等价类划分:
| 有效等价类 | 无效等价类 |
| length:1--6 | length<1orlength>6 |
| char:a-z A-Z 0-9 | other chars |
图片如下所示:

代码采用javascript实现,代码:
<html>
<head>
<style type="text/css">
.myspan1
{
font-size:12px;
color:red;
}
</style>
<script type="text/javascript">
function test(){
var name1=document.getElementById('id1').value;
var name2=document.getElementById('id2').value;
var name3=document.getElementById('id3').value;
var n1=name1.length;
reg=/^[a-zA-Z0-9_]+$/;
if(n1<1||n1>6)
{
document.getElementById("id4").innerText="输入非法";
}
else if(!reg.test(name1))
{
document.getElementById("id4").innerText="输入非法";
}
else
{
document.getElementById("id4").innerText=" ";
}
var n2=name2.length;
if(n2<1||n2>6)
{
document.getElementById("id5").innerText="输入非法";
}
else if(!reg.test(name2))
{
document.getElementById("id5").innerText="输入非法";
}
else
{
document.getElementById("id5").innerText=" ";
}
var n3=name3.length;
if(n3<1||n3>6)
{
document.getElementById("id6").innerText="输入非法";
}
else if(!reg.test(name3))
{
document.getElementById("id6").innerText="输入非法";
}
else
{
document.getElementById("id6").innerText=" ";
}
}
</script>
</head>
<body>
<input type="text" id="id1" /><span id="id4" class="myspan1"></span><br/>
<input type="text" id="id2" /><span id="id5" class="myspan1"></span><br/>
<input type="text" id="id3" /><span id="id6" class="myspan1"></span><br/>
<input type="button" onclick="test()" value="确定" />
</body>
</html>
测试用例:
| 测试个数 | 实例 | 预期结果 |
| 测试1 | 1,1,1 | 合法 |
| 测试2 | ,1,1 | 非法 |
| 测试3 | 1, ,1 | 非法 |
| 测试4 | 1,1, | 非法 |
| 测试5 | 1ab,ab2,jik | 合法 |
| 测试6 | 123jikh,245,ijhy | 非法 |
| 测试7 | sdfg,kihju75,AF65h | 非法 |
| 测试8 | hsgh,lkhg,lkih8756 | 非法 |
| 测试9 | jhij87,lijgDR,KIHG87 | 合法 |
测试结果:
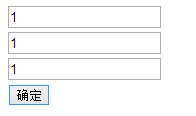
测试1

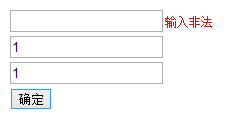
测试2

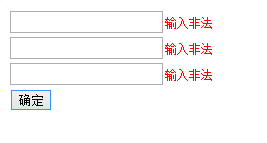
测试全空:

测试长度全部超过:

总结:测试是一项体力活。。。。。。