JS多线程WebWorker
一,介绍与需求
1.1,介绍
Web Worker可以为JavaScript创建多线程,且Web Worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。主线程在运行的时候,worker也在后台运行,两者互不干扰,当worker线程完成任务后就可以将结果返回给主线。
当我们创建一个新的worker时,该代码会运行在一个全新的javascript的环境中(WorkerGlobalScope)运行,是完全和创建worker的脚本隔离,这时我们可以吧创建新worker的脚本叫做主线程,而被创建的新的worker叫做子线程。
WorkerGlobalScope是worker的全局对象,所以它包含所有核心javascript全局对象拥有的属性如JSON等,window的一些属性,也拥有类似于XMLHttpRequest()等。
目前基本所有主流浏览器均支持 Web Worker,除了 Internet Explorer。
1.2,需求
JavaScript是单线程模型,即所有任务都在一个线程上完成,前面一个任务如果没有执行完成,后面的任务就只能等待。如果在遇到耗时的计算时,程序就会阻塞在这里,这对用户来说时不可接受的。因此我们如果在遇到耗时或者大量计算的时候就可以使用Web Worker,以免影响用户的使用体验。
二,WebWorker的使用
2.1,WebWorker的限制
WebWorker是浏览器为我们提供的一个可以在浏览器后台开启一个新的线程的API,使得运行在浏览器中的 js 有了多线程的能力。但是这并不意味这js本身就支持多线程,因为这种新线程有很多限制:
-
同源限制
worker线程执行的脚本文件必须和主线程的脚本文件同源的。 -
文件限制
为了安全,worker线程无法读取本地文件即不能打开本机的文件系统(file://),它所加载的脚本必须来自网络,且需要与主线程的脚本同源 -
DOM操作限制
worker线程在与主线程的window不同的另一个全局上下文中运行,其中无法读取主线程所在网页的DOM对象,也不能获取document、window、parent等对象,但是可以获取navigator、location(只读)、XMLHttpRequest、setTimeout等浏览器API。 -
通信限制
Worker 线程和主线程不在同一个上下文环境,它们不能直接通信,必须通过postMessage消息完成。 -
脚本限制
Worker 线程不能执行alert()方法和confirm()方法,但可以使用 XMLHttpRequest 对象发出 AJAX 请求。
2.2,例子
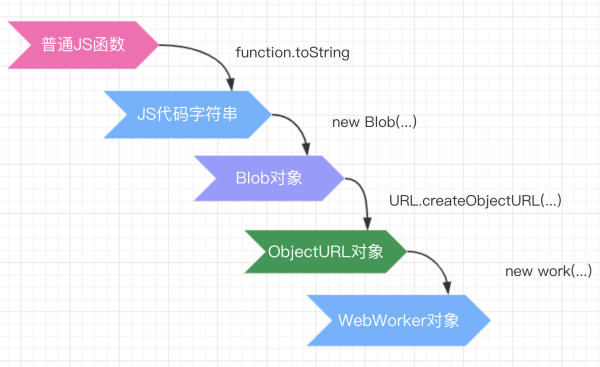
有一种连续转换的方式可以直接将一个普通函数变成WebWorker对象,如下图所示:

不用加载JS文件,直接使用方法,如下:
1 // 子进程方法 2 function runWork() { 3 onmessage = ({ data: { processId, message } }) => { 4 console.log('收到主线程消息:' + message); 5 postMessage({ processId, result: message * 2 }); 6 }; 7 } 8 const makeWorker = (func) => { 9 let pendingProcesss = {}; 10 if (!window.Worker) {//浏览器不支持worker子线程的情况 11 alert('浏览器不支持worker子线程'); 12 return; 13 } 14 //创建新的Worker 15 const worker = new Worker( 16 URL.createObjectURL(new Blob([`(${func.toString()})()`])) 17 ); 18 //接收消息 19 worker.onmessage = ({ data: { result, processId } }) => { 20 // 调用resolve,改变Promise状态 21 pendingProcesss[processId](result); 22 // 删掉,防止进程id冲突 23 delete pendingProcesss[processId]; 24 // 关闭worker线程 25 worker.terminate(); 26 } 27 28 //异常处理 29 worker.onerror = function (err) { } 30 31 return (...message) => new Promise(resolve => { 32 const processId = String(Math.random())//new Date().getTime()
33 pendingProcesss[processId] = resolve; 34 //传递参数 35 worker.postMessage({ processId, message }); 36 }) 37 } 38 const testWorker = makeWorker(runWork); 39 console.log('主线程正常运行:1') 40 testWorker(260).then((num) => { 41 console.log(`收到子线程的消息:${num}`) 42 }) 43 console.log('主线程正常运行:2')
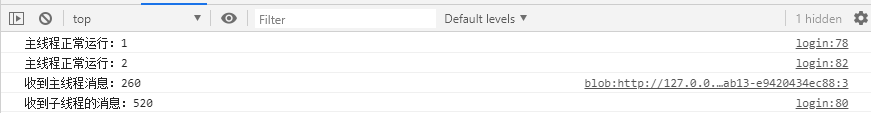
运行效果如下图所示:

2.3,使用场景
worker+ajax配合使用:
使用情景:
1、当项目中有多个后台接口数据较大时,可以开启一个线程。
2、当需要点击某按钮后连接后台获取大量数据或开启websocket时,可以开启一个线程。
3、加密数据
有些加解密的算法比较复杂,或者在加解密很多数据的时候,这会非常耗费计算资源,导致UI线程无响应,因此这是使用Web Worker的好时机,使用Worker线程可以让用户更加无缝的操作UI。
4、预取数据
有时候为了提升数据加载速度,可以提前使用Worker线程获取数据,因为Worker线程是可以是用 XMLHttpRequest 的。
5、预渲染
在某些渲染场景下,比如渲染复杂的canvas的时候需要计算的效果比如反射、折射、光影、材料等,这些计算的逻辑可以使用Worker线程来执行,也可以使用多个Worker线程,这里有个射线追踪的示例。
6、复杂数据处理场景
某些检索、排序、过滤、分析会非常耗费时间,这时可以使用Web Worker来进行,不占用主线程。
7、预加载图片
有时候一个页面有很多图片,或者有几个很大的图片的时候,如果业务限制不考虑懒加载,也可以使用Web Worker来加载图片,可以参考一下这篇文章的探索,这里简单提要一下。
注意事项:
-
虽然使用worker线程不会占用主线程,但是启动worker会比较耗费资源
-
主线程中使用XMLHttpRequest在请求过程中浏览器另开了一个异步http请求线程,但是交互过程中还是要消耗主线程资源
2.4,共享线程(SharedWorker)
共享线程是为了避免线程的重复创建和销毁过程,降低了系统性能的消耗,共享线程SharedWorker可以同时有多个页面的线程链接。
使用SharedWorker创建共享线程,也需要提供一个javascript脚本文件的URL地址或Blob,该脚本文件中包含了我们在线程中需要执行的代码
1 const makeWorker = () => { 2 var sharedWorker = new SharedWorker('./sharedworker.js') 3 sharedWorker.port.start() 4 sharedWorker.port.postMessage('你好,我是主线程!'); 5 sharedWorker.port.onmessage = (e) => { 6 console.log('子线程发回的参数:' + e.data); 7 }; 8 } 9 makeWorker();
子线程 sharedworker.js:
1 onconnect = (e) => { 2 let port = e.ports[0]; 3 port.onmessage=(e) => { 4 console.log(e.data); // 特别注意,共享线程的console.log是看不到的 5 port.postMessage('你好,我是SharedWorker!'); 6 }; 7 port.start(); 8 }
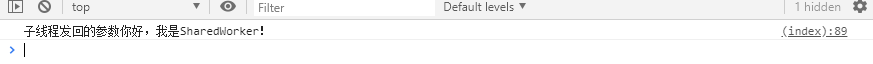
效果如下:

使用场景:SharedWorker可实现多个标签页之间通信
1 let data = '' 2 onconnect = (e) => { 3 let port = e.ports[0]; 4 port.onmessage=(e) => { 5 // console.log(e.data); // 特别注意,共享线程的console.log是看不到的 6 // port.postMessage('你好,我是SharedWorker11!' + e.data); 7 if (e.data === 'get') { 8 port.postMessage('你好,我是SharedWorker11!' + data) 9 } else { 10 data = e.data 11 } 12 }; 13 port.start(); 14 }
使用sharedWorker.port.postMessage('get');可以获取前一个方法设置的数据,实现多标签页之间的通信
实现浏览器中多个标签页之间的通信的方法有三种:使用websocket协议、通过localstorage、以及SharedWorker等等。
注意:虽然此文章里面把它叫WebWorker,但是它的真正名字就叫Worker