<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>h002test-mask-demo</title>
<style type="text/css">
body {
border: 1px solid black;
margin: 5 auto;//
}
nav {
background-color: gray;
height: 30px;
padding-top: 3px;
}
header {
height: 70px;
960px;
background-color: pink;
margin: 0 auto;
padding: 0 auto;
}
article {
height: 500px;
800px;
margin: 0 auto;
background-color: LightGrey
;
float: left;
}
section {
960px;
height: 600px;
margin: 0 auto;
background-color: #AABBCC;
}
footer {
text-align: center;
}
aside {
120px;
height: 500px;
background-color: gray;
float:right;
margin: 0 auto;
}
progress {
height: 30px;
}
</style>
</head>
<body>
<header><p stype="text-align:center"><h3>这是头部</h3></p>
<nav align="center">
<a href="#">首页</a>
<a href="#">新闻</a>
<a href="#">图片</a>
<a href="#">关键字</a>
<a href="#">关键字</a>
<a href="#">关键字</a>
<a href="#">关键字</a>
<a href="#">关键字</a>
</nav>
</header>
<section class="container">区块1 111
<time>20100101</time>
<p>hello!这是一个段落</p>
<article>这是一篇文章,
<progress value="60" min="0" max="100"></progress>
123123,
123123<br>
123123<br>
123123<br>
123123<br>
123123<br>
123123<br>
123123<br>
123123<br>
<hr>
123123123zddd对对对</article>
<aside>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<a href="#">文章链接</a><br>
<div>
<audio src="http://www.xxx.com/73852.mp3" controls="false" autoplay="true" loop="3"></audio>
</div>
</aside>
</section>
<footer>
<p>版权所有@test copyRight</p>
</footer>
<script>
function watermark(settings) {
//默认设置
var defaultSettings={
watermark_txt:"text",
watermark_x:20,//水印起始位置x轴坐标
watermark_y:20,//水印起始位置Y轴坐标
watermark_rows:20,//水印行数
watermark_cols:20,//水印列数
watermark_x_space:100,//水印x轴间隔
watermark_y_space:50,//水印y轴间隔
watermark_color:'#000000',//水印字体颜色
watermark_alpha:0.3,//水印透明度
watermark_fontsize:'18px',//水印字体大小
watermark_font:'微软雅黑',//水印字体
watermark_120,//水印宽度
watermark_height:80,//水印长度
watermark_angle:15//水印倾斜度数
};
//采用配置项替换默认值,作用类似jquery.extend
if(arguments.length===1&&typeof arguments[0] ==="object" )
{
var src=arguments[0]||{};
for(key in src)
{
if(src[key]&&defaultSettings[key]&&src[key]===defaultSettings[key])
continue;
else if(src[key])
defaultSettings[key]=src[key];
}
}
var oTemp = document.createDocumentFragment();
oTemp.id = 'mask_divtop';//zz=note设置ID
//获取页面最大宽度
var page_width = Math.max(document.body.scrollWidth,document.body.clientWidth);
//获取页面最大长度
var page_height = Math.max(document.body.scrollHeight,document.body.clientHeight);
//如果将水印列数设置为0,或水印列数设置过大,超过页面最大宽度,则重新计算水印列数和水印x轴间隔
if (defaultSettings.watermark_cols == 0 ||
(parseInt(defaultSettings.watermark_x
+ defaultSettings.watermark_width *defaultSettings.watermark_cols
+ defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1))
> page_width)) {
defaultSettings.watermark_cols =
parseInt((page_width
-defaultSettings.watermark_x
+defaultSettings.watermark_x_space)
/ (defaultSettings.watermark_width
+ defaultSettings.watermark_x_space));
defaultSettings.watermark_x_space =
parseInt((page_width
- defaultSettings.watermark_x
- defaultSettings.