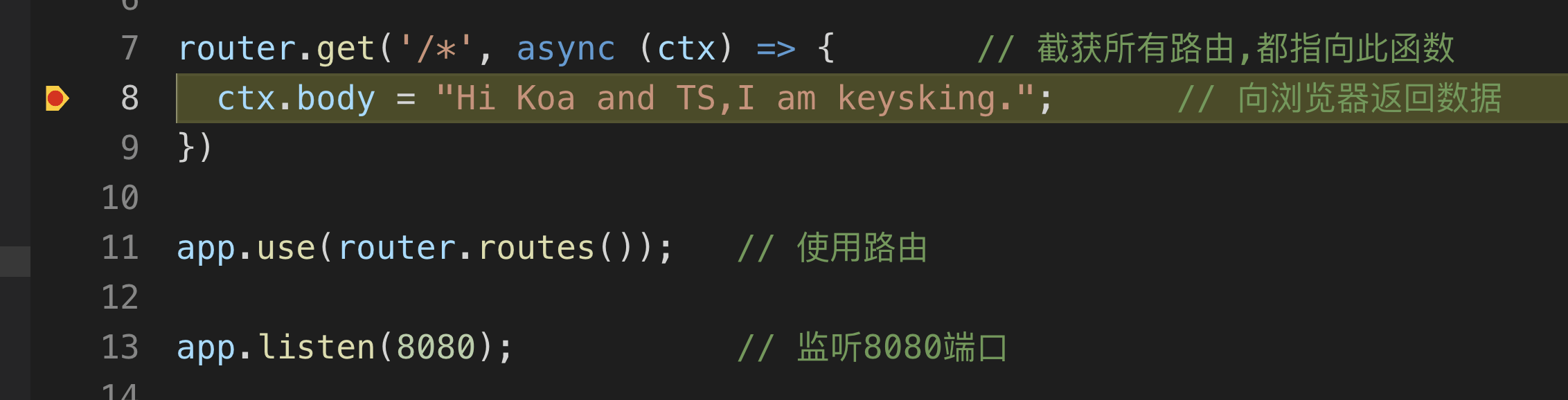
然后开始调试,打开浏览器访问一下试试

果真断了下来.
好了,那么整个可以调试,热重载的typescript+koa工程我们就创建好了~