本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ 。网站上有对应每一小节的在线练习大家可以去试试。
Material Design Lite简介
本文主要介绍Material Design设计语言的HTML/CSS/JS部分实现。
一、设计语言
github项目地址:https://github.com/google/material-design-lite
拟真 vs. 扁平
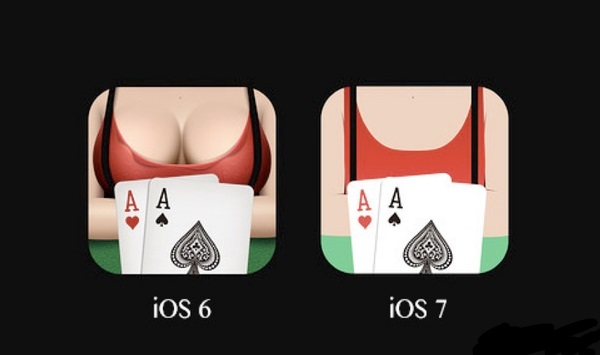
在iso7之前,Apple采用的是拟真化设计语言,期望通过模拟现实世界的物体,给用户 身临其境的感觉。自metro和ios7开始的扁平化设计语言则相反,它着意去掉冗余的装 饰效果(比如透视、纹理、渐变等等能做出3D效果的元素),让“信息”本身重新作为核心 被凸显出来。
从下面的对比图中,我们可以体会到两种设计语言的差异:

Material Design
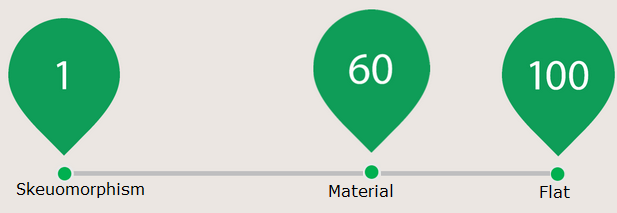
如果说拟真代表设计语言的一个极端,而扁平代表设计语言的另一个极端,那么Material Design则居于两者之间更偏右的位置:

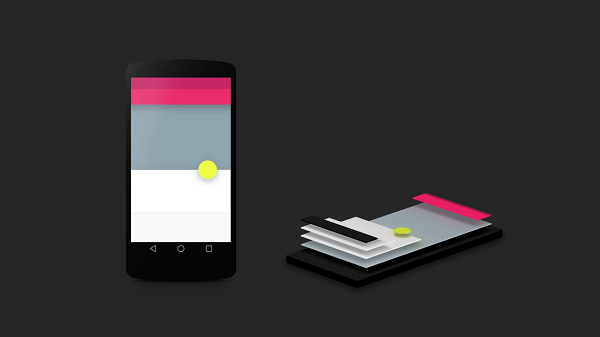
在Material Design中,屏幕里看上去平整的一个 App 界面,事实上不同控件之间都拥有 着层级关系。不同控件之间的层级关系会使用阴影作为表示,而阴影的深浅,代表的正是这个 控件在 Z 轴的高度:

二、材料/Material
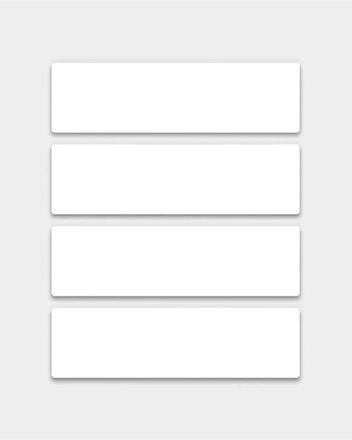
Material Design 里的材料/Material实际上是一种虚构出来的材料,:厚度无限薄(1dp),面积 无限大,能变换造型,也能按照规律移动 —— 你可以把它当做一张纸(事实上,Material Design 曾一度传说要改名为Quantum Paper - 量子纸):

