Postman背景介绍
Postman的操作环境
postman适用于不同的操作系统,Postman Mac、Windows X32、Windows X64、Linux系统,还支持postman 浏览器扩展程序、postman chrome应用程序等。
Postman重要提示:
由于2018年初chrome停止对chrome应用程序的支持,你的postman插件可能无法正常使用了。目前chrome应用商店能使用的就是chrome扩展程序和主题背景。
在这里建议大家直接下载它的应用程序进行使用
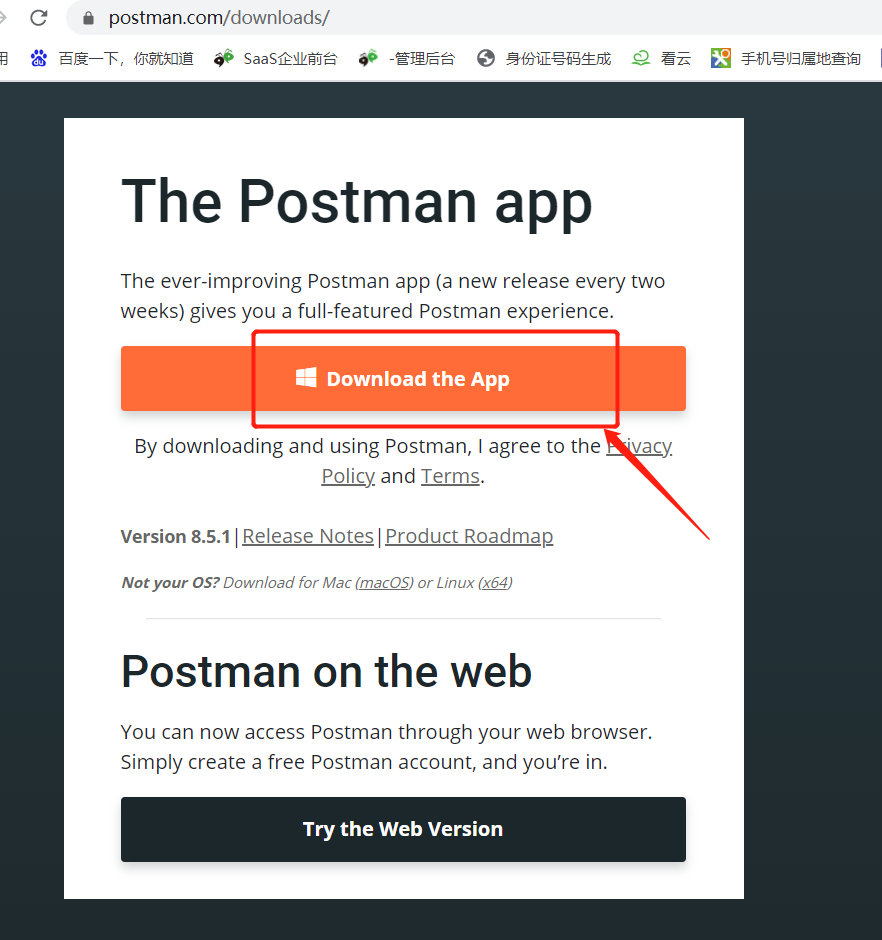
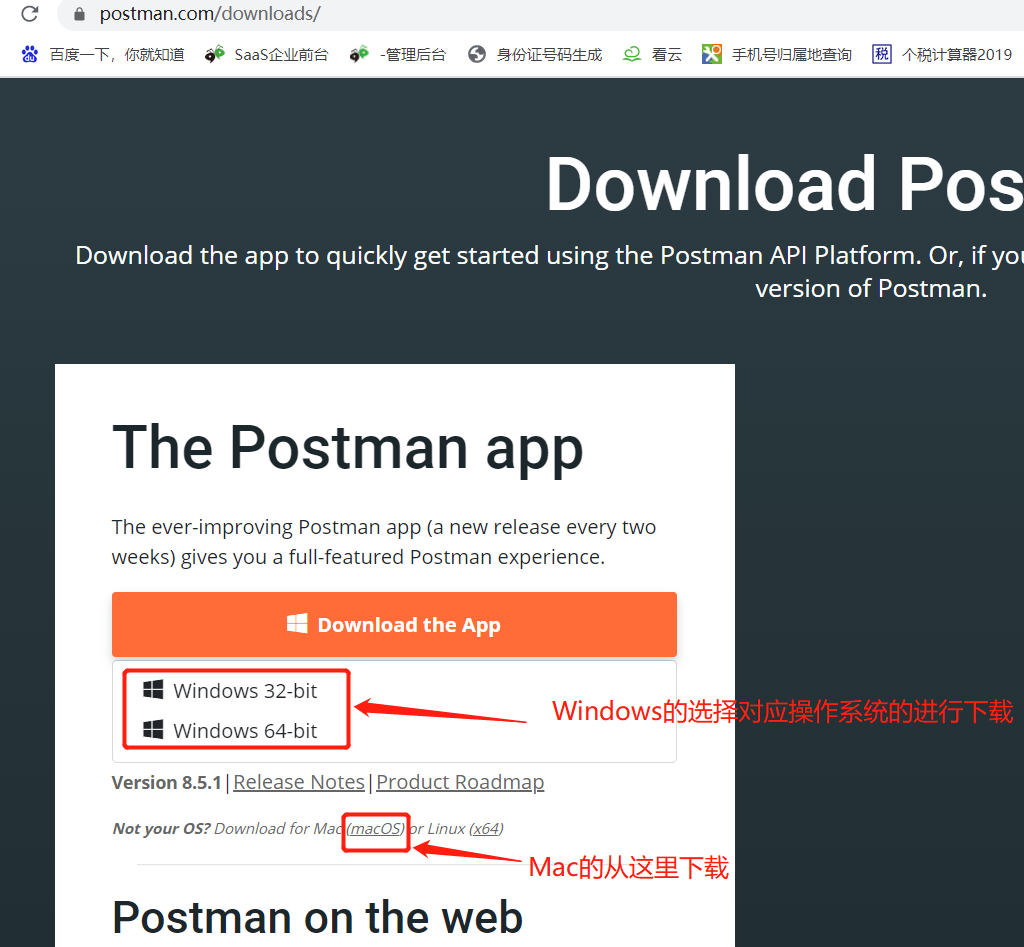
进入官网:https://www.getpostman.com/downloads/
记得选择下载的版本


下载完成后双击应用程序进行安装,安装过程极其简单,无需任何操作
以下postman版本为:V8.5.1
成功进入postman页面后,接下来我们正式进行postman的系统教程吧
postman基础功能介绍
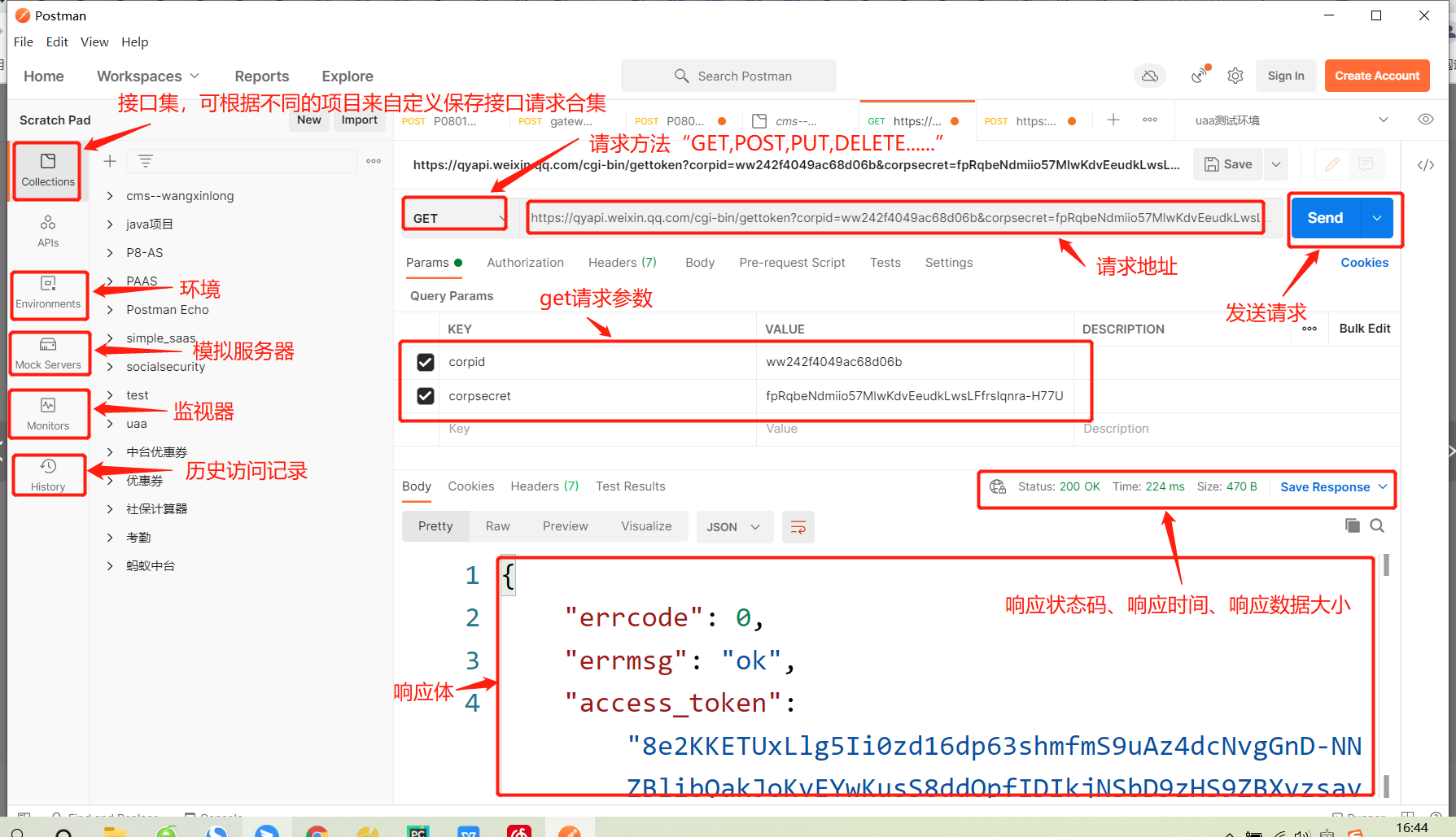
首先,看一下它的基础功能:

