一、背景
学习CSS之前制作的表格边框效果单一,且产生对于border属性的疑问,私下查找资料、写代码举例子,做总结。
二、深度理解 table 中 border 的定义
如下一个简单普通表格,代码如下:
<body> <table bordercolor="red" border="1px" width="300px" height="100px"> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> </table> </body>
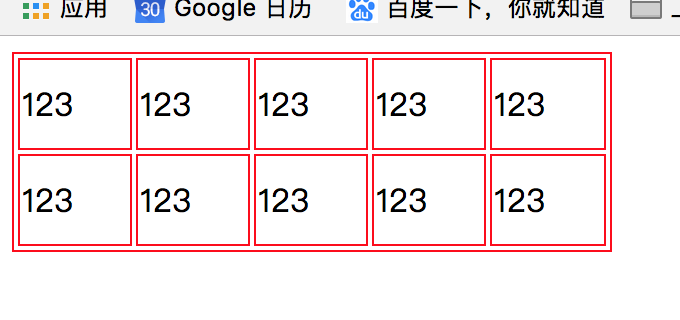
表格效果如下图1:

从代码中可以看出,使用行内式的方法给 table标签设置了 border 属性,值为1px, 除了围绕表格的边框,单元格也应用了该边框。
下面我改变 border 的属性值,看一下效果会如何变化,让 border="3px",其他值不变。
<table bordercolor="red" border="3px" width="300px" height="100px">

如上效果图2, border 的值发生变化之后,表格的边框宽度变成3px,而单元格的边框仍然为1px。
经过查找资料,多次变换属性值亲自实践之后,得出一个结论:
- border 属性规定围绕表格的边框的宽度,即外部大边框
- border 属性会为每个单元格也应用边框,但是,如果border属性的值发生变化,那么就只有表格周围边框(外部大边框)宽度发生变化,单元格边框则仍为1px宽。这就意味着无论 border 属性值是几(0除外),单元格边框始终为1px。
- border="0",表格边框和单元格边框均不显示。
二、疑问二:使用行内式给td添加样式 无效???
我将 border 属性添加给了 td 标签,其他不变。
<table bordercolor="blue" width="300px" height="100px"> <tr > <td border="1px" >123</td> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> </table>
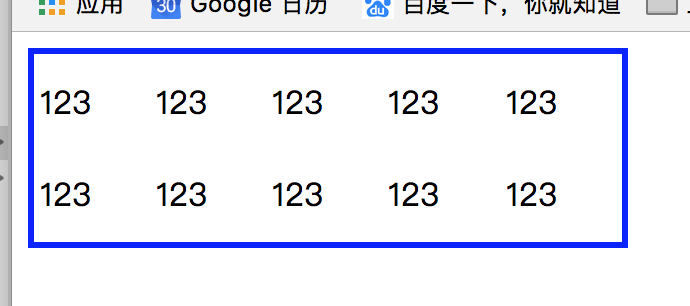
实现效果如下图3 :

添加了 border属性的td并没有边框,,而table 中的的 bordercolor="blue" 反而实现了效果。
查资料整理后最后得出结论二:
- table标签有border属性,而 td 和th 标签没有 border属性。
- 不设置border属性的时候, 默认的border为3px,solid,#fff,(不同浏览器的默认宽度不一样)。在没有给 table 设置宽度的情况下,因为设置了边框颜色,所以边框显示了 。
三、使用style属性设置border 样式
只用css设置样式,样式如下:分别给table和td设置了border属性:
<style> table { border:1px solid red; /*给外边框设置1像素,红色,和td的颜色不同,便于查看*/ width:300px; height: 100px; } td { border:3px solid blue; /*给td 设置3像素的边框,颜色为蓝色*/ } </style>
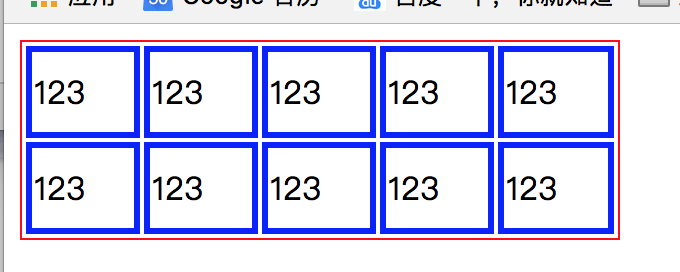
实现效果如下图4:很明显,在使用行内添加属性的方式得不到的效果,style属性可以帮我实现了。并且两者的效果都完美的变成了我设置的样式,互不干扰。

-
上接一,如实想要单独设置td的样式可以使用style属性,例如:
表格1
-
在以后学习了更多的css属性之后,会尽量使用css来设置样式,只有你想不到的,没有css做不到的!
四、合并单元格
在日常工作学习当中,我们一般不会见到像 图1 一样的表格(有内外边框), 也很少见到像图3那样的表格,太丑了,而且达不到统计数据预期的效果。
我们经常见到的是单线的表格,像excel那样的效果。这个时候我会想到 table 的一个属性:cellspacing。
cellspacing 设置单元格与单元格边框之间的空白间距。
当把cellspacing="0",
<!-- cellpadding="0" 设置单元格内容与单元格之间的空隙 --> <table cellspacing="0" cellpadding="0" border="1px" width="300px" bordercolor="blue" height="100px"> <tr > <td>表格2</td> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> </table> <br> <table cellpadding="0" border="1px" width="300px" bordercolor="blue" height="100px" > <tr > <td>表格1</td> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> <td>123</td> </tr> </table>
请看效果图6(表格2):使用cellspacing="0"的表格成功的把边框合并了,但是仔细看,发现了吗,边框的宽度已经不是1像素,而是2像素了(与表格1对比很容易看出来)。
因为他实际是把 表格边框和单元格的边框紧紧挨到一起了(就相当于两个边框相加1px+1px=2px),而不是重叠,这样 视觉上 显示边框为2像素了。
注意:这个时候就需要强大的CSS,来合并单元格。
只需一个属性border-collapse即可实现(表格3)。
/*表格3*/ <table cellpadding="0" border="1px" width="300px" bordercolor="blue" height="100px" style="border-collapse: collapse;" >
表格3才是真正的合并细线表格(边框的合并),合并之后边框是1px。
图5:

五、心得
学习当中随着只是知识点的增多,有时候并不能立马完全理解透,会产生各种疑问,我经过思考,把疑问列出来,一点一点的查资料、问大神、自己实践,并把解答过程总结写出来,写总结的过程就是疑问解开的过程,而且加深了自己的理解。