Module Agenda(模块列表)
Selectors
Combinators
Color properties
Text properties
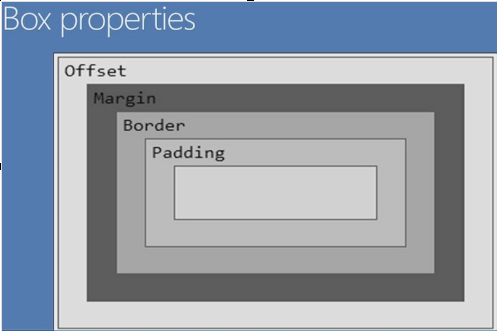
Box properties
1. Selectors
type selectors
.class selectors
#id selecors
[attribute] selectors
eg:
[data-author=psmith]{color:red;} [data-author$='smith']{color:red;} /*data-author属性以smith结尾*/
:pseudo-class and ::pseudo-element selectors
eg:
/*::和:的区别我不是很理解,还望有人指点*/ p::first-line{color:red;} p:hover{color:red;} li:nth-child(2n+3){color:red;}/*第3、5、7...变红,注意这里是从1开始,不是从0开始*/
the universal selector
2. Combinators
descendant combinator (后代选择器) eg: #Div1 div{color:red;}
child > combinator (子选择器) eg: #Div > p{color:red;}
注意:后代选择器与子选择器的区别:后代包括子元素、孙元素,子仅指子元素。
general ~ sibling (兄弟选择器) eg: ul ~ div{color:red;}
adjacent + sibling (相邻选择器) eg: li + li{color:red;} /*这样可以在不能定位ul的情况下选到ul下的所有li*/
3. Color properties
color
named color eg: p{color:goldenred;}
hex(#) eg: p{color:#0000ff;}
rgb()/rgba() eg: p{color:rgb(0,255,0);} p{color:rgba(0,255,0,0.5);} /*a是透明度*/
hsl()/hsla eg: p{color:hsl(0,50%,90%);} /* H: hue,色调, S: saturation 饱和度 L: lum 亮度*/
opacity
4. Basic text properties
text-decoration:overline | underline | line-through
text-transform:none | lowercase | uppercase | capitalize
text-shadow(i.e.,2px 2px gray)
/*text-shadow属性的值可以有多个*/ table{text-shadow:-4px -4px 4px red; 0 0 10px blue;font-size:24pt;}
效果如下:

Font properties
font-style:normal | italic(斜体)| oblique
font-varant:normal | small-caps
font-weight:normal | bold | bolder | light | lighter | #
font-size:{length}
line-height:{length}
font-family:{font}
font shorthand property(忘了什么意思了,知道的提醒下)
@font-face:defines a font to be used elsewhere in your css
eg:
/*CSS snippet*/ @font-face{ font-family:"niftyfont"; src:url("/type/nifty_n.woff") format(woff) } .nifty{ font-family:niftyfont }
5. Border, margin and padding

eg:#lorem{border:2px solid black;}
Sizing
width
height
min/max perfixes
box-sizing(content-box | border-box) 规定box的大小按content算还是按border算
Visibility
display(inline | block | inline-block | none | ...)
visibility(visible | hidden)
其中,display:none和visibility:hidden的区别:当visibility被设置为"hidden"的时候,元素虽然被隐藏了,但它仍然占据它原来所在的位置。
white-space(normal | pre | nowarp | pre-wrap | pre-line)
overflow(visible | hidden | scroll | auto)
box-shadow and border-radius
box-shadow(i.e.,10px 10px 5px #888888)
border-radius(i.e., 5px)
Gradients(渐变)
/*linear gradient*/ background-image:linear-gradient(to right,black 0%,white 100%) /*radial gradient*/ background-image:radial-gradient(circle at 50% 50%,black 0%,white 100%)