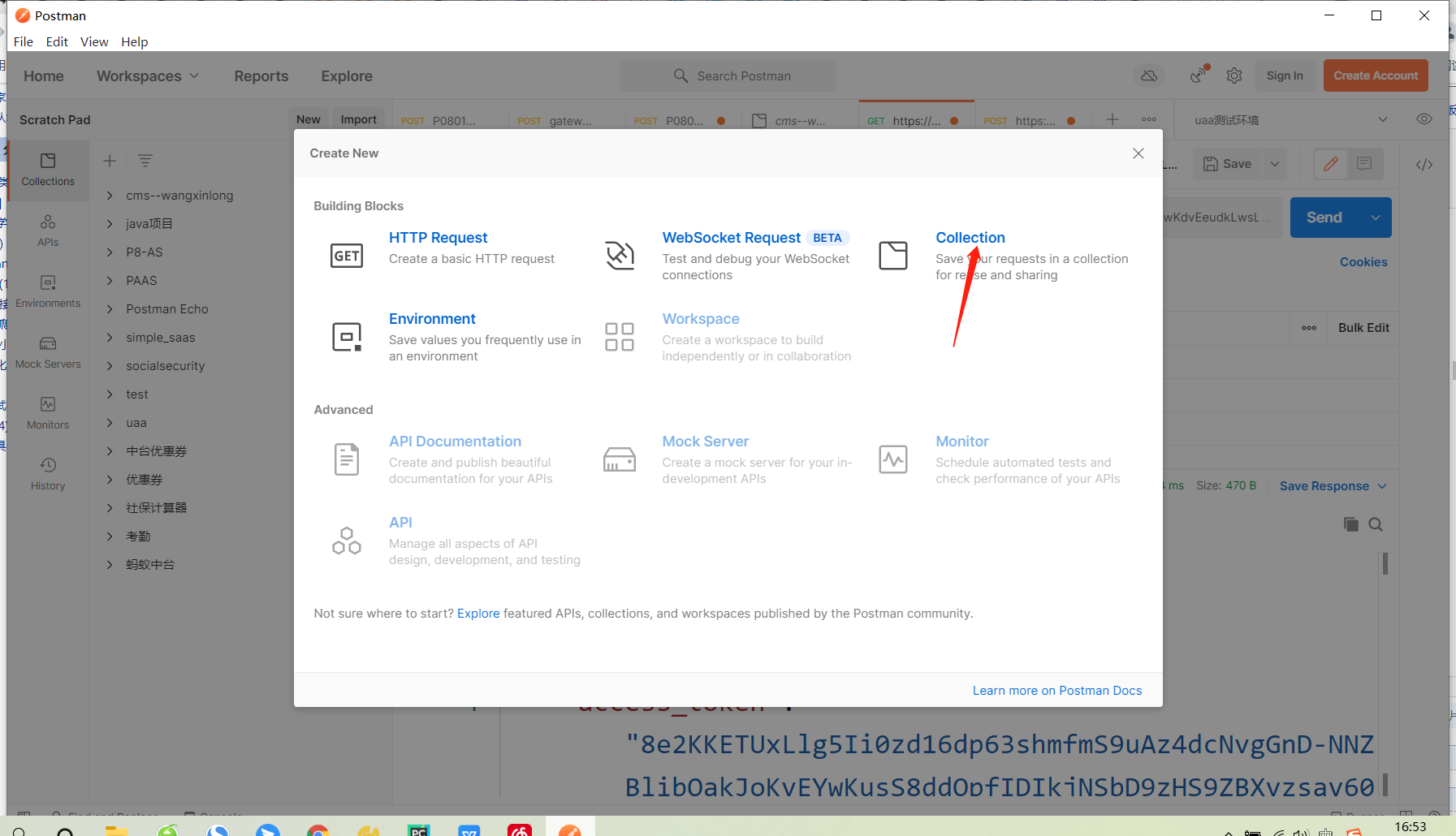
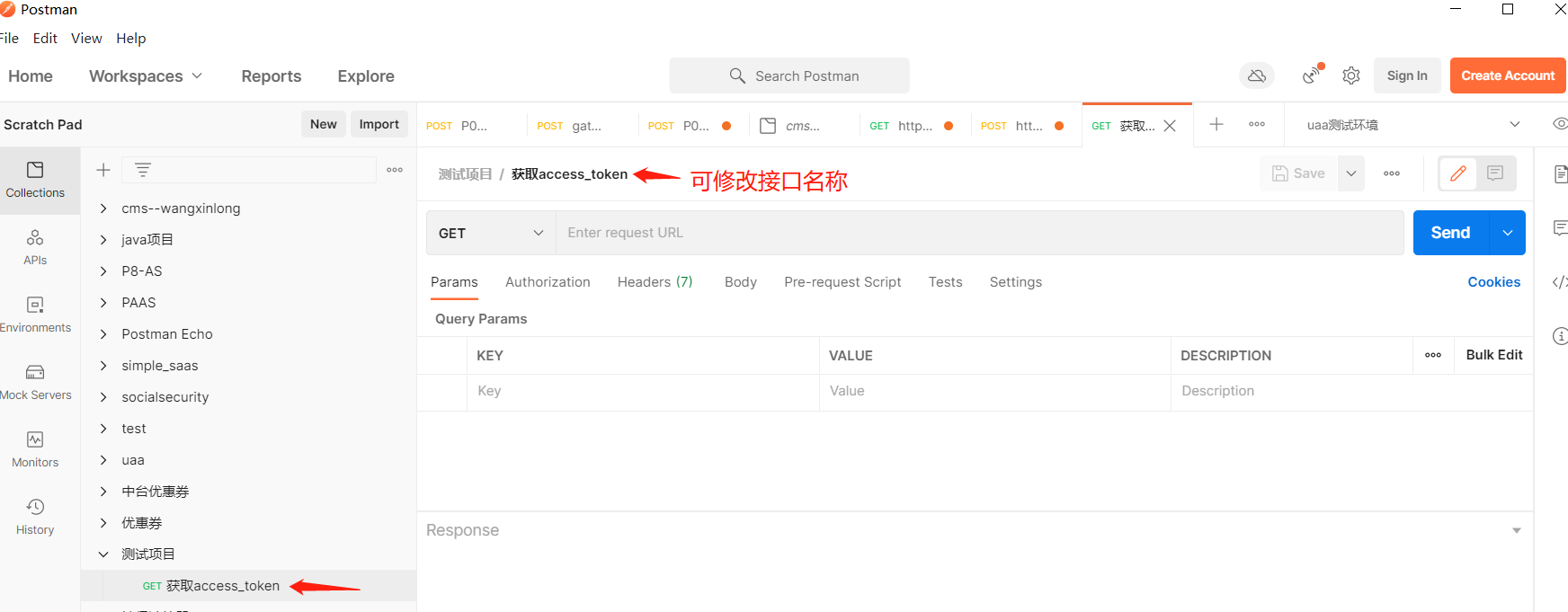
collection在postman里面相当于一个文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。这里我们做一个普通接口的简单的示例:






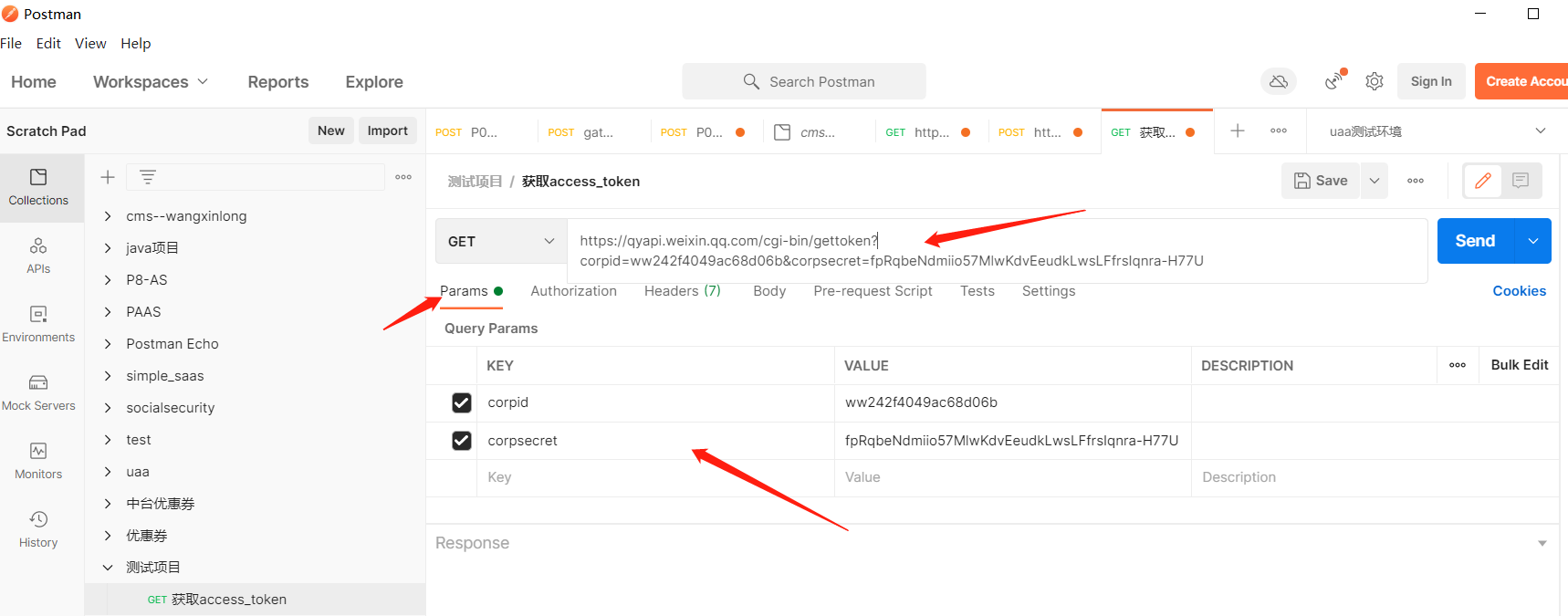
点击send,查询成功

成功返回了了access_token
这样就完成了一次简单的access_token查询接口的请求
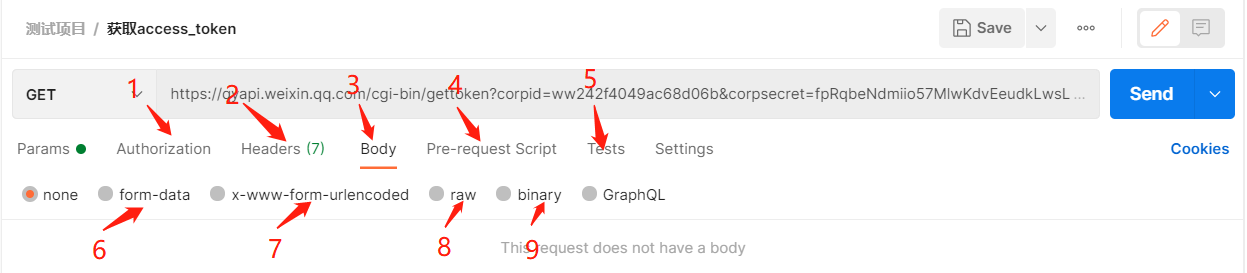
请求区域介绍

1 Authorization:身份验证,主要用来填写用户名密码,以及一些验签字段,postman有一个helpers可以帮助我们简化一些重复和复杂的任务。当前的一套helpers可以帮助你解决一些authentication protocols的问题。;
2 Headers:请求的头部信息
3 Body:post请求时必须要带的参数,里面放一些key-value键值对
4 Pre-requerst Script:可以让你在 请求之前自定义请求数据,这个运行在请求之前,语法使用JavaScript语句。
5 tests:tests标签功能比较强大,通常用来写测试,它是运行在请求之后。支持JavaScript语法。postman每次执行request的时候,会执行tests。测试结果会在tests的tab上面显示一个通过的数量以及对错情况。这个后面会进行详解,它也可以用来设计用例,比如要测试返回结果是否含有某一字符串
6 form-data:它将表单数据处理为一条消息,以标签为单元,用分隔符分开。既可以单独上传键值对,也可以直接上传文件(当上传字段是文件时,会有Content-Type来说明文件类型,但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加文件。);post请求里较常用的一种

7 x-www-form-urlencoded:对应信息头-application/x-www-from-urlencoded,会将表单内的数据转换为键值对;
8 raw:可以上传任意类型的文本,比如text、json、xml等,所有填写的text都会随着请求发送;
9 binary:对应信息头-Content-Type:application/octet-stream,只能上传二进制文件,且没有键值对,一次只能上传一个文件, 也不能保存历史,每次选择文件,提交;
导出和导入接口集:
postman支持非常方便的导入和导出接口集,继续操作如下:
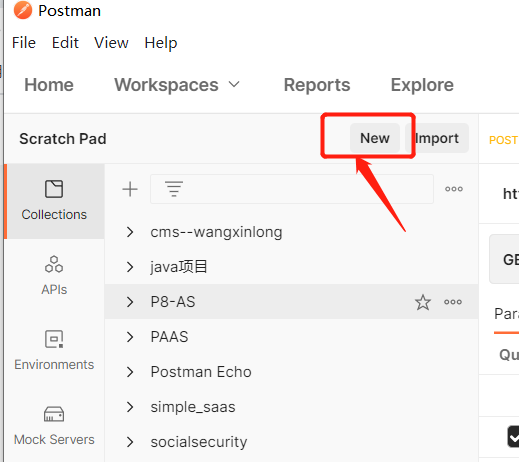
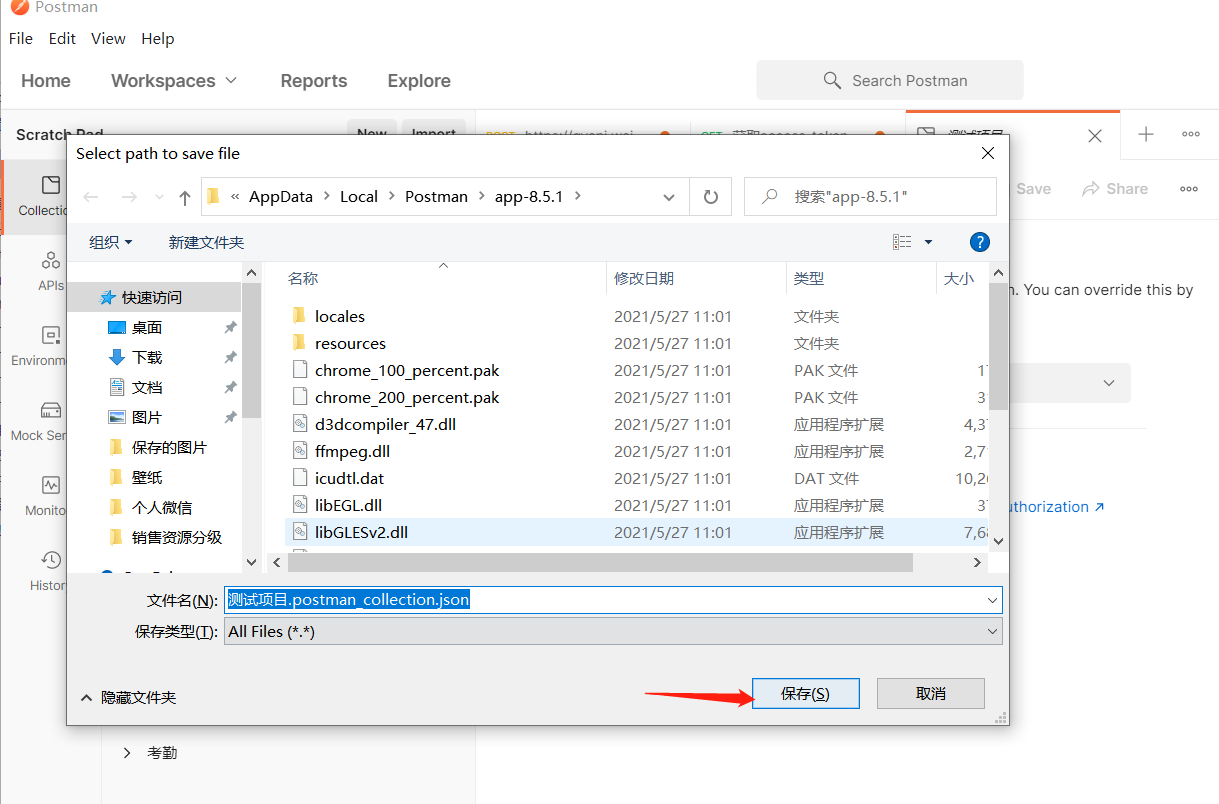
导出