上面的两幅图示,左边正确地表达了Material Design的设计理念:材料有厚度,但是无差别的1dp 厚。右边的图过于拟真地表现了材料的厚度,因此是错误的。
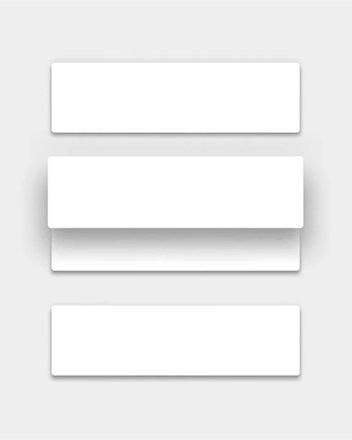
虽然每一块 Material 都是扁的,但他们所处的环境,其实是一个 3D 空间,这意味着所有处于 Material Design 设置的这个三维环境里的控件,都拥有 XYZ 三个维度,Z轴垂直于屏幕,使用 阴影表现材料的高度,阴影越重,Z值越高,距离用户越近。在下面的动图中,你可以直观地体会到 阴影的变化对我们感官的影响:

因此,Material Design 并不是单纯的扁平化,它在保留了扁的控件的同时,采用了立体的虚拟空间, 简言之,Material Design的核心是:扁而不平。
Material Design Lite
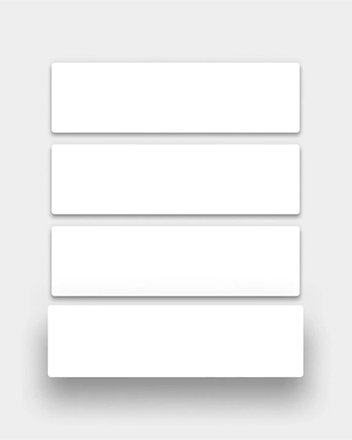
MDL中定义了一组样式类mdl-shadow--Ndp,用于声明材料的阴影,N的有效取值为:2/3/4/6/8/16。
为元素应用阴影样式类很简单:
<!--为元素声明2dp的阴影--> <any class="mdl-shadow--2dp">...</any>
三、色彩/Color
Material Design中的色彩灵感来自于现代建筑、道路标识、路面标记及运动场等 大胆运用色调、高光和阴影,充满动感的场景。

Material Design使用19个调色板(red、pink、purple等)用来约束设计中色彩的使用。 在每个调色板中,色调为500的颜色为基准色,其他颜色是基准色在不同色调(50-900, A100-700) 下的表现。
在右边的示例代码中,我们绘制了Material Design完整的调色板集。每一行是一个调色板, 每一列表示一个色调。你可以将鼠标移动到一个颜色上,查看其RGB值。
Material Design Lite
在MDL中,我们可以使用样式类mdl-color--{palette}-{hue}来设置背景色,使用样式类 mdl-color-text--{palette}-{hue}来设置前景色:
<div class="mdl-color--red mdl-color-text--grey-50">
this is a gray text on red background.
</div>
四、色彩运用
毫无疑问,我们在一个界面中不能无约束的使用色彩,那将使事情变得一团糟。 说好听点,没有约束,就不再是设计,而成为艺术了。
Material Design给出了一些通常条件下的约束:
1. 最多用两个调色板
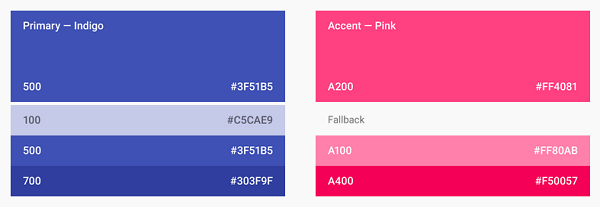
在一个界面中最多使用两个调色板,从主调色板选择最多三个色调,从辅调色板选择 一个强调色。下面的示例选择indigo调色板中的三个色调(100、500和700),从pink 调色板中选择色调A200作为强调色:

