ajax的储备知识
1.什么是ajax?
json是指JavaScript对象表示法(JavaScript object natation)
json是轻量级的文本数据交换格式
json独立于语言
json具有语言描述性
json使用JavaScript语法来描述数据对象,但是json仍然独立于语言和平台。json解析器json库支持许多不同的编程语言。

要想知道的是:json的格式来源于js
1.js只支持单引号也支持双引号,也可以没有引号
//在js中吧{}这样的类型叫做对象,js中没有字典一说
data = { 'name':'haiyan', "name":"haiyan", name:"haiyan" } //js对象默认会把自己的键当成字符串处理,所以可以加引号也可以不加2.json的格式:
json只认双引号
json一定是一个字符串
3.合格的字符串和不合格的字符串
合格的json对象
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 } {"names": ["张三", "李四"] } [ { "name": "张三"}, {"name": "李四"} ] 不合格的json对象
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值 { "name": "张三", "age": undefined } // 不能使用undefined { "name": "张三", "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'), "getName": function() {return this.name;} // 不能使用函数和日期对象 }2.Python中的序列化与反序列化
import json
i = 10 s = "dsfdsf" l = [11,22,33] dic = {"name":"haiyna","age":22} b = True # #把基本数据类型转换成字符串的形式 print(json.dumps(i),type(json.dumps(i))) #10 <class 'str'> print(json.dumps(s),type(json.dumps(s))) #"dsfdsf" <class 'str'> print(json.dumps(l),type(json.dumps(l))) #[11, 22, 33] <class 'str'> print(json.dumps(dic),type(json.dumps(dic))) #{"name": "haiyna", "age": 22} <class 'str'> print(json.dumps(b),type(json.dumps(b))) #true <class 'str'> # ===============json序列化============= d = {"a":1,"b":"fdgfd"} data = json.dumps(d) print(data,type(data)) f = open("a.txt","w") f.write(data) #注意这会写进去的字符串时双引号的格式 f.close()3.js中的序列化与反序列化
JSON.stringify():用于将一个JavaScript对象转换为JSON字符串
JSON.stringify({"name","yayya"})
JSON.parse():用于将一个JSON字符串转换为JavaScript对象
JSON.parse('{"name":"yaya"}');
JSON.parse('{name:"yaya"}') ; // 错误 JSON.parse('[18,undefined]') ; // 错误二、AJAX和XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:JSON格式取代了xml给网络传输带来了很大的便利,但是却没有了xml的一目了然,尤其是json数据很长的时候,我们会陷入繁琐复杂的数据节点查找中。
但是国人的一款在线工具 BeJson 、SoJson在线工具让众多程序员、新接触JSON格式的程序员更快的了解JSON的结构,更快的精确定位JSON格式错误。
三、AJAX简介
1.简单介绍
之前我们知道前端往后端发送数据的方式有:GET:地址栏、a标签、from表单
POST:from表单
接下来是另一种:AJAX(也是前端向后端发送数据的一种方式)
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
同步交互:客户端发送一个请求后需要等到服务器响应结束后,才能发送第二个请求
异步交互:客户端发送一个请求后不需要等到服务器响应结束后,就可以发出第二个请求
AJAX的特点:同步交互:当请求发送之后浏览器可以进行其他操作,无需等待服务器的响应
局部刷新:整个过程中页面没有刷新,只是刷新页面中的局部位置而已
AJAX常见的应用场景:
搜索引擎根据用户输入的关键字,自动提示检索关键字。
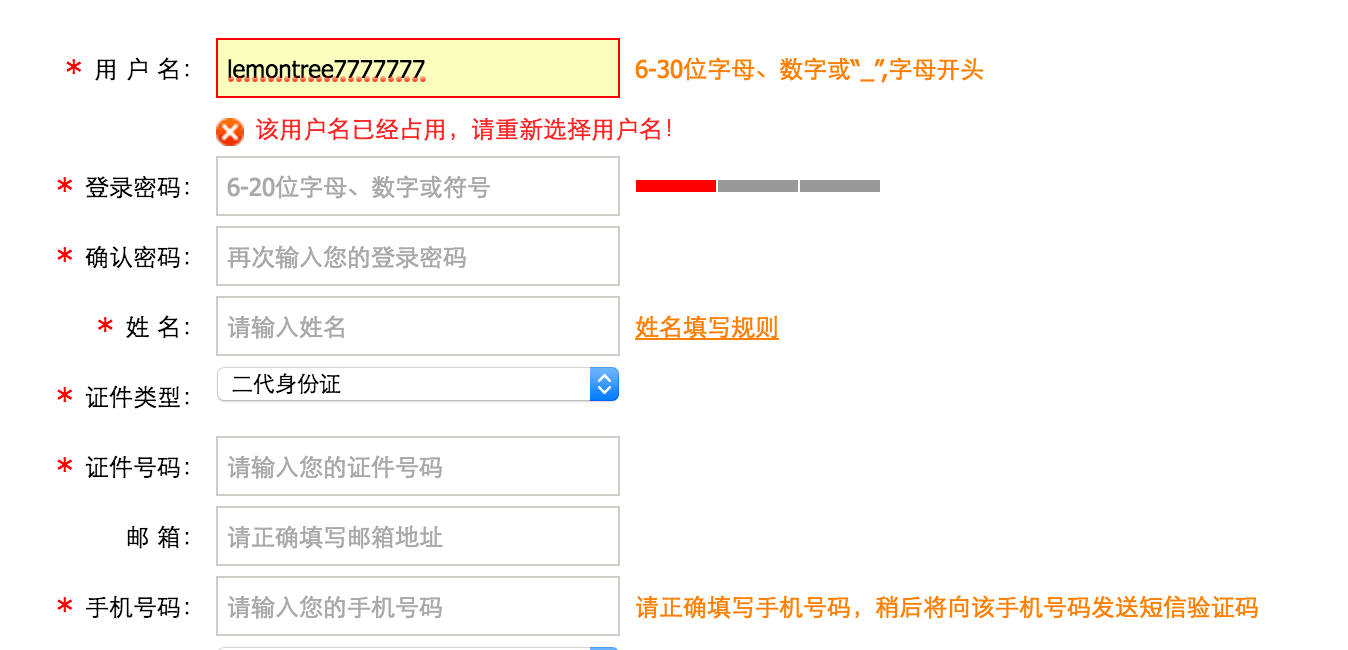
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
整个过程中页面没有刷新,只是刷新页面中的局部位置而已
当请求发出之后,浏览器还可以进行其他操作,无需等待服务器响应

