一、什么是前后端分离?
最开始租内讨论的过程中我们发现。每个人对前后端分离的理解不一样。为了保证能在同一个频道讨论,先就什么是"前后端分离"达成一致
大家一致认同的前后端分离的例子就是SPA,所有用到的展现的数据都是后端异步接口的方式提供的,前端只管展现。
从某种意义来说。SPA确实做到了前后端分离,但这种方式存在两个问题:
WEB服务中。SPA类占用比例很少。很好情况下还有同步/异步混合的模式,SPA不能作为一种通用的解决方案。
现阶段的SPA开发模式,接口通常是按照展现逻辑来提供的。有时候为了提高效率。后端会帮助我们处理一些展现的逻辑。这就意味着后端还是涉及到了View层的工作。不是真正的 后端分离。
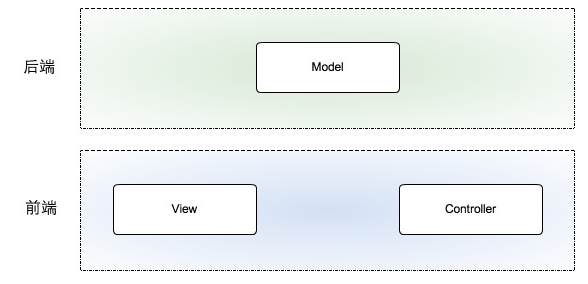
SPA式的前后端分离,是从物理层做区分(认为只要是客户端的就是前端,服务器端的就是后端),这种情况已经无法满足我们前后端分离的需求了。我们认为从职责上划分才能满足目前我们使用的场景:
前端:负责View和Controller层
后端:只负责Model层,业务处理/数据等
二、为什么要前后端分离?
关于这个问题。玉伯的文章Web研发模式演变中解释得非常全面,我们再大概理一下:
2.1 现有开发模式的适用场景
玉伯提到的几种开发模式,各有各的适用场景,没有哪一种完全取代另外一种。
比如后端为主的MVC,做一些同步展现效率很高,但是遇到了同步和异步结合的页面,与后端结合起来很麻烦。
Ajax为主SPA型开发模式,比较适合开发APP类型的场景。但适合做App,因为SEO等问题不好解决。对于很多系统,这种开发方式也过重。
2.2 前后端职责不清
在业务逻辑复杂的系统里。我们最怕维护前端和后端混杂在一起的代码,因为没有约束,M-V-C每一层都可能出现别的层的代码,日积月累,完全没有可维护性可言。虽然前后端分离没有办法解决这种问题。但是可以大大缓解。因为从物理层面上保证你了不可能这么做。
2.3 开发效率问题
淘宝的web基本上都是基于MVC框架的webx,架构决定了前端只能依赖后端。所以我们的开发模式依然是,前端写好的静态demo,后端翻译成的VM模板,这种模式的问题早就不说了。被吐槽了很久,直接基于后端环境开发也很痛苦。配置安装使用很麻烦。为了解决问题。我们发明了各种工具。比如VMarket,但是前端还要写VM.而且依赖后端数据,效率依然不高,另外,后端也没法摆脱对展现的强关注,从而专心于业务逻辑层的开发。
2.4 对前端发挥的局限
性能优化如果只在前端做空间非常有限,于是我们经常需要后端合作才能碰撞成火花,但是由于后端框架的限制我们很难使用Coment、Bigpipe等技术方案来优化性能。
为了解决以上的一些问题,我们进行了很多尝试,开发了各种工具,但始终没有太多起色,主要是因为我们只能在后端给我们划分的那一小块空间去发挥。只有真正做到前后端分离,我们才能彻底解决以上问题。
三、怎么做前后端分离?
