yyyy-MM-dd事件绑定

onmouseover="dateset(this)"
yyyy-MM-dd HH:mm并且去掉秒
.laydate-time-list{padding-bottom:0;overflow:hidden}
.laydate-time-list>li{50%!important;}
.laydate-time-list>li:last-child { display: none;}
layui.use('laydate', function(){
var laydate = layui.laydate;
laydate.render({
elem: '#one'
,type: 'datetime'
,trigger:'click'
,format:'yyyy-MM-dd HH:mm'
});
----------------------------------------------------layui默认时间--------------------------分秒自定义
layui.use(['form','util','laydate'],function(){
var form = layui.form;
var util = layui.util;
var $ = layui.jquery;
var laydate0 = layui.laydate;
var laydate1 = layui.laydate;
var laydate2 = layui.laydate;
form.render('select');
var load = layer.load(3,{time:5*1000});
setTimeout(function(){
layer.close(load);
},1000)
//默认选中当前日期
lay('.layui-input-date').each(function(){
laydate0.render({
elem:this,
value:new Date()
})
});
laydate1.render({
elem:'#date',
type:'date',
format: 'yyyy-MM-dd',
done:function(value,arr) {
$('#time').focus();
}
});
//时间
laydate2.render({
elem:'#time',
type:'time',
format: 'HH:mm',
ready:formatminutes,
done:function(val,arr) {
/* layer.confirm('即将禁止时间改动,是否确认?',
function (index, layero) {
$('#date,#time').prop('disabled', true);
$('#date,#time').css('backgroundColor', '#f2f2f2');
layer.close(index);
});*/
}
});
function formatminutes(date) {
var aa = $(".laydate-time-list li ol")[0];
var bb = $(".laydate-time-list li ol")[1];
var showtime1 = $(aa).find("li");
var showtime2 = $(bb).find("li");
for (var i = 0; i < showtime1.length; i++) {
var t00 = showtime1[i].innerText;
if (t00 != "08" && t00 != "09" && t00 != "10" && t00 != "11" && t00 != "12" && t00 != "13" && t00 != "14" && t00 != "15" && t00 != "16" && t00 != "17" && t00 != "18" && t00 != "19" && t00 != "20" && t00 != "21" && t00 != "21") {
showtime1[i].remove()
}
}
/* for (var i = 0; i < showtime2.length; i++) {
var t01 = showtime2[i].innerText;
if (t01 != "00" && t01 != "15" && t01 != "30" && t01 != "45") {
showtime2[i].remove()
}
}*/
$($(".laydate-time-list li p")[2]).remove(); //清除汉字秒
$($(".laydate-time-list li ol")[2]).remove(); //清空秒
$(".laydate-time-list li ol").find("li").eq(0).css({"background-color":"#048fff","color":"#fff"});
}
})
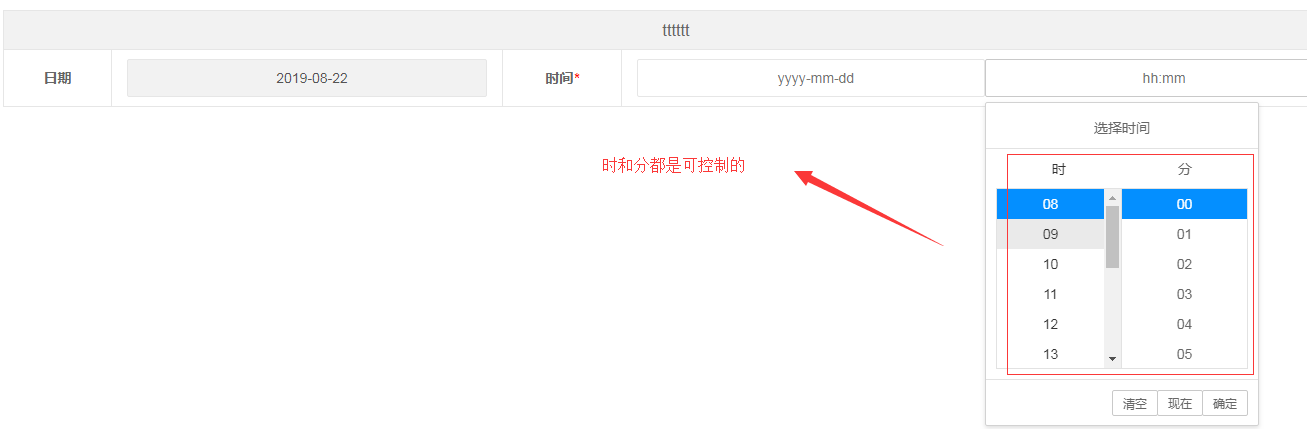
-----------------------------------------------------效果

layui.use(['form','util','laydate'],function(){ var form = layui.form; var util = layui.util; var $ = layui.jquery; var laydate0 = layui.laydate; var laydate1 = layui.laydate; var laydate2 = layui.laydate; form.render('select'); var load = layer.load(3,{time:5*1000}); setTimeout(function(){ layer.close(load); },1000) //默认选中当前日期 lay('.layui-input-date').each(function(){ laydate0.render({ elem:this, value:new Date() }) }); laydate1.render({ elem:'#date', type:'date', format: 'yyyy-MM-dd', done:function(value,arr) { $('#time').focus(); } }); //时间 laydate2.render({ elem:'#time', type:'time', format: 'HH:mm', ready:formatminutes, done:function(val,arr) { /* layer.confirm('即将禁止时间改动,是否确认?', function (index, layero) { $('#date,#time').prop('disabled', true); $('#date,#time').css('backgroundColor', '#f2f2f2'); layer.close(index); });*/ } }); function formatminutes(date) { var aa = $(".laydate-time-list li ol")[0]; var bb = $(".laydate-time-list li ol")[1]; var showtime1 = $(aa).find("li"); var showtime2 = $(bb).find("li"); for (var i = 0; i < showtime1.length; i++) { var t00 = showtime1[i].innerText; if (t00 != "08" && t00 != "09" && t00 != "10" && t00 != "11" && t00 != "12" && t00 != "13" && t00 != "14" && t00 != "15" && t00 != "16" && t00 != "17" && t00 != "18" && t00 != "19" && t00 != "20" && t00 != "21" && t00 != "21") { showtime1[i].remove() } } /* for (var i = 0; i < showtime2.length; i++) { var t01 = showtime2[i].innerText; if (t01 != "00" && t01 != "15" && t01 != "30" && t01 != "45") { showtime2[i].remove() } }*/ $($(".laydate-time-list li p")[2]).remove(); //清除汉字秒 $($(".laydate-time-list li ol")[2]).remove(); //清空秒 $(".laydate-time-list li ol").find("li").eq(0).css({"background-color":"#048fff","color":"#fff"}); } })