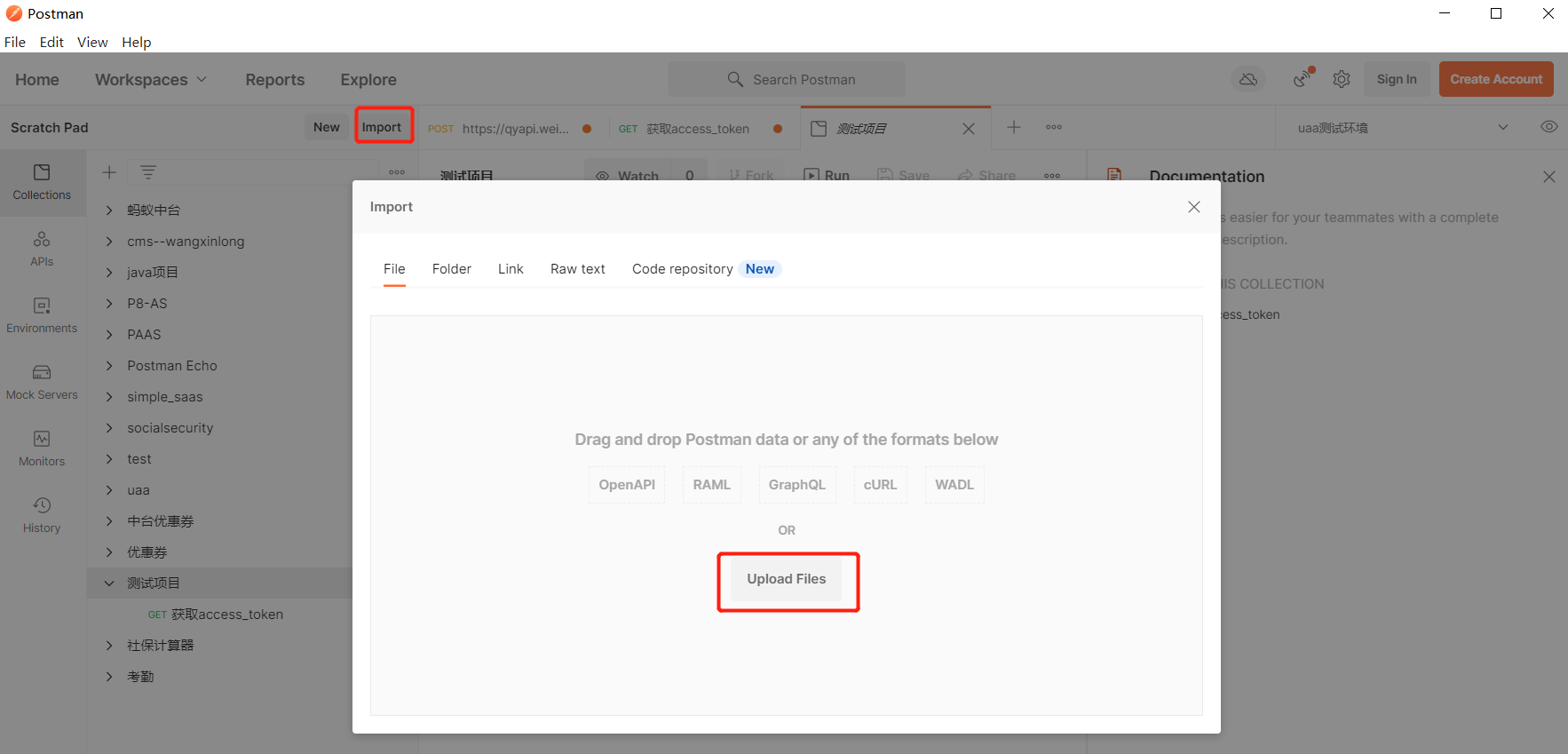
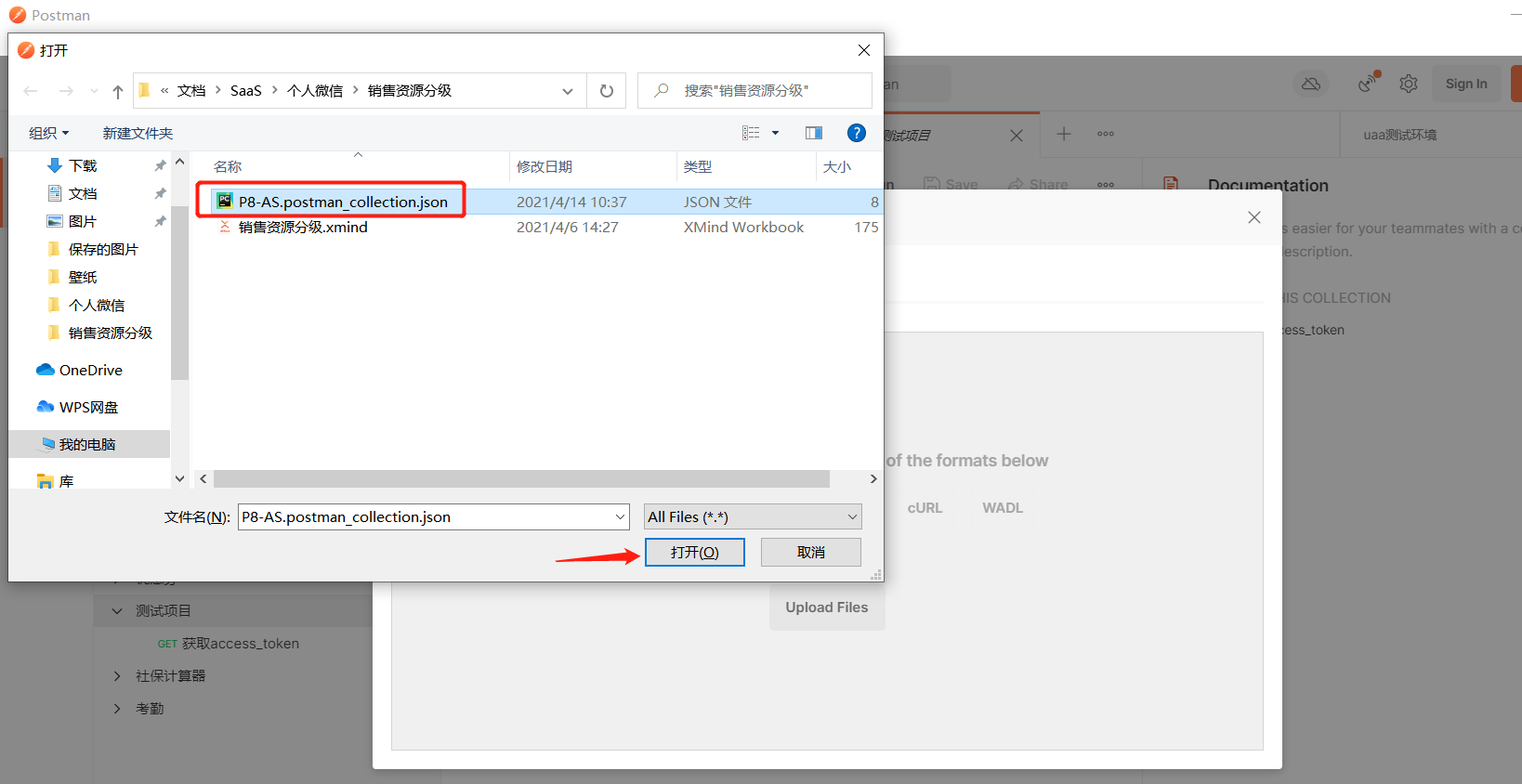
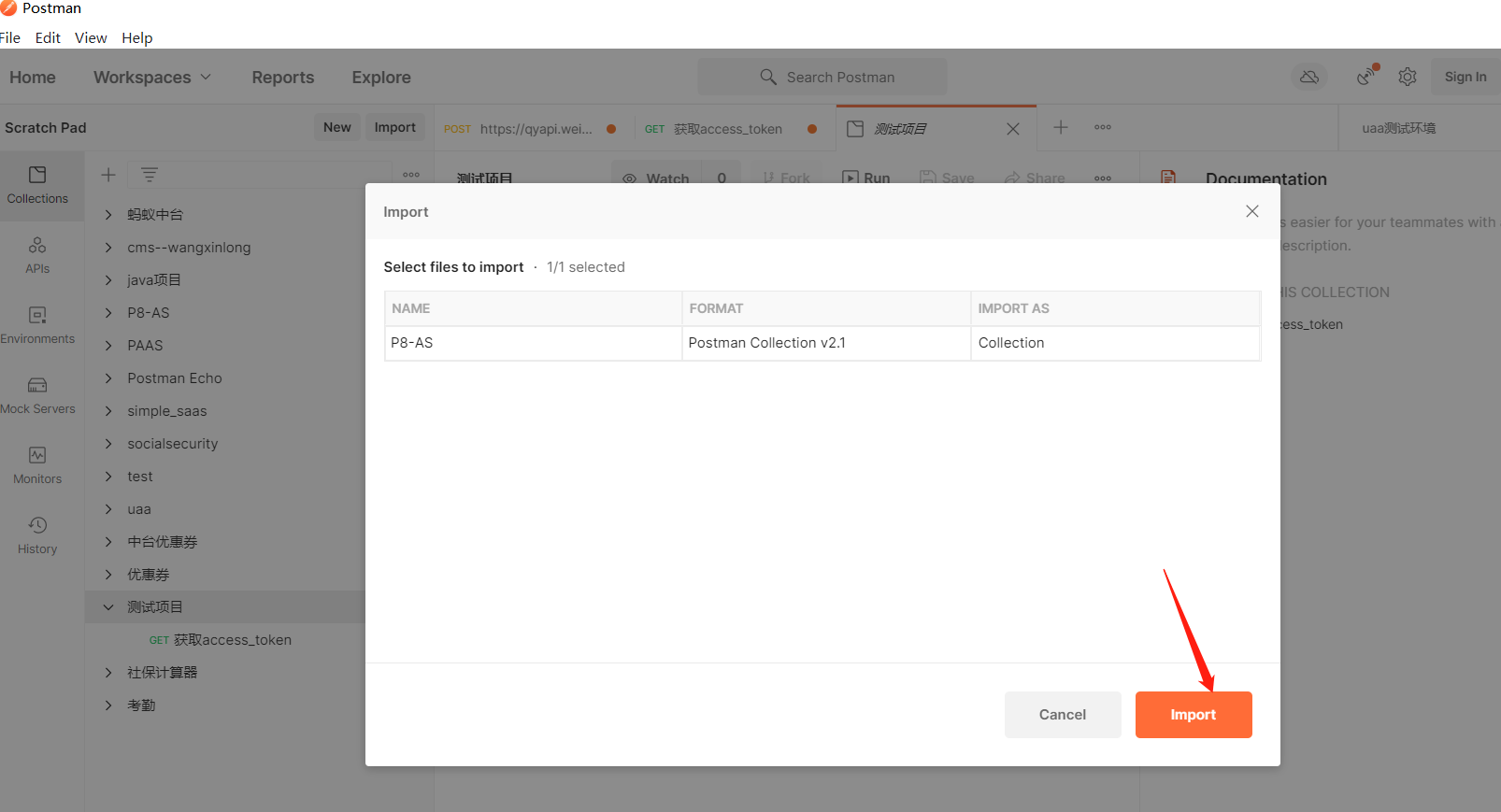
导入:



