

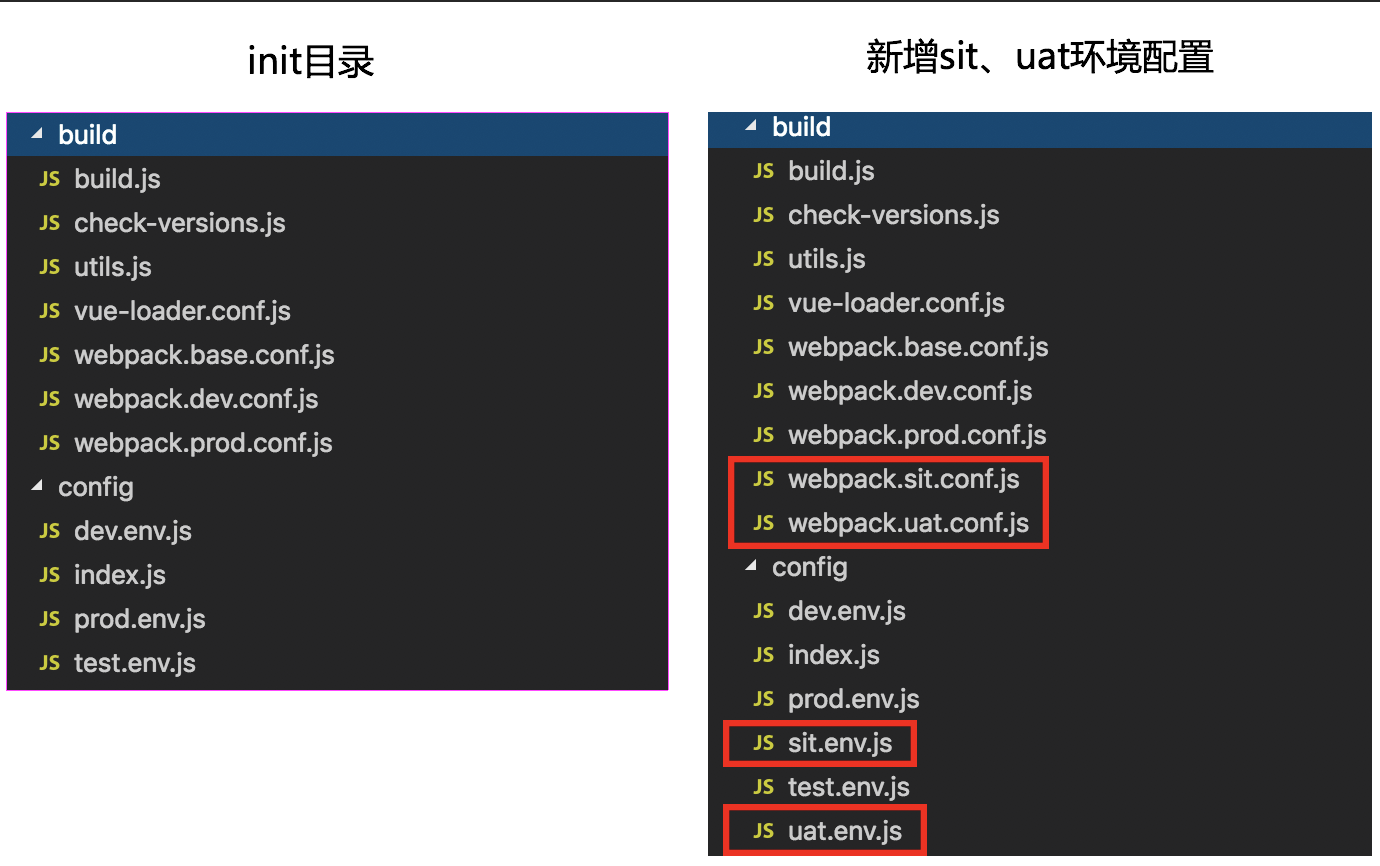
build->webpack.sit.conf.js
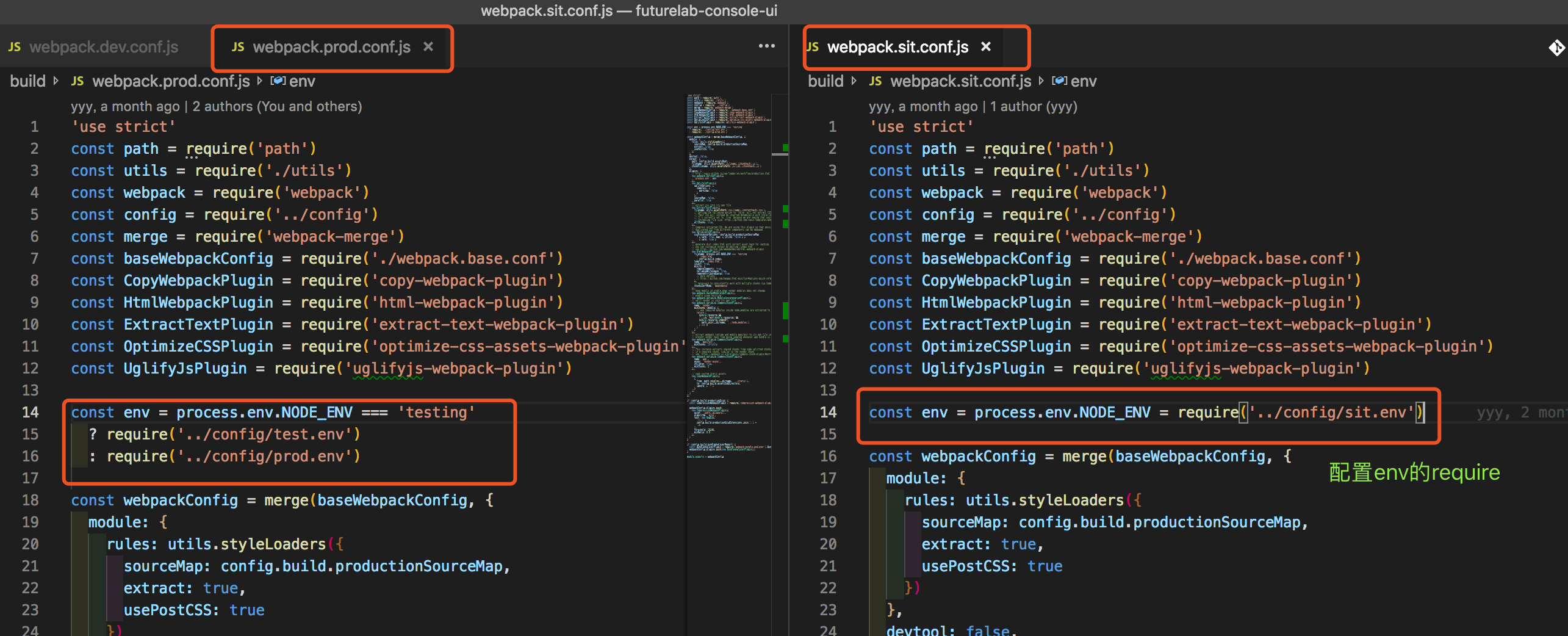
拷贝webpack.prod.conf.js,新建webpack.sit.conf.js、webpack.uait.conf.js ,根据环境修改env的引入文件

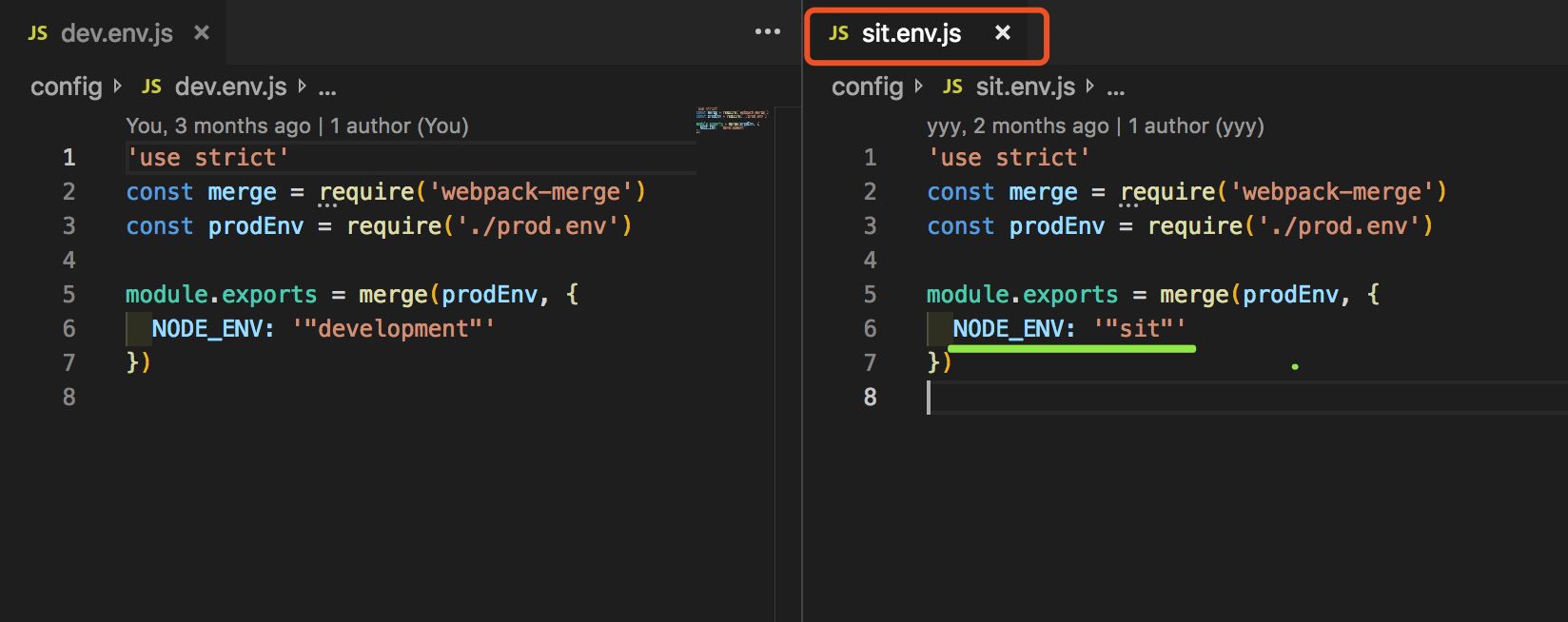
config->sit.env.js

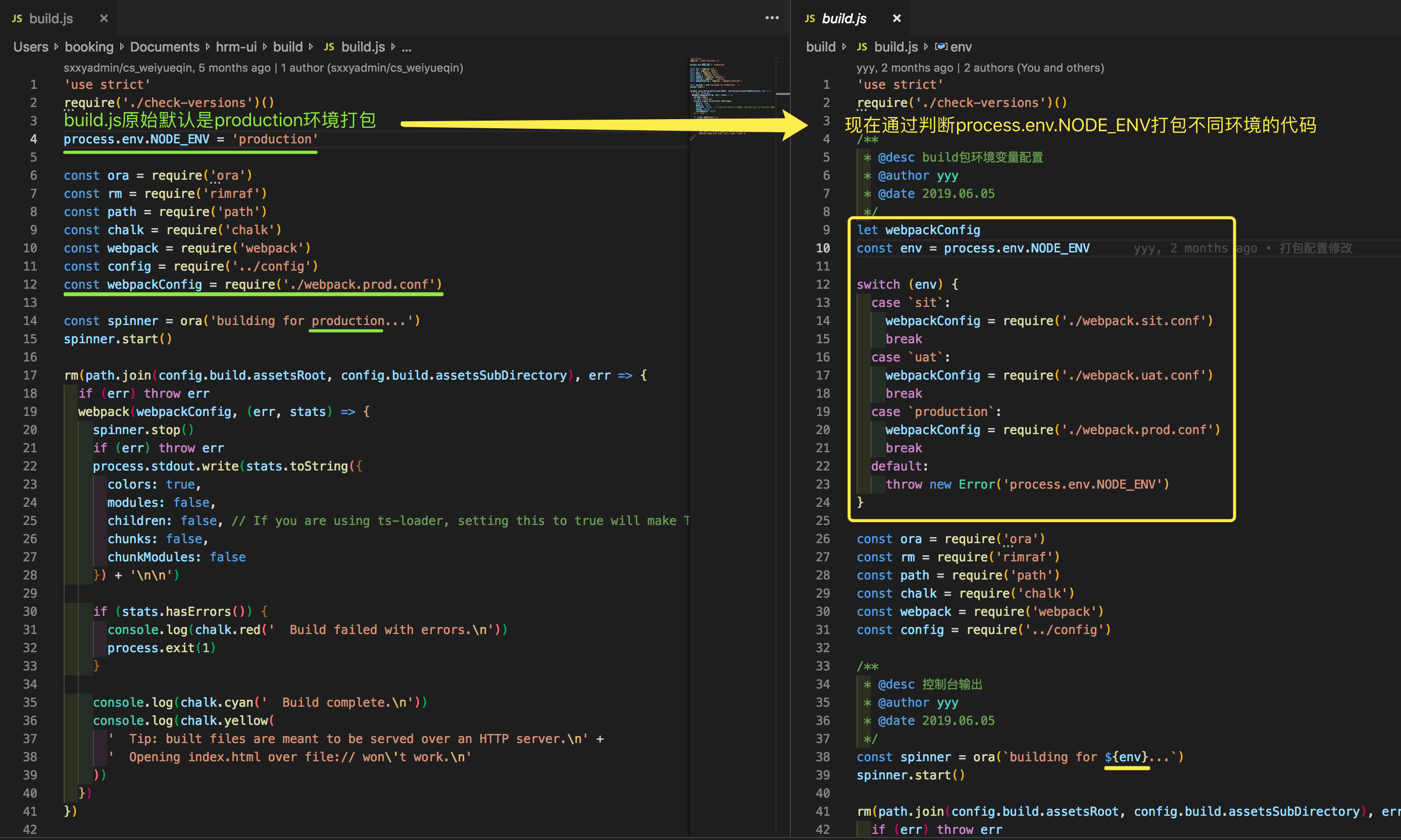
build->bulid.js

src -> config文件夹 -> index.js
/** * @desc 公共配置URL * @author cjl */ const APP = `portal` let pubkey,baseURL,loginURL,registerURL,myHomepageURL,talentURL,raceURL switch (process.env.NODE_ENV) { case `development`: pubkey = `MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCRDrgGC2QbaFrR33o62C/Ig39QKboH9arYs8hN6PkWhPfJz5NoUPXF465Bb7PgRqebMikguWxXR/bSqrABsD942hYeUfLBpyr7FnofVb3Drd4x9ESlH+gw6hCkzG4//xA1LqZDVWS0sBaMPQlq+A8rTVcANRxfJRbwY7jfgPvtyQIDAQAB` baseURL = 'http://49.4.25.185:8092' //不同环境下的接口地址前缀 loginURL = 'http://0.0.0.0:8081/#/' registerURL = 'http://0.0.0.0:8081/#/register' myHomepageURL = 'http://0.0.0.0:8081/#/myHomepage' talentURL = 'http://0.0.0.0:8081/#/' raceURL = 'http://0.0.0.0:8083/#/' break case `sit`: pubkey = `MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDJkdIk1D0UmFBs+3B4tFMfcKvsLmPr/OqiulLOpCNdY6MDNFzovp8Rw5I29ttusCupsYglmJzOTe1lXse99y046rzXv+1Sbw19OhyRUjshQOgWEEjxv3Nrsmn/Sbw3Fxn9hkmK0UNezXfPaTY5sT7YdhE93ZmAmpLODhvdq9yzMQIDAQAB` baseURL =`http://api.sit.futurelab.tv` loginURL =`http://situser.futurelab.tv/#/?redirectURL=http://sit.futurelab.tv/#/` registerURL =`http://situser.futurelab.tv/#/register?redirectURL=http://sit.futurelab.tv/#/` myHomepageURL =`http://situser.futurelab.tv/#/myHomepage` talentURL =`http://sitevaluation.futurelab.tv/#/` raceURL =`http://sitrace.futurelab.tv/#/` break case `uat`: pubkey = `MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCWJ126MNN7ogwlQ9BY4T2JyOCq4U3LHvv6z0GkalxR0bXry2f8w7N84Nj62urdL8OpANnJgJbMEbjiOwtIMhWqUR952XhdFUdcHz1APJYvTYrvsyFJ9s0Yq5nU2If/3iSKqaJINHh9jPgJKqNXGoqRFTNzL/Da1wpIuJfyCRBxjQIDAQAB` baseURL =`https://apisit${APP}.futurelab.tv` loginURL =`http://uatuser.futurelab.tv/#/?redirectURL=http://uat.futurelab.tv/#/` registerURL =`http://uatuser.futurelab.tv/#/register?redirectURL=http://uat.futurelab.tv/#/` myHomepageURL =`http://uatuser.futurelab.tv/#/myHomepage` talentURL =`http://uatevaluation.futurelab.tv/#/` raceURL =`http://uatrace.futurelab.tv/#/` break case `production`: pubkey = `MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCy08YjtLFdeI/vKaVKKNjZwOqr7s6TXNVEUDdfXvVjwd/mrlxFFwDClcQFgf6rgBVc/6Tdu1XNmMcYN2qF3Qy2D98fEP/bLmTG0gAy5/qJ27WLHhxBbdgOn1cE7jDUvlnV/gunYgzZ/vVAAYnp5bd/waxJJKVqsrduEUAk90fEQwIDAQAB` baseURL =`https://api${APP}.futurelab.tv` loginURL =`http://user.futurelab.tv/#/?redirectURL=http://www.futurelab.tv/#/` registerURL =`http://user.futurelab.tv/#/register?redirectURL=http://www.futurelab.tv/#/` myHomepageURL =`http://user.futurelab.tv/#/myHomepage` talentURL =`http://evaluation.futurelab.tv/#/` raceURL =`http://race.futurelab.tv/#/` break default: throw new Error('unknown env') } export { pubkey, baseURL, loginURL, registerURL, myHomepageURL, talentURL, raceURL, }
src -> httpConfig.js
import Cookies from 'js-cookie' //cookie在二级域名下共享,前提需 npm install js-cookie -- save const isDev = process.env.NODE_ENV === 'development' let config = { token: '', salt: '', nonce: '', timestamp: '', signature: '' } if (isDev) { //如果在dev环境,设置默认的cookie Cookies.set('common_login', { token: '27572d4df760f44d9e4d1213c29cdb43eca54392a6361dbdfadae7a89239e7de', salt: 'ZDIyYTBmNzJjOTQ1NDk0YzhiMjA5MWI1ZGNiZDBhMGQ=', timestamp: Date.now() }) Cookies.set('userId', 2575976) Cookies.set('userName', 'admin') localStorage.setItem('token', '27572d4df760f44d9e4d1213c29cdb43eca54392a6361dbdfadae7a89239e7de') config.token = '27572d4df760f44d9e4d1213c29cdb43eca54392a6361dbdfadae7a89239e7de' config.salt = 'ZDIyYTBmNzJjOTQ1NDk0YzhiMjA5MWI1ZGNiZDBhMGQ=' } else { //非dev环境 const commonLogin = Cookies.getJSON('common_login') if (commonLogin) { //获取cookie,把数据存储在localStorage localStorage.setItem('token', commonLogin.token) localStorage.setItem('salt', commonLogin.salt) config.token = localStorage.getItem('token') config.salt = localStorage.getItem('salt') } } export default config
src->http.js
import axios from 'axios' import authconfig from './httpConfig' //引入 httpConfig.js import SHA256 from 'crypto-js/sha256' import uuidv4 from 'uuid/v4' import {baseURL,loginURL} from '@/config' //用到的url需从对应的文件中引入 const token = authconfig.token const salt = authconfig.salt axios.defaults.baseURL = baseURL //配置ajax请求的域名头 // 添加请求拦截器 axios.interceptors.request.use( config => { if (localStorage.getItem('token')) { let timestamp = Date.now() let nonce = uuidv4() const sign = SHA256(`${timestamp}#${nonce}${salt}`).toString()
// 统一设置接口的请求头 config.headers['SESSION-TOKEN'] = token config.headers.NONCE = nonce config.headers.TIMESTAMP = timestamp config.headers.SIGNATURE = sign } return config }, err => { return Promise.reject(err) } ) // 添加响应拦截器 axios.interceptors.response.use( response => { //response请求的第一层返回200,第二层返回401:token过期 if(response.data.status==401){ Cookie.remove('common_login',{domain:'.futurelab.tv'}); Cookie.remove('userId',{domain:'.futurelab.tv'}); Cookie.remove('userName',{domain:'.futurelab.tv'}); localStorage.removeItem('token'); localStorage.removeItem('salt'); window.location.href=`${loginURL}` } return response }, error => { //response请求第一层返回错误代码号 if (error.response) { } return Promise.reject(error.response.data) } ) export default axios
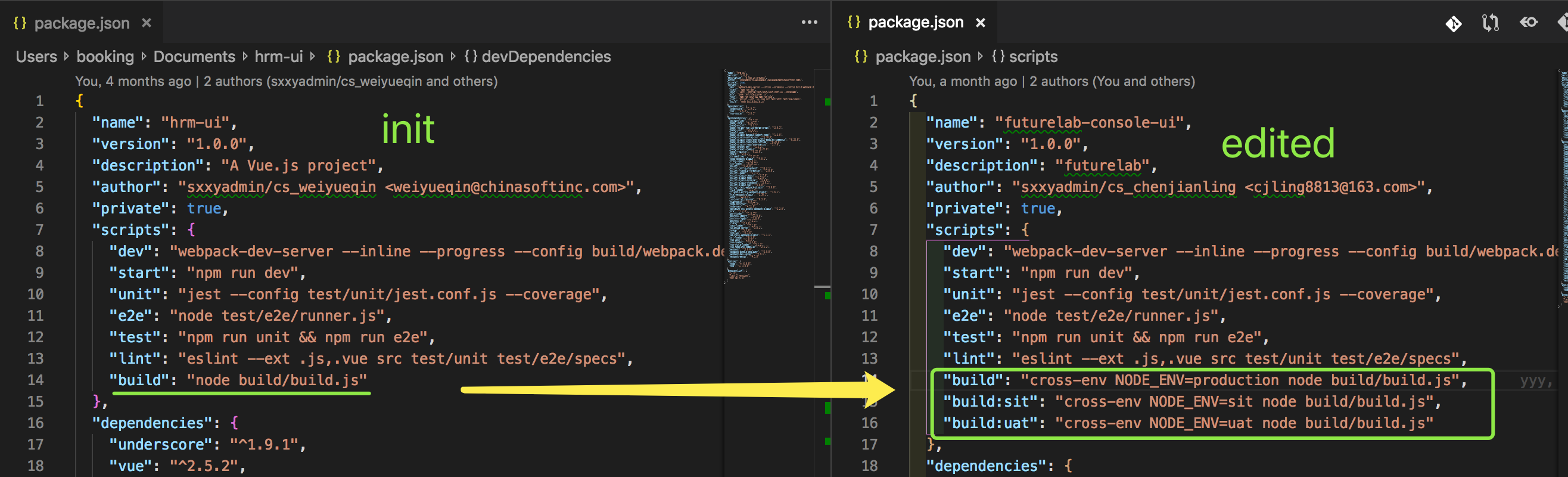
package.json
修改package.json配置,实现不同环境包的打包命令
npm run build:sit //打包sit包 npm run build:uat //打包uat包 npm run build //打包生产包
1、安装 cross-env :cross-env能跨平台设置及使用环境变量
npm install cross-env --save
2、修改scripts部分:配置跨平台环境变量
.gitignore
