可能你会面临这样一种情况,在架构设计之前,你对业务不甚了解,需求给到的也模棱两可,这个时候你既无法明确到底是要使用单体架构还是使用微服务架构,如果使用单体,后续业务扩展可能带来大量修改,如果使用微服务,前期可能在工期上把项目给耽误了,你该怎么办?这就是这篇文章想要研讨的面向微服务的单体架构的由来。
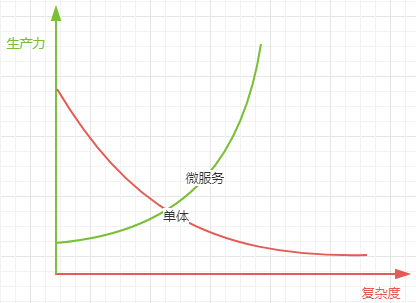
为什么不用传统单体架构?


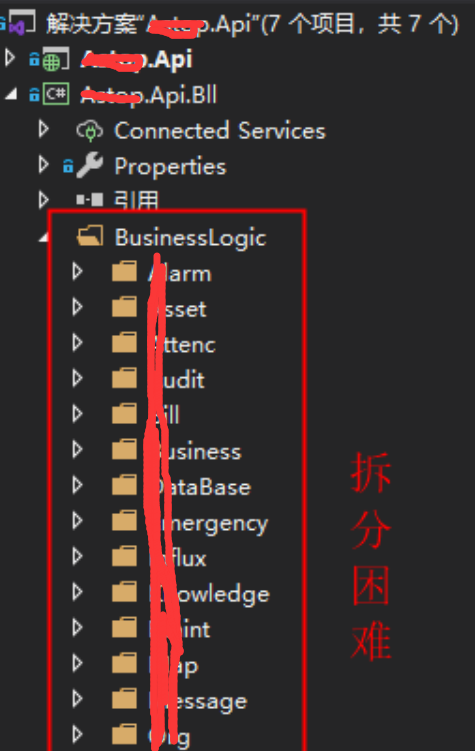
我们可以看到随着业务的升级,单块的代码的拆分会变得越来越困难,如果在前期没有做好规划和伏笔,那么后续的演化就是一场灾难。所以,目前的设计如果是企业级别的,都必然要做架构的适当冗余,因为没有人能知道未来长什么样,架构必然和业务一样是随着综合因素慢慢长出来的,不可能一蹴而就,一步到位。
- 发量不高——业务流量并没有达到千万或亿级别


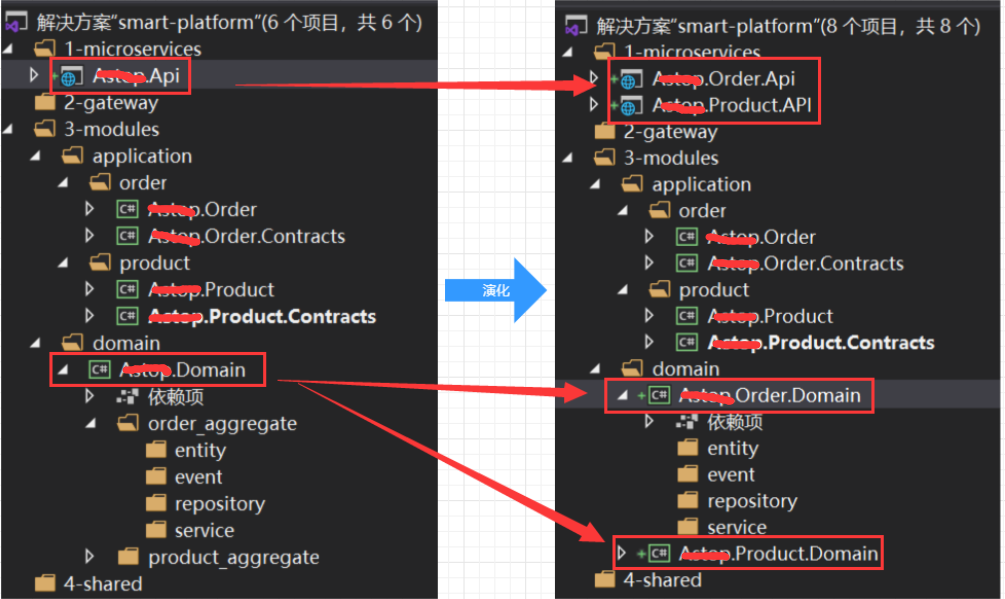
如上所示,我们可以看到API在拆解过程中,基本没有做任何代码变更(具体代码可以查看我的GitHub或者你也可以参看我的视频《ABP vNext框架实战系列》),Domain的演化也只是做代码简单迁移,整个重构过程并没有做多大的变化。这就是所谓“持续提升程序员幸福指数"的模块化之道啊。
总结
ABP vNext的模块化思想给了微服务演化提供了底层能力,我在这儿只是抛砖引玉,希望有更多的人能参与进来进行分享。如果你想了解更多ABP vNext的地方,你也可以参看我的另外一篇文字《浅谈Abp vNext的模块化设计》,谢谢您的捧场。
Abp vNext是一款优秀的框架,但是要从零开始能把每个角落都熟悉起来需要不少摸索时间,希望通过自己的经验给你的快速学习赋能,抛开生成器,一起从零开始,手工打磨一款生产级别的框架,让你对AbpvNext知其然,知其所以然。