Django 使用 markdown 插件
Python-Markdown 插件
安装
pip install markdown
1 将 markdown 转化为 html
models
from django.utils import timezone
from django.db import models
from django.contrib.auth.models import User # 导入django自带的用户模型
from django.utils.html import mark_safe # 将字符串标记为安全进行输出
from markdown import markdown # 导入 markdown 插件,将markdown格式转化为html
class Comment(models.Model):
topic = models.ForeignKey(Topic, on_delete=models.CASCADE)
comment_text = models.TextField(max_length=2000)
author = models.ForeignKey(User, default=1, on_delete=models.CASCADE)
picture = models.FileField(blank=True, null=True) # 添加文件类型字段,并默认为空
pub_date = models.DateTimeField(auto_now_add=True)
def get_comment_text_md(self):
"""将markdown格式转化为html"""
return mark_safe(markdown(self.comment_text))
def __str__(self):
return self.comment_text
templates:
{% for comment in topic.comment_set.all %}
{{ comment.get_comment_text_md }}
{% endfor %}
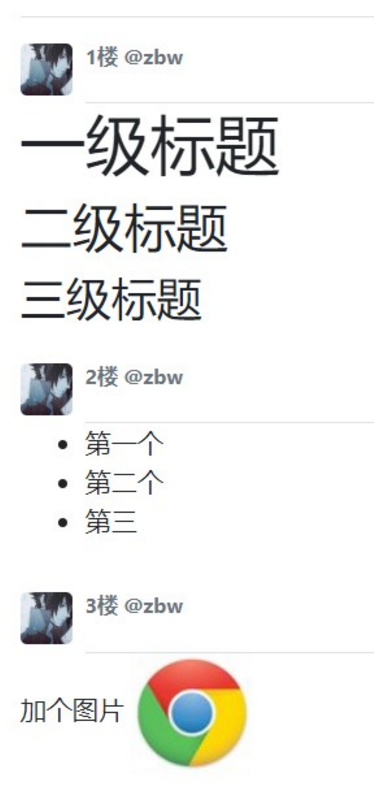
此时,模板中通过 get_comment_text_md 将 conment_text 中的 markdown 文本转化为 html 在前台页面显示。

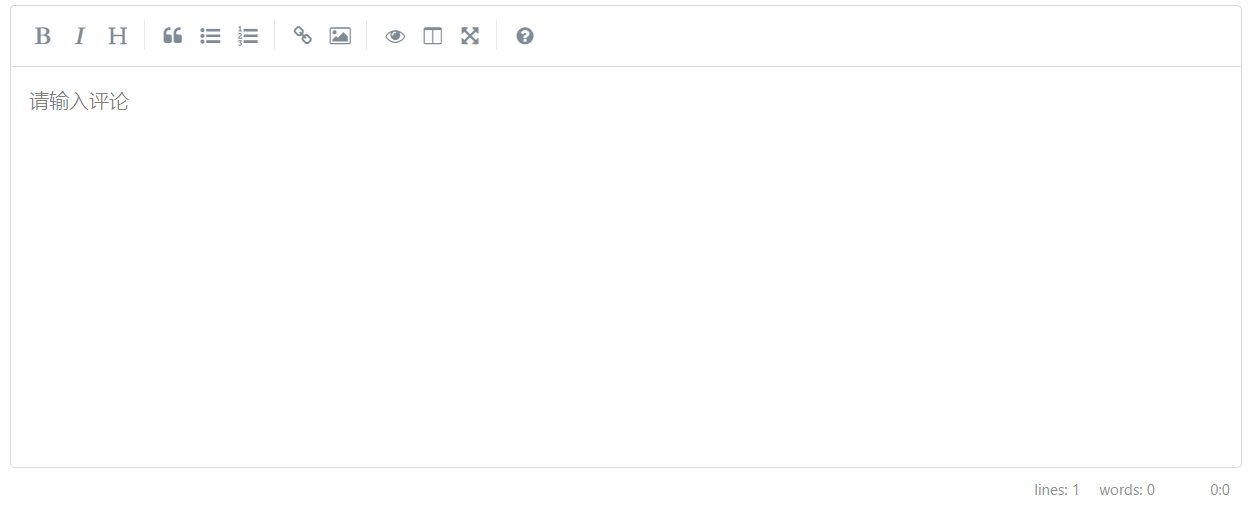
2 使用 markdown 编辑框
模板中引用
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
...
<script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
<script>
var simplemde = new SimpleMDE(); // 会寻找当前页面第一个textarea进行渲染
</script>
此时该插件就会在页面中寻找第一个textarea,并进行样式渲染。效果如下。