箭头函数
(笔记是自己看B站视频整理的,视频地址:https://www.bilibili.com/video/av86885716)
语法:
1. 写法 =>
2. 格式 (参数) => 代码 (左参右码)
3. 当函数体有且只有1行return代码时,右边括号可省略
4. 左边有没有括号?看情况
- 1参数可省 (可不省,也不会报错)
-
0参数不可省 (易错)
-
2个或以上都不省
5. {}对象中,function有this,指向自己。但是箭头函数中,没有this (无数人中招) ======>>>>
解决方案: 3个
- 1. 放弃使用箭头函数
- 2. 嵌入一个setTimeout函数,把箭头函数作为一个对象传入
-
3. 使用class
1. 写法 =>
2. 格式 (参数) => 代码 (左参右码)
//es5 var k = function (a, b) { return a + b; } var ttt = k(1, 2); console.log(k); console.log(ttt); //es6 左参右码 var k = (a, b) => { return a + b; } var ttt = k(1, 2); console.log(k); console.log(ttt);
console:

3. 当函数体有且只有1行return代码时,右边括号可省略
//箭头函数 左参右码 当函数代码有且只有一条,return和花括号可以省略 var k = (a, b) => a + b; var ttt = k(1, 2); console.log(k); console.log(ttt);
console:

4. 左边有没有括号?看情况
-
1参数可省 (可不省,也不会报错)
//es5 var k2 = function (a) { return a + 1; } //es6 var k = a => a + 1; var ttt = k(1); console.log(k); console.log(ttt);
console:

-
0参数不可省 (易错)
//es5 var k3 = function () { return 3 + 1; } //es6 var k = () => 3 + 1; var ttt = k(1); console.log(ttt);

5. {}对象中,function有this,指向自己。但是箭头函数中,没有this (无数人中招)
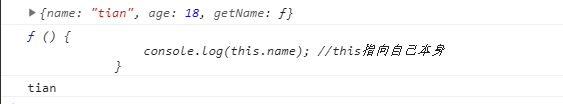
var yy = { name: 'tian', age: 18, getName: function () { console.log(this.name); //this指向自己本身 } } console.log(yy); console.log(yy.getName); yy.getName(); //带上括号代表执行函数
console:

{}对象中,function有this,指向自己
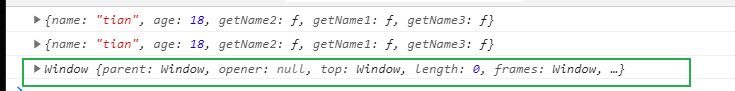
var yy = { name: 'tian', age: 18, getName2() { console.log(this); }, getName1: function () { console.log(this); }, getName3: () => { console.log(this); } } yy.getName2(); yy.getName1(); yy.getName3(); //{}对象中,箭头函数没有this

解决方案 2. 嵌入一个setTimeout函数,把箭头函数作为一个对象传入
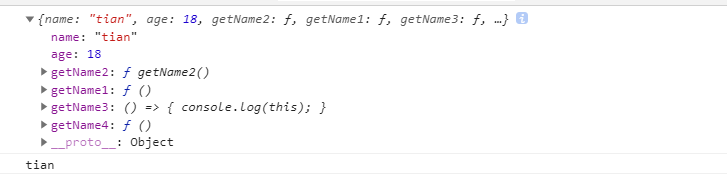
var yy = { name: 'tian', age: 18, getName2() { console.log(this); }, getName1: function () { console.log(this.name); }, getName3: () => { console.log(this); }, getName4: function () { // setTimeout(函数对象, 时间); setTimeout(() => {
console.log(this); //this指向上一层,整个yy
console.log(this.name);//这里this指向上一层,不是指向自己了
}, 0); } } // yy.getName2(); // yy.getName1(this.name); // yy.getName3(); //{}对象中,箭头函数没有this yy.getName4();
console:

解决方案3. 使用class
class Test { constructor() { this.name = 'tian'; this.age = 18; } getName() { console.log(this.name); } } var yy = new Test(); yy.getName();

使用class不会污染外面
var name = '哈哈哈'; class Test { constructor() { this.name = 'tian'; this.age = 18; } getName() { console.log(this.name); } } var yy = new Test(); yy.getName(); console.log(name);
