一、背景
CSS有三大特性:层叠性、继承性、优先级。
而我们在给CSS定义样式的时候,经常出现两个及以上的规则应用在同一元素上,单该元素最终在浏览器呈现的效果是应用的哪个规则呢?这就要考虑优先级的问题了。
CSS优先级是由CSS权重来作为衡量标准的,权重的计算有一套计算公式,有如下规范:
使用一个4位数的字串来表示级别,从左到右,左边的做大,往右依次递减,且数位之间没有进制,级别之间不可逾越。没有进制的意思是:即使是10个标签的权重相加也不会大于类选择器的权重,类推,十个类选择器的权重也小于id选择器的。
| 继承 或者 * 的贡献值 | 0,0,0,0 |
|---|---|
| 每个元素(标签)的贡献值 | 0,0,0,1 |
| 每个类、伪类贡献值 | 0,0,1,0 |
| 每个ID贡献值 | 0,1,0,0, |
| 每个行内式贡献值 | 1,0,0,0 |
| 每个!important | 无穷大 |
二、权重的计算实例
以一下代码为例:
<div>
<ul>
<li>1</li>
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>
首先给li以下样式:
div ul li{ /*该选择器的权重是0,0,0,3*/
200px;
height: 30px;
border:1px solid #000;
background-color: pink;
}
标签选择器的权重
选择器div ul li是后代选择器,三个标签的权重都是(0,0,0,1 ),因为是同一级选择器,权重可以相加,最后得到div ul li的权重就是(0,0,0,3)。


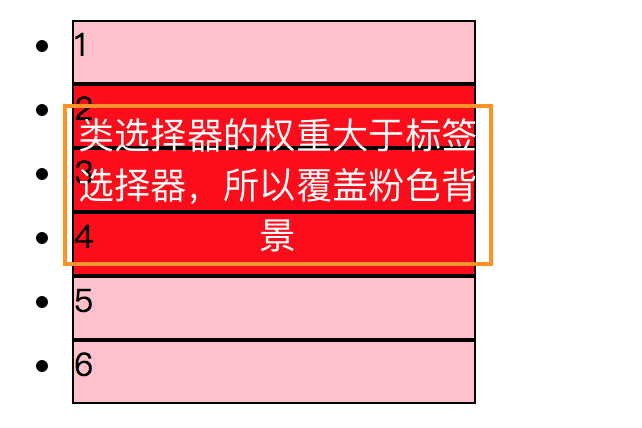
类选择器的权重
在以上样式的基础上给.red添加样式.red{background-color:red;}效果如下:


权重:类、伪类选择器>标签选择器
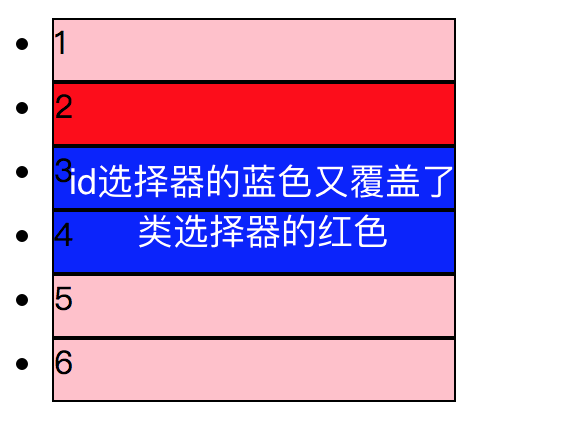
id选择器的权重
在以上样式的基础上给id名为blue的li添加样式#blue{background-color:blue;}效果如下:


id选择器>类、伪类选择器>标签选择器
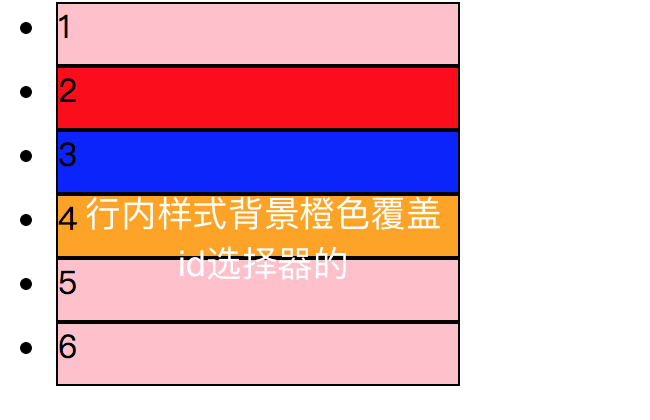
行内样式
在以上样式的基础上给第4个li添加行内样式
<li class="red" id="blue" style="">4</li>
效果如下:第4个li的背景色只呈现了行内样式的设置,其他的都被覆盖了。


行内样式>id选择器>类、伪类选择器>标签选择器
复合选择器权重计算例如:
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2 (2个标签,1个类)
a:hover -----—> 0,0,1,1 (1个标签,一个伪类)
.nav a ------> 0,0,1,1 (1个标签,一个类)
#nav p -----> 0,1,0,1 (1个id,一个标签)
三、总结优先级
总结排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
需要注意的特殊情况:
- 继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
- 行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
- 权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
- CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。