怎么做前后端分离,其实第一节中已经有了答案:
前端:负责VIew和Controller层
后端:负责Model层,业务处理/数据等

试想一下,如果前端掌握了Controller,我们可以做url design,我们可以根据场景决定在服务端同步渲染,还是根据View层数据输出json 数据,我们还可以根据表现层需求很容易的做Bigpipe,Comet,Socket等等,完全是需求决定使用方式。
3.1 基于NodeJS“全栈”式开发
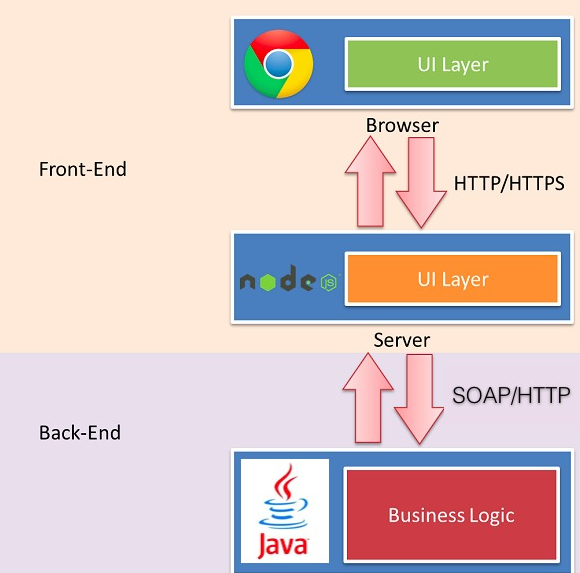
如果想实现上图的分层。就必然需要一种web服务帮助我们实现以前后端做的事情。于是就有了标题提到的“基于NodeJS的全栈式开发”

这张图看起来简单而且很好理解,但没尝试过,会有很多疑问。
SPA模式中,后端已供了所需的数据接口,view前端已经可以控制,为什么要多加NodeJS这一层?
多加一层,性能怎么样?
多加一层,前端的工作量是不是增加了?
多加一层就多一层风险,怎么破?
NodeJS什么都能做,为什么还要JAVA?
这些问题要说清楚不容易,下面说下我的认识过程。
3.2 为什么要增加一层NodeJS?
现阶段我们主要以后端MVC的模式进行开发,这种模式严重阻碍了前端开发效率,也让后端不能专注于业务开发。
解决方案是让前端能控制Controller层,但是如果在现有的技术体系下很难做到。因为不可能让所有前端妹子学java,安装后端的开发环境,写VM,NodeJS就能很好的解决这个问题,
我们无需学习一门新的语言。就能做到以前开发帮助我们做的事情。一切都显的那么自然。‘
3.3 性能问题
分层就涉及到了每层之间的通信。肯定会有一定的性能损耗。但是合理的分层能让职责清晰,也方便协作。会大大提高开发效率。分层带来的损失,一定能在其他方面的收益弥补回来。另外,一旦决定分层,我们可以通过优化通讯方式,通讯协议,尽可能把损耗降到最低。
举个例子:
淘宝宝贝详情页静态化之后,还是有不少需要实时获取的信息,比如物流、促销等等,因为这些信息在不同业务系统中,所以需要前端发送5,6个异步请求来回填这些内容。
有了NodeJS之后,前端可以在NodeJS中去代理这5个异步请求,还能很容易的做Bigpipe,这块的优化能让整个渲染效率提升很多。
可能在PC上你觉得发5,6个异步请求也没什么,但是在无线端,在客户手机上建立一个HTTP请求开销很大,有了这个优化,性能一下提升好几倍。
淘宝详情基于NodeJS的优化我们正在进行中,上线之后我会分享一下优化的过程。
3.4 前端的工作量是否增加了?
相对于只切页面/做demo,肯定是增加了一点,但是当前模式下有联调、沟通环节,这个过程非常花时间,也容易出bug,还很难维护。
所以,虽然工作量会增加一点,但是总体开发效率会提升很多。
另外,测试成本可以节省很多,以前开发的接口都针对表现层。很难写测试例。如果做了前后端分离,甚至测试都可以分开。
’