有时,我们需要以特定顺序调用测试用例中的方法,或者可能希望在方法之间共享一些数据和状态。
此时需要用到依赖,TestNG支持这种依赖关系,支持在测试方法之间显示依赖的声明。
包括两种依赖:方法依赖和组依赖
在@Test注解中使用属性dependsOnMethods和dependsOnGroups来实现。
如果被依赖的方法执行失败,则将跳过所有后续测试方法!!!
以下演示方法依赖:
package com.janson.depend; import org.testng.Assert; import org.testng.annotations.Test; public class DependsOnMethodTest { @Test public void dependTest1() { //Assert.fail("error"); System.out.println("dependTest1 运行!"); } @Test(dependsOnMethods = {"dependTest1"}) public void dependTest2() { System.out.println("dependTest2 运行!"); } }
在执行dependTest2()方法时会先执行dependTest1()方法,
如果dependTest1()方法执行失败,dependTest2()方法将被忽略,不执行。

================================================================================================================
以下演示组依赖:
package com.janson.depend; import org.testng.Assert; import org.testng.annotations.Test; public class DependsOnGroupsTest { @Test(groups = "login") public void dependGroupsTest1() { System.out.println("欢迎登录"); } @Test(groups = "charge") public void dependGroupsTest2() { Assert.fail("error..."); System.out.println("你已成功充值"); } @Test(dependsOnGroups = "login") public void dependGroupsTest3() { System.out.println("请您操作"); } //同时依赖多个组,用{} @Test(dependsOnGroups = {"login","charge"}) public void dependGroupsTest4() { System.out.println("请您选择需要购买的产品"); } }
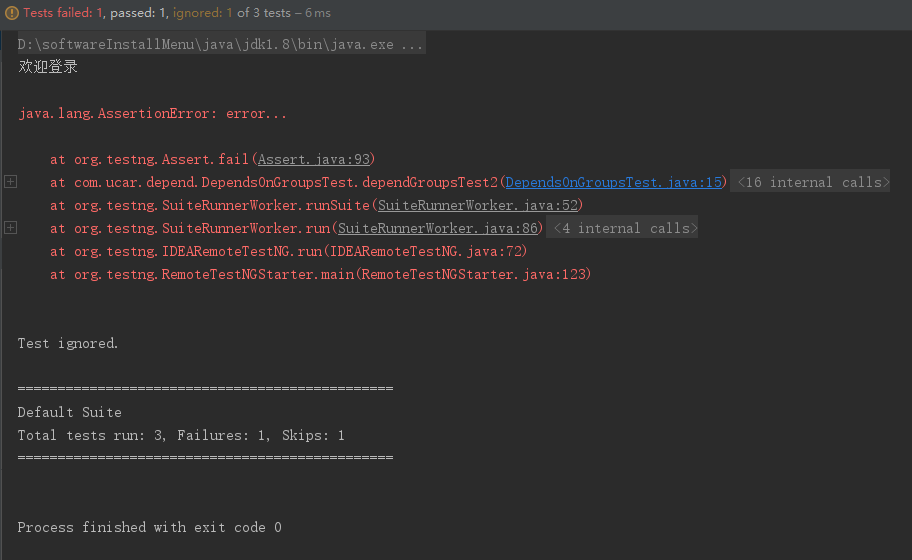
执行dependGroupsTest3()时,会依赖login组

执行dependGroupsTest4()时会同时依赖login和charge组

因为login组不会报错,所以正常执行。而charge组执行报错,所以导致dependGroupsTest4()方法不会执行!