简介:
上一篇文章,我们简单的测试了一下服务器环境和docker基础镜像。并没有涉及我们自己编写的flask python程序。
现在,我们就要把我们自己的flask程序,放进docker镜像。
但是比较遗憾的是,本篇没有图形界面操作了。
想继续图形操作的,请自行查阅docker hub自动生成镜像。需配合github。
以后会写这个文章。暂时没有,下次写了,再更新链接。
一:编写flask
这个就不说了吧,我这教部署呢,怎么写flask,另找高明。
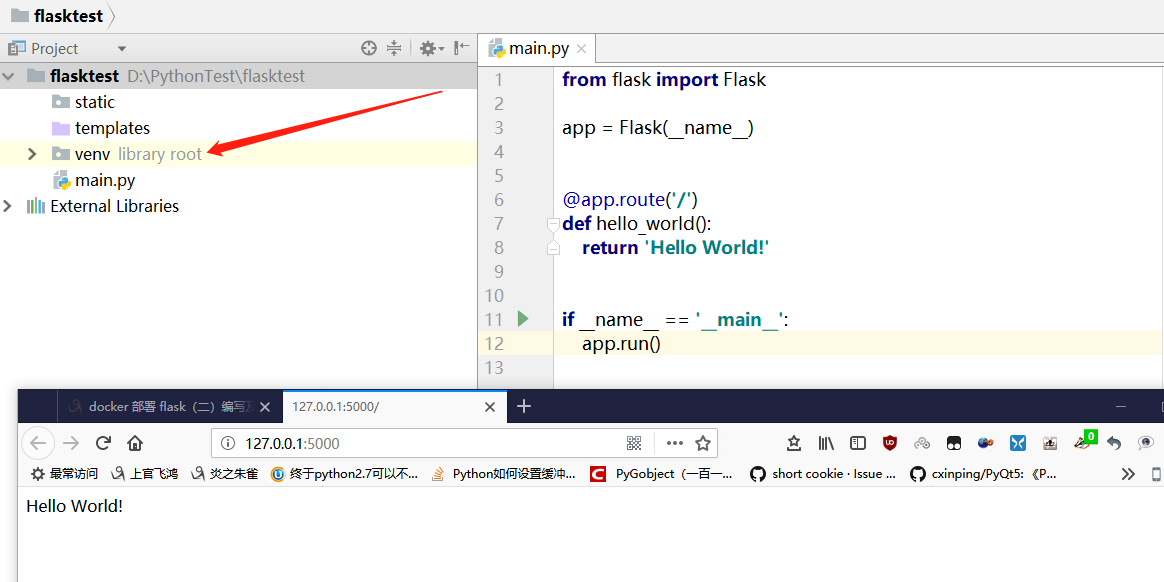
测试用的flask代码如下所示:

venv文件夹是虚拟环境。上传的时候就不要上传了。
二:查阅官方文档(本章节,几乎就是翻译作者页面的,拣重点说一些。)
这个官方有点大,就是基础镜像维护者写的,关于基础镜像的使用说明。
1. QuickStart 例子一
your Dockerfile like:
FROM tiangolo/uwsgi-nginx-flask:python3.6 COPY ./app /app
Create a main.py file (it should be named like that and should be in your app directory) with:
from flask import Flask app = Flask(__name__) @app.route("/") def hello(): return "Hello World from Flask" if __name__ == "__main__": # Only for debugging while developing app.run(host='0.0.0.0', debug=True, port=80)
You should now have a directory structure like:
.
├── app
│ └── main.py
└── Dockerfile
快速使用,编写了两个文件:Dockerfile,main.py
并展示了相对结构,main.py在app目录下。
2.QuickStart for bigger projects structured as a Python package 例子二
可以下载示例代码https://github.com/tiangolo/uwsgi-nginx-flask-docker/releases/download/v0.3.5/example-flask-package-python3.6.zip
Your file structure would look like:
.
