- Android开发之画图的实现
四天前上完安卓的第一节课,真的是一脸懵逼,尽管熊哥说和java是差不多的,然而这个包和那个包之间的那些转换都是些什么鬼呀!!!但是四天的学习和操作下来,我觉得安卓比java的学习要有趣一些,也更加简洁一些,它不像java要写很多类,所有的实现都在那几个类中,java的学习就像苦行僧似的,要什么自己去白手起家吧!但是安卓的学习是不同的,它更像一个富二代,父辈把基础都给你打好了,想要使用拿去就是了,为了节省你的力气,父辈更是分门别类地把框架放在那里 ,就差你把自己的想法一个个安装上去了!安卓是很方便,但是就像每个大家族都有一套完整的禁锢体系去巩固家族的地位一样,安卓这个大豪门也是有很多繁门襦节的.......下面就来看一看我是怎样一步步地了解它的规则,实现它的方法的吧!
疑难杂症处处有,此处特别多:
第一点:像java一样,首先你需要一个窗体,java用的一般是JFrame,而安卓用的是Activity。
public class mainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //获取我们需要在安卓上要显示的界面 setContentView(R.layout.activity_main); // 获取登录界面上的登录按钮 Button butLogin = (Button) this.findViewById(R.id.butLogin); // 实例化LoginListener事件处理类的对象 LoginListener ll = new LoginListener(this); // 要给事件源对象butLogin添加动作监听方法指定事件处理类的对象ll butLogin.setOnClickListener(ll); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.draw, menu); return true; } }
“activity_main”这个指的是你在layout中设置的窗体样式:
注释:LinearLayout表示线性布局(包括垂直布局和水平布局)
orientation="vertical"表示的是垂直布局,orientation="horizontal"表示的是水平布局
android:gravity="top"(buttom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical、
clip_horizontal)控制布局中控件的对齐方式。
android:padding="20dp" 这个地方控制的是这个线性布局中所有控件离边框的距离
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="@string/t" /> <EditText android:id="@+id/editName" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/e" /> </LinearLayout> //这一段表示的是账号文本框和输入框是在一根水平线上 <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="@string/t1" /> <EditText android:id="@+id/editPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/e1" android:password="true" /> </LinearLayout>