ok,这样就是简单的导入导出collection集合
关于设置环境变量:
1. Global---全局
2. Enviroment --- 环境变量
3. Local --- 局部
4. Data ---- 数据
优先级从高到底 Data ---- > Local ---- > Enviroment ---- > Global
postman支持很方便的设置环境变量以及全局变量,并可以一键切换不同环境

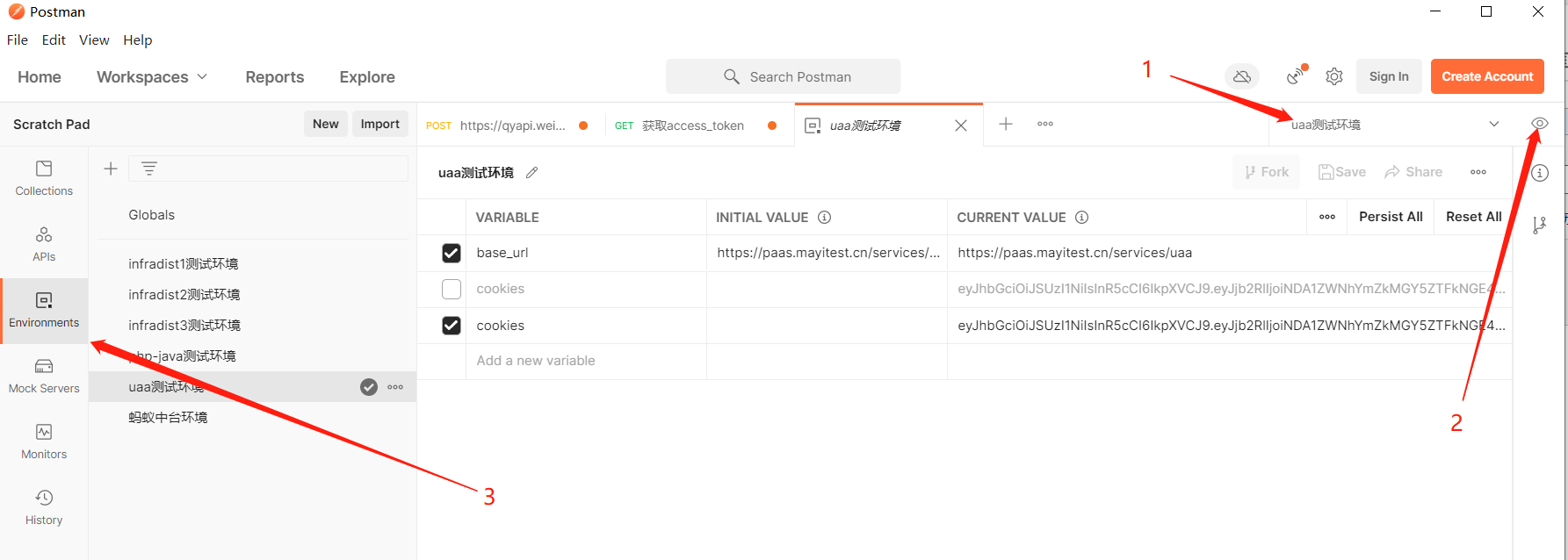
1:可以一键切换环境,选择No Environment则不使用环境变量,仅适用全局变量
2:可以查看当前环境中的变量和全局变量(Globals)的值