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,
浏览器在得到结果后显示“用户名已被注册!”。
3.AJAX的优点:
AJAX使用JavaScript技术向服务器发送异步请求
AJAX无需刷新整个页面
因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高。
四、jquery实现的JAXA
最基本的jQuery发送AJAX请求示例:
html页面:
<!DOCTYPE html>
<html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>ajax test</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> </head> <body> <button id="ajaxTest">AJAX 测试</button> <script> $("#ajaxTest").click(function () { $.ajax({ url: "/ajax_test/", type: "POST", data: {username: "yaya", password: 123456}, success: function (data) { alert(data) } }) }) </script> </body> </html> views.py:
def ajax_test(request):
user_name = request.POST.get("username") password = request.POST.get("password") print(user_name, password) return HttpResponse("OK") 五、AJAX参数
请求参数
相应参数
dataType:预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换; 比如我们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容 进行一个json格式的转换,if转换成功,我们在success的回调函数里就会得到一个json格式 的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用 data Type。 dataType的可用值:html|xml|json|text|script六、AJAX请求如何设置csrf_token
方式一:
$.ajax({
url: "/cookie_ajax/", type: "POST", data: { "username": "yaya", "password": 123456, "csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用JQuery取出csrfmiddlewaretoken的值,拼接到data中 }, success: function (data) { console.log(data); } }) 方式二:
通过获取返回的cookie中的字符串 放置在请求头中发送
注意:需要引入一个jquery.cookie.js插件。
$.ajax({
url: "/cookie_ajax/", type: "POST", headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 从Cookie取csrf_token,并设置ajax请求头 data: {"username": "yaya", "password": 123456}, success: function (data) { console.log(data); } })七、序列化
Django内置的serializers
def books_json(request):
book_list = models.Book.objects.all()[0:10] from django.core import serializers ret = serializers.serialize("json", book_list) return HttpResponse(ret)我们的数据中经常有日期时间,也就是datetime对象,而json.dumps是无法处理这样在类型的,那就需要通过自定义处理器来做扩展
class JsonCustomEncoder(json.JSONEncoder):
""" 自定义一个支持序列化时间格式的类 """ def default(self, o): if isinstance(o, datetime): return o.strftime("%Y-%m-%d %H:%M:%S") elif isinstance(o, date): return o.strftime("%Y-%m-%d") else: return json.JSONEncoder.default(self, o) def books_json(request): book_list = models.Book.objects.all().values_list("title", "publish_date") ret = json.dumps(list(book_list), cls=JsonCustomEncoder) return HttpResponse(ret)