padding与margin的区别
padding约束的是控件或布局显示的内容距离边框的距离,沿垂直边框向内压缩,padding越大,内容显示控件越小;
margin这是沿垂直边框向外延伸的距离, 它的意思就是给控件加了一个一定距离的空白边,显示效果只与值大小正负相关,与其他元素边界无关。
第二点:添加监听机制,并实现界面之间的跳转(每一个界面都需要一个Activity)
页面之间的跳转在本次练习中实际上就是从activity_main.xml中设置的页面跳转到在draw.xml中设置的页面,操作如下:
1.实例化Intent类的对象
Intent intent = new Intent();
2.设置从mainActivity跳转到drawActivity
intent.setClass(ma,drawActivity.class);
3.使用mainActivity来启动页面的跳转
ma.startActivity(intent);
4.转到下一个界面后新建一个drawlistener去继承Activity,获得跳转的页面,操作如下:
获取我们需要在安卓上要显示的界面:
setContentView(R.layout.draw);
获取事件源对象ImageView:
ImageView ivDrawing = (ImageView)this.findViewById(R.id.ivDrawing);
public class LoginListener implements OnClickListener { private mainActivity ma;//声明一个Context上下文对象,该对象就是Activity的对象 //构造方法传参 public LoginListener(mainActivity m){ ma = m; } public void onClick(View v) { //获取事件源对象 Button butLogin = (Button)v; //测试语句 System.out.println("你点击了"+butLogin.getText().toString()); Log.i("LoginListener", "你点击了"+butLogin.getText().toString()); //显示一个消息提示框,但是过一段时间,该提示框自动消失 Toast.makeText(ma, "你点击了"+butLogin.getText().toString(), Toast.LENGTH_SHORT).show(); //实例化Intent类的对象 Intent intent = new Intent(); //设置从mainActivity跳转到DrawActivity intent.setClass(ma,drawActivity.class); //使用mainActivity来启动页面的跳转 ma.startActivity(intent); //ma.finish();//销毁当前ma对象 } }
第三点:新建drawlistener去实现OnTouchListener的方法
.我们想要实现的是在跳转页面后在该页面添加菜单以及实现菜单选项中的方法。
1.所以首先要把菜单和菜单中的项目添上去,这个很简单,只需要在menu文件中新建一个draw.xml,然后定义所需菜单和项目的id和string,然后去string.xml中去命名所有的string,最后安卓中的R文件会自动生成并保存所有你设定的id和string,这个id和string就好比房间的门牌号和房间里的物品,安卓就是根据你给它的门牌号去找到你某年某月某日你存的东西拿出来给你用!
把界面添上去:
public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.draw, menu); return true; }
2.接下来就是实现点击菜单上的某个项目就实现它的功能:
在drawActivity中先设置获得项目的id的方法
public boolean onOptionsItemSelected(MenuItem item) { dl.setItemId(item.getItemId()); return true; }
在drawlistener中获取菜单上的id(举例)
// 获取菜单上的id public void setItemId(int item) { switch (item) { case R.id.color_Red: paint.setColor(Color.RED); break; case R.id.color_Green: paint.setColor(Color.GREEN); break;}
}
最后就是实现菜单上的每一个功能了,因为安卓的图画是画在位图上的,java是画在窗体上,所以安卓就不需要重绘啦!但是安卓中要注意的是,把位图添加到窗体上,即将bm位图对象设置成ImageView要显示的图片: ivDraw.setImageBitmap(bm);
所以在画图之前首先要定义位图,画布,画笔:
private Bitmap bm;// 位图
private Canvas canvas;// 画布,提供画不同的图形方法
private Paint paint;// 画笔
然后判断位图是否为空,若为空就创建一个和ImageView一样大小的32位真彩色位图对象
if (bm == null) { ivDraw = (ImageView) v; // 创建一个和ImageView一样大小的32位真彩色位图对象。 bm = Bitmap.createBitmap(v.getWidth(), v.getHeight(), Bitmap.Config.ARGB_8888); // 根据bm位图对象实例化一个Canvas对象 canvas = new Canvas(bm); }
具体的每一个功能的实现就如同下面的例子一样了:
int action = event.getAction();// 获取触屏的动作 switch (action) { case MotionEvent.ACTION_DOWN: x1 = event.getX(); y1 = event.getY(); // 画创意图形 if (change.equals("net")) { chuangyi1();} break;}
3.在细节上我们是有很多需要注意的,例如:
a.java中使用画直线的方法画点的而java中有直接画点的方法;
b.安卓中的很多画图方法和java中的有许多细微的差别,所以要注意画图方法的参数的数据类型以及参数表示的含义:
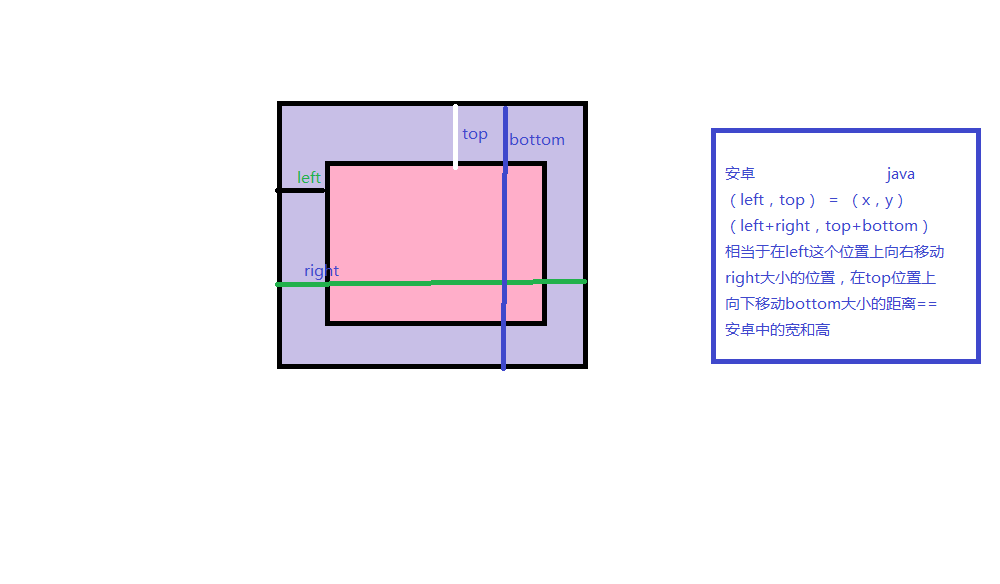
例如:void android.graphics.Canvas.drawRect(float left, float top, float right, float bottom, Paint paint);java中的画矩形的方法是获得一个点的坐标以及矩形的宽和高,而安卓则不同:

这样的例子是数不胜数的,一定要多加注意。
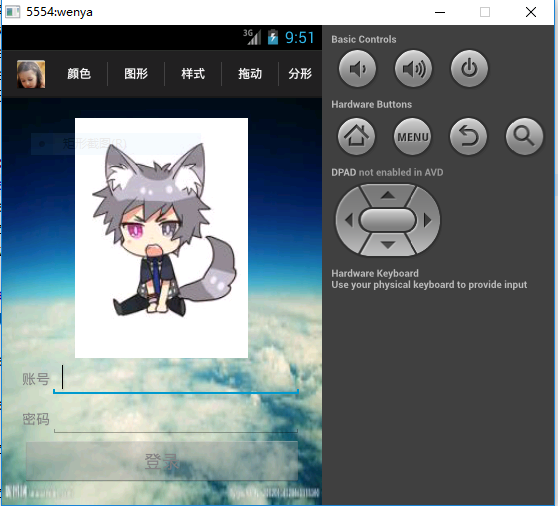
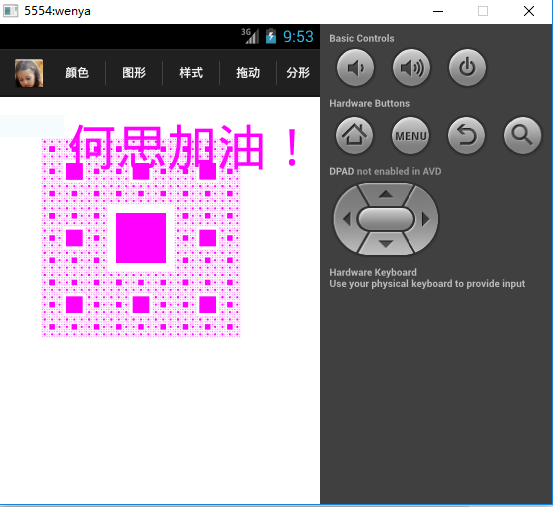
运行的结果:


 oh!终于写完啦!
oh!终于写完啦!