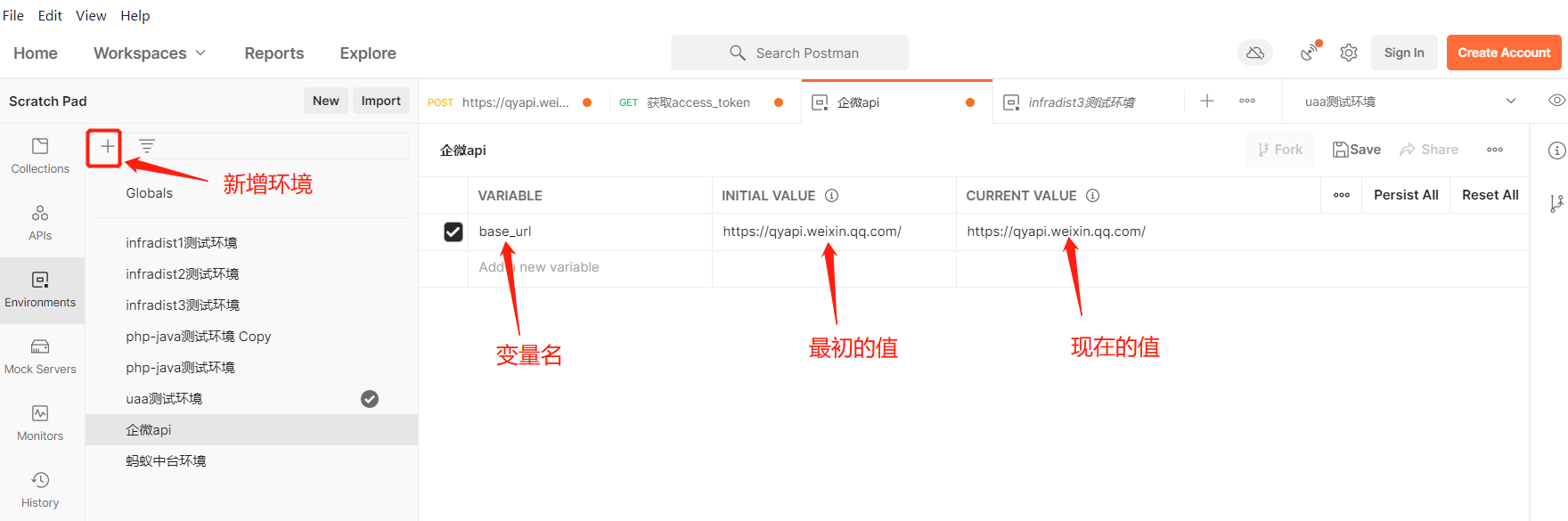
3.进入环境设置页面
输入最初的值,会自动填充现在的值



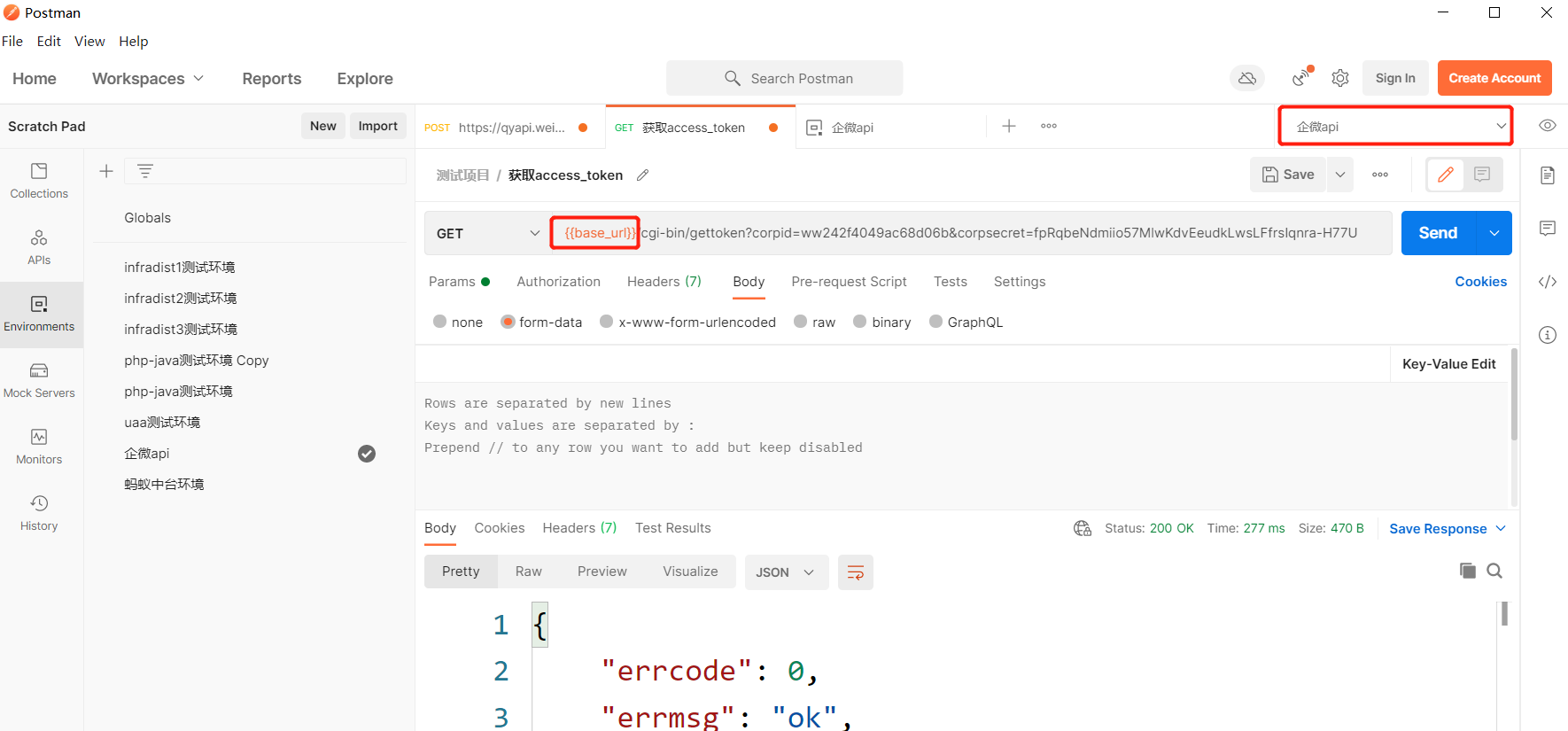
环境变量的使用:切换到我们刚创建的环境下,可以把之前的"https://qyapi.weixin.qq.com”改成“{{base_url}}”,base_url为环境变量名

将返回值的某个数据设置为环境变量
在某些时候,我们需要获取到一个变量,并保存下来,因为在后面我们会使用到。比如token,sign等信息
这时候就需要用到tests区域了,使用其强大的js语法
下面是一个简单的将返回值的某个数据设置为环境变量或者全局变量的介绍:
定义一个xxx,获取body中返回的所有参数,并转化为JSON格式 var xxx = JSON.parse(responseBody);
//把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数, 如:检查json中某个数组元素的个数(这里检测programs的长度)
var data = JSON.parse(responseBody);tests["program's lenght"] = data.programs.length === 5;
将返回中的值设置为一个环境变量 pm.environment.set("key",xxx.data.value);或者postman.setEnvironmentVariable("key", "value");
将返回中的值设置为一个全局变量, pm.globals.set("key",xxx.data.value);或者postman.setGlobalVariable("key", "value");
//注意:Global后面不能加S,value值一定要指定到某个具体节点
实际操作一下:
获取企微会话存档的接口,需要access_token
这是一个获取access_token的接口,点击send下面可以得到一个access_token
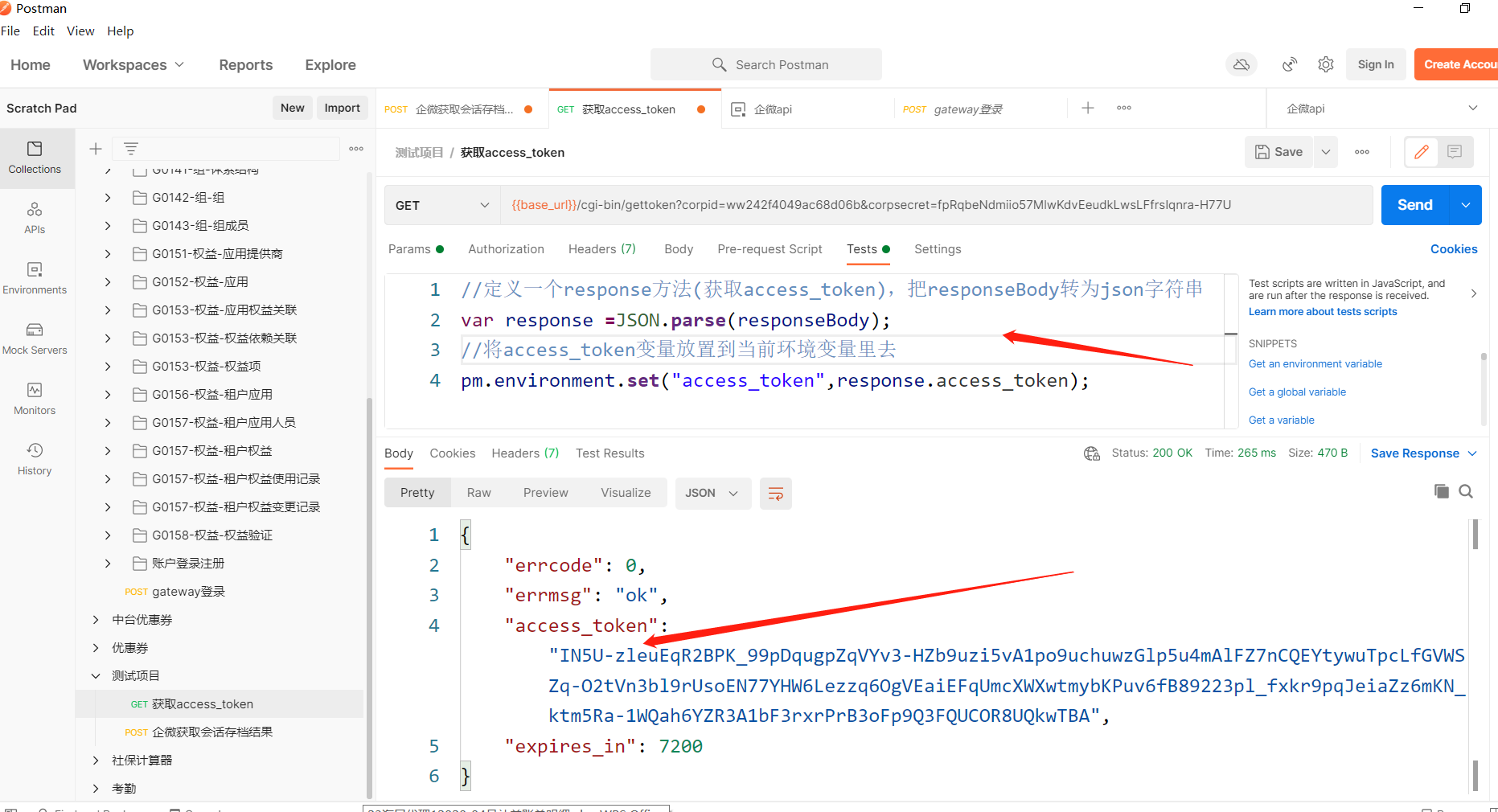
该access_token每次请求的值都是不一样的,属于一个动态值。而后面我们的所有接口请求都需要这个access_token,现在就可以使用tests将它放置在环境变量里