2. 为文本、图标和分割线应用透明度
通过为文本设置透明度来表达文本的相对重要性:

对于深色背景的浅色文字,最重要的文本使用87%的透明度,次重要的文本使用54%的 透明度。提示性文本,例如输入框、标签、被禁止的文字等使用26%的透明度。
对于浅色背景的深色文字,最重要的文本使用100%的透明度,次重要的文本使用70%的 透明度,其他文本使用30%的透明度。
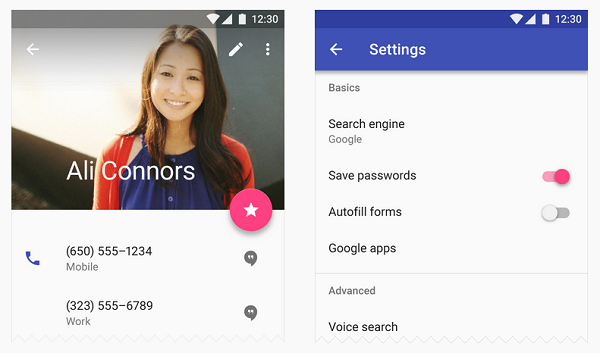
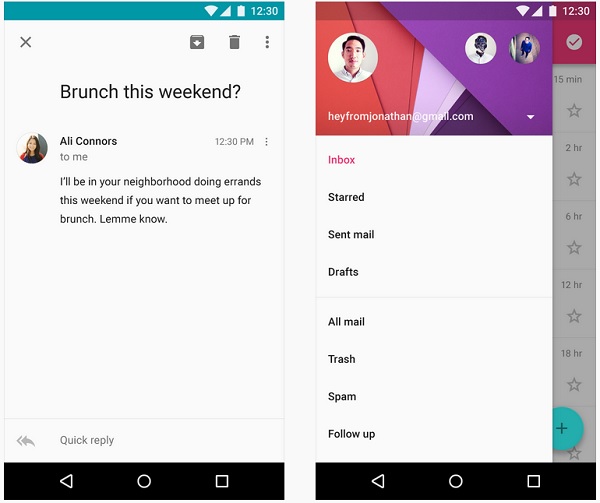
3. 工具栏和状态栏
工具栏和大色块应当使用调色板中色调为500的颜色为基准色。状态栏应当选择 调色板中比基准色略深的色调为700的颜色。
在下面的示例中,左图的工具栏和右图的大色块,使用了indigo调色板中的色调 500的基准色;而两幅图顶端的状态栏则使用了indigo调色板中的色调700的深色:

4. 使用强调色
在大色块上绝对不要使用强调色,对动作按钮、开关或滑动条之类的组件应当使用强调色:

五、图标/Icon
Google提供了适用于Material Design的图标字体,我们可以直接在前端样式表中使用@font-face引用这些字体:
/*icon.css*/
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: local('Material Icons'), local('MaterialIcons-Regular'),
url(material-icons.woff2) format('woff2'),
url(material-icons.woff) format('woff');
}
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
word-wrap: normal;
-webkit-font-smoothing: antialiased;
/*text-rendering must be set for local host fonts*/
text-rendering: optimizeLegibility;
-moz-font-feature-settings: 'liga';
-moz-osx-font-smoothing: grayscale;
}
在页面中要使用图标字体,只需要应用上面定义的material-icons样式:
<i class="material-icons">face</i>
上面的示例创建了一个笑脸图标,face用来指定要显示的图标,也可以 使用其对应的数字编码:
<i class="material-icons"></i>
具体的图标名和编码,参阅Material Icons官网(需翻墙):https://www.google.com/design/icons/
六、排版/Typography
Material Design提供了11种规格的文字样式供不同场景下排版使用:

Material Design Lite
在MDL中,使用样式类mdl-typography--{name}声明文本的排版样式:
<h1 class="mdl-typography--title">Hello,Material Design</h1> <p class="mdl-typography--body-2">this is a demo</p>