├── app
│ ├── app
│ │ ├── api
│ │ │ ├── api.py
│ │ │ ├── endpoints
│ │ │ │ ├── __init__.py
│ │ │ │ └── user.py
│ │ │ ├── __init__.py
│ │ │ └── utils.py
│ │ ├── core
│ │ │ ├── app_setup.py
│ │ │ ├── database.py
│ │ │ └── __init__.py
│ │ ├── __init__.py
│ │ ├── main.py
│ │ └── models
│ │ ├── __init__.py
│ │ └── user.py
│ └── uwsgi.ini
└── Dockerfile
可以看出
app/app目录是flask代码,入口文件为main.py
app目录包含app/app目录,还包含一个uwsgi.ini
根目录除了app目录,还有一个Dockerfile
uwsgi.ini文件内容如下:
[uwsgi] module = app.main callable = app
Dockerfile文件如下:
FROM tiangolo/uwsgi-nginx-flask:python3.6
COPY ./app /app
有兴趣的可以自己跑一下这两个例子,例子一没有源码下载,例子二有源码可以下载。
用法:
把所有源码按照文件结构穿到服务器上。
在有Dockerfile的目录下执行
docker build -t myimage . (编译镜像,别忘了最后那个点。)
docker run -d --name mycontainer -p 80:80 myimage (运行镜像)
- Build your Flask image:
docker build -t myimage .
- Run a container based on your image:
docker run -d --name mycontainer -p 80:80 myimage
三:传输文件
看起来只需要引用一个Docker镜像,然后添加 app目录进去。看着好简单啊。
用示例代码操刀改吧。
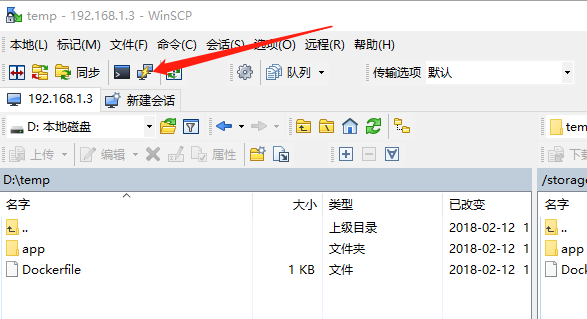
把示例代码复制进本地某个目录,我的是D: emp
删除app/app目录下的所有东西,flask程序。
把我在第一节写的flask示例代码放进去。(不包含venv, .idea,一个是虚拟环境,一个是想法)
最终目录结构如下:
. ├── app │ ├── app │ │ ├── main.py │ │ ├── static │ │ └── templates │ └── uwsgi.ini └── Dockerfile 4 directories, 3 files
查看例二的Dockerfile
FROM tiangolo/uwsgi-nginx-flask:python3.6 COPY ./app /app
但是这个镜像不知道是基于什么生成的,测试890M还多。我还是换称alpine做基础的吧。
我们用的Dockerfile:
FROM tiangolo/uwsgi-nginx-flask:python3.6-alpine3.7
COPY ./app /app
winscp上传到你的服务器把。任意目录都可以。
四:编译镜像
会用winscp,那么会用putty么?

随便你用什么了。反正是进入linux服务器的shell命令模式。
进入你上传的目录。
docker build -t flask001 .
docker run -d --name flask001 -p 80:80 flask001
[root@NUC temp]# docker build -t flask001 . Sending build context to Docker daemon 6.144 kB Step 1/2 : FROM tiangolo/uwsgi-nginx-flask:python3.6-alpine3.7 ---> 669935bdcef7 Step 2/2 : COPY ./app /app ---> 3ca5300a9319 Removing intermediate container bba18e9f8c86 Successfully built 3ca5300a9319 [root@NUC temp]# clear [root@NUC temp]# docker build -t flask001 . Sending build context to Docker daemon 6.144 kB Step 1/2 : FROM tiangolo/uwsgi-nginx-flask:python3.6-alpine3.7 ---> 669935bdcef7 Step 2/2 : COPY ./app /app ---> Using cache ---> 3ca5300a9319 Successfully built 3ca5300a9319 [root@NUC temp]# docker run -d --name flask001 -p 80:80 flask001 5a94bb2d644c0a5cc2826dea5106950c5c2c33f282167f5dcfb4d624a8d8d628 [root@NUC temp]#
五:运行镜像
docker run -d --name flask001 -p 80:80 flask001
这行就是运行镜像为容器的命令了。
访问你的服务器IP,试试看吧。
hello world
完成。
下一节讲集成包。