//定义一个response方法(获取access_token),把responseBody转为json字符串
var response= JSON.parse(responseBody);
//将access_token变量放置到当前环境变量里去
pm.environment.set("access_token",response.access_token);
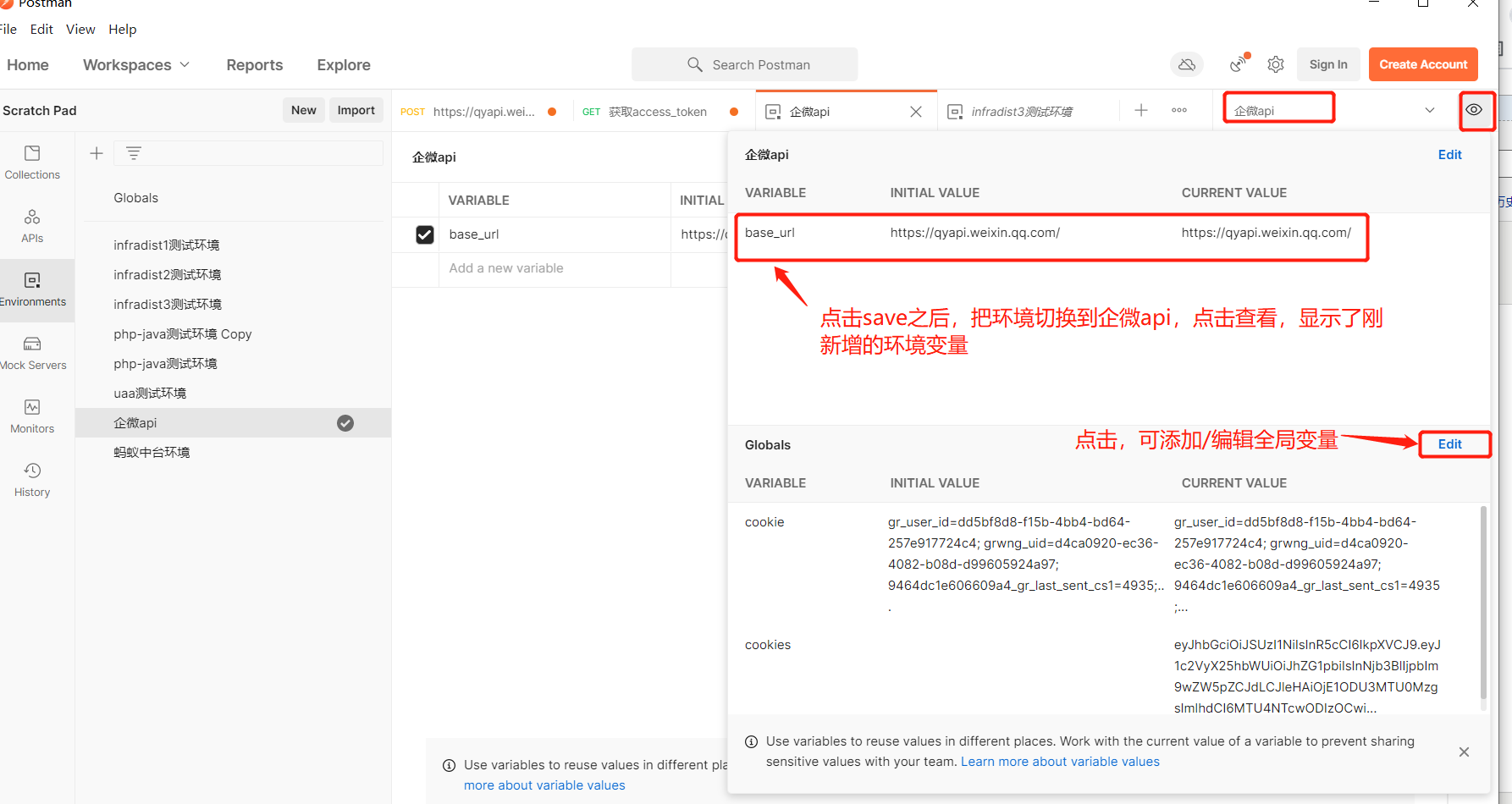
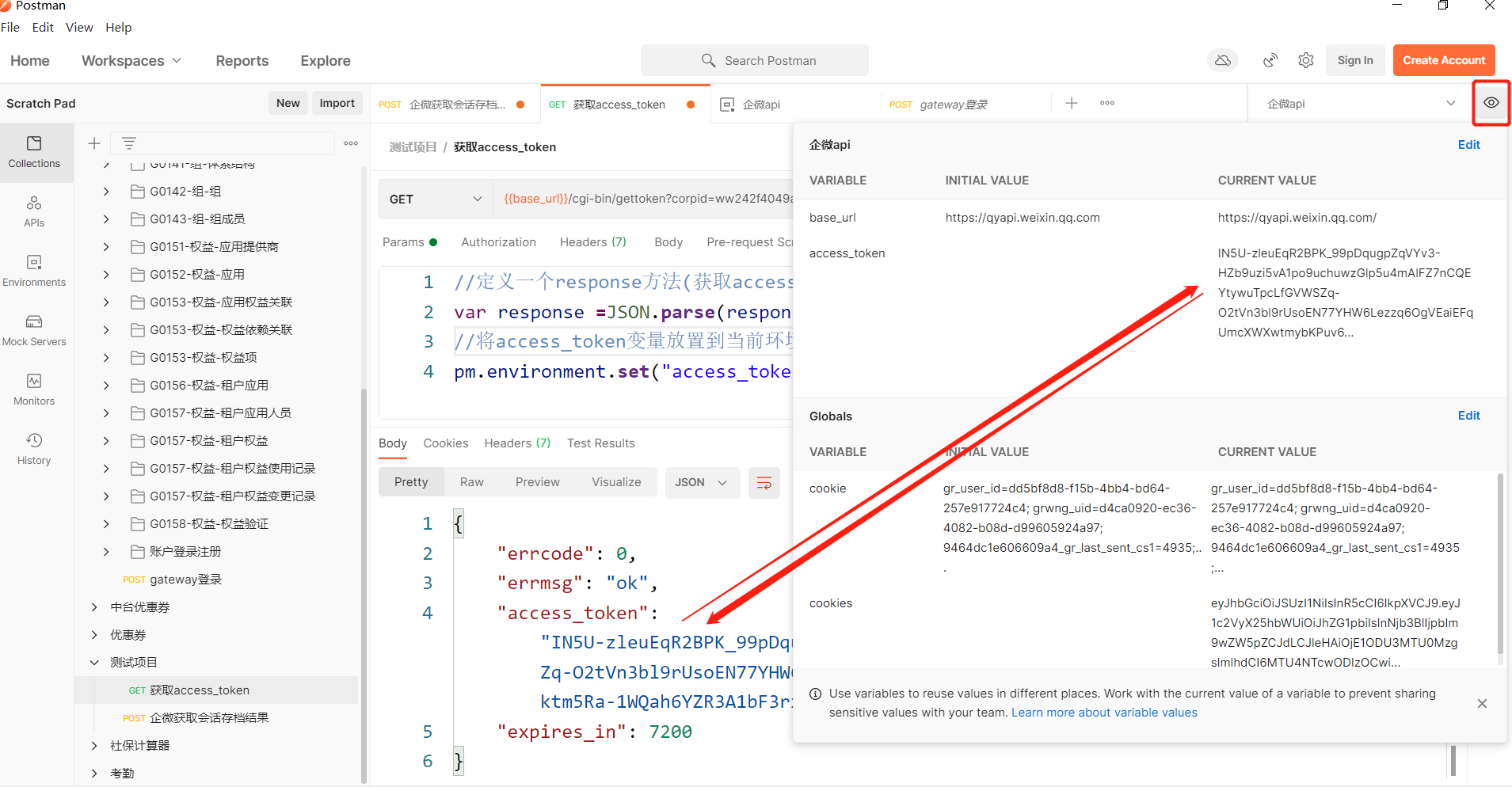
再次执行send后,点击右上角小眼睛

