微信QQ打开网页时提示用浏览器打开
一,需求分析
1.1,使用微信或QQ打开网址时,无法在微信或QQ内打开常用下载软件,手机APP等。故此需要在微信qq里提示
二,功能实现
2.1 html实现
1 <div id='weixin-tip-box'> 2 <div class="triangle_border_up"> 3 <span></span> 4 </div> 5 <div class="weixin-tip"> 6 <p> 7 请点击右上角 8 </p> 9 <p class="content"> 10 选择"浏览器中打开" 11 </p> 12 </div> 13 </div>
2.2 css实现
1 <style type="text/css"> 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 7 #weixin-tip-box { 8 display: none; 9 position: fixed; 10 right: 0; 11 top: 4px; 12 align-items: center; 13 } 14 .weixin-tip { 15 background: #40b2a8; 16 z-index: 100; 17 padding: 8px; 18 border-radius: 8px; 19 margin-right: 8px 20 } 21 22 .weixin-tip p { 23 text-align: center; 24 font-size: 14px; 25 color: #fff 26 } 27 28 .weixin-tip p.content { 29 text-align: center; 30 font-size: 14px 31 } 32 33 .triangle_border_up { 34 width: 0; 35 height: 0; 36 border-width: 0 6px 12px; 37 border-style: solid; 38 border-color: transparent transparent #40b2a8; 39 /*透明 透明 灰*/ 40 margin-left: 114px 41 } 42 </style>
2.3 javascript实现
1 <script type="text/javascript"> 2 var is_weixin = (function () { 3 var ua = navigator.userAgent.toLowerCase(); 4 if (ua.match(/MicroMessenger/i) == "micromessenger") {//微信中打开网页 5 return true; 6 } else if (ua.match(/QQ/i) == "qq") {//qq里打开网页 7 return true; 8 } else { 9 return false; 10 } 11 })(); 12 window.onload = function () { 13 //var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight; 14 var tip = document.getElementById('weixin-tip-box'); 15 if (is_weixin) { 16 tip.style.display = 'block'; 17 return false; 18 } 19 } 20 </script>
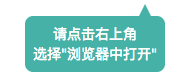
2.4 实现效果

1 <!DOCTYPE html> 2 <html lang="zh_CN"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="description" content=""> 8 <meta name="keywords" content=""> 9 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 10 <meta name="renderer" content="webkit"> 11 <style type="text/css"> 12 * { 13 margin: 0; 14 padding: 0; 15 } 16 17 #weixin-tip-box { 18 display: none; 19 position: fixed; 20 right: 0; 21 top: 4px; 22 align-items: center; 23 } 24 .weixin-tip { 25 background: #40b2a8; 26 z-index: 100; 27 padding: 8px; 28 border-radius: 8px; 29 margin-right: 8px 30 } 31 32 .weixin-tip p { 33 text-align: center; 34 font-size: 14px; 35 color: #fff 36 } 37 38 .weixin-tip p.content { 39 text-align: center; 40 font-size: 14px 41 } 42 43 .triangle_border_up { 44 width: 0; 45 height: 0; 46 border-width: 0 6px 12px; 47 border-style: solid; 48 border-color: transparent transparent #40b2a8; 49 /*透明 透明 灰*/ 50 margin-left: 114px 51 } 52 </style> 53 <title>app下载</title> 54 </head> 55 56 <body class="success"> 57 <div id='weixin-tip-box'> 58 <div class="triangle_border_up"> 59 <span></span> 60 </div> 61 <div class="weixin-tip"> 62 <p> 63 请点击右上角 64 </p> 65 <p class="content"> 66 选择"浏览器中打开" 67 </p> 68 </div> 69 </div> 70 71 <script type="text/javascript"> 72 var is_weixin = (function () { 73 var ua = navigator.userAgent.toLowerCase(); 74 if (ua.match(/MicroMessenger/i) == "micromessenger") {//微信中打开网页 75 return true; 76 } else if (ua.match(/QQ/i) == "qq") {//qq里打开网页 77 return true; 78 } else { 79 return true; 80 } 81 })(); 82 window.onload = function () { 83 //var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight; 84 var tip = document.getElementById('weixin-tip-box'); 85 if (is_weixin) { 86 tip.style.display = 'block'; 87 return false; 88 } 89 } 90 </script> 91 </body> 92 93 </html>
js判断移动端使用的系统平台
1 var u = navigator.userAgent; 2 if (u.indexOf('Android') > -1 || u.indexOf('Linux') > -1) { 3 //安卓手机 4 } else if (u.indexOf('iPhone') > -1) { 5 //苹果手机 6 } else if (u.indexOf('Windows Phone') > -1) { 7 //winphone手机 8 }
js判断访问网站的设备是否是PC
1 //平台、设备和操作系统 2 var system ={ 3 win : false, 4 mac : false, 5 xll : false 6 }; 7 //检测平台 8 var p = navigator.platform; 9 system.win = p.indexOf("Win") == 0; 10 system.mac = p.indexOf("Mac") == 0; 11 system.x11 = (p == "X11") || (p.indexOf("Linux") == 0); 12 //跳转语句 13 if(system.win||system.mac||system.xll){ 14 alert("PC访问"); 15 }else{ 16 alert("非PC访问"); 17 }