发现变量就储存在了企微api的环境变量里,每次点击send进行请求,发现环境变量里access_token都会随着结果变化而变化。
同理,全局变量统一可以这样设置
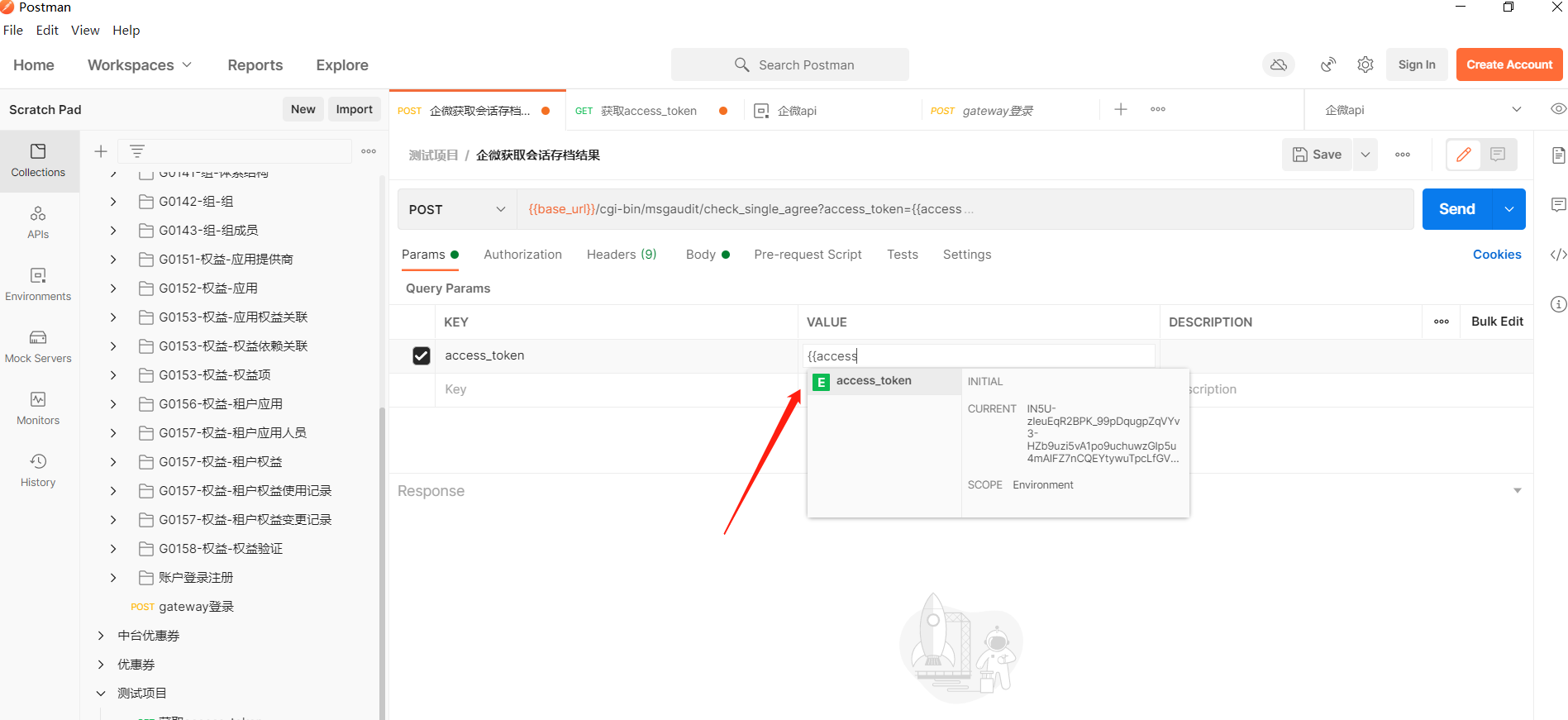
在设置过变量后,调用变量的时候,在postman里也比较方便,直接使用{{变量名}}就可以了,
使用access_token变量,引用变量的时候会有一定的提示


其他的常用tests方法:
在postman里,内置了一些常用的方法:

可以很方便的调用
下面我也整理了一些常用的tests方法,分享给大家
测试response Headers中的某个元素是否存在 tests["元素Content-Type是否存在"] = postman.getResponseHeader("Content-Type");
//getResponseHeader()方法会返回header的值;
定义一个xxx,获取headers值 var.xxx = postman.getResponseHeader("key");
将Headers中的值设置为一个环境变量 postman.setEnvironmentVariable("key",xxx);或者pm.environment.set("key",xxx);
检查response的code值是否为200 tests["Status code is 200"] = responseCode.code === 200;
// tests["Status code is 200"]中的tests是一个内置对象,
tests["Status code is 200"]是指为这个断言起个名称叫”Status code is 200”,这个名称可以自行修改。
responseCode.code === 200中的responseCode是内置对象,responseCode对象中有个属性是code,是指HTTP状态码的code,判断code是否为200.
综合起来,这句代码的意思是:名称为”Status code is 200”的断言中,判断responseCode对象的code属性值(HTTP状态码)是否为200。
检查response的body中是否包含字符串 tests["Body matches string"] = responseBody.has("type");
// tests["Body matches string"]中的tests是一个内置对象,
tests["Body matches string"]是指为这个断言起个名称叫”Body matches string”,这个名称可以自行修改。
这句代码的意思是:名称为”Body matches string”的断言中判断响应正文中是否包含:type这个字段。type无论是key或者value,只要匹配就可以。多个类型可用“,”分割。
检查Response Body是否等于字符串 tests["测试点"] = responseBody === "Response Body返回的内容";
//这个可以用在接口返回内容为纯字符串时,直接检查整个返回结果的正确性
检查Response time 是否小于200ms tests["Response time 小于200毫秒"] = responseTime < 200;
检查Response time 是否大于200ms tests["Response time 大于200毫秒"] = responseTime > 200;
postman.setNextRequest('Request 4')
// postman.setNextRequest()是一个带有一个参数的函数,它是接下来要运行的请求的名称或ID。往往用来跳转至某个接口,只在运行该集合时有用,单独运行无效
var jsonObject = xml2Json(responseBody);
//转换XML body为JSON对象
设置一个随机数变量 pm.globals.set("type",parseInt(4*Math.random())+1);
//针对不同类型的课程类型,设置一个1到4的随机整数,字段名是type,parselnt 是强制转换为整数
校验接口返回是否有数据 tests["获取第一个结果"] = xxx.content.jieguo[0];
//我的程序设置的是如果当前没有数据,则只返回content[],所以这句断言可以校验,如果content里还有数据,则视为返回不为空
使用postman进行接口自动化测试
没错,使用postman也可以进行接口自动化的,是不是很神奇
首先,既然是自动化测试,那么我们肯定需要工具 (Postman) 或者代码能帮我们直接判断结果是否符合预期。那么在接口测试上,大体就两个思路:
判断请求返回的 code 是否符合预期
判断请求返回的内容中是否包含预期的内容(关键字)
接下来我们看看如何利用 Postman 来解决上述的问题
--------------------
这是三个模拟天气的接口集合,点击扩展按钮,找到RUN,进入


这里我们先简单运行一次:

发现,运行成功。里面我每个接口都写了两个tests进行校验字段,所以上面一共有6条tests测试点被测试到,并且是成功的
每个接口里的tests数据如下:

当然,如果想要每次运行不一样的数据,我们需要其他的方法,比如,使用pre-requestScprit功能,导入或者生成随机数据进行测试,这个后续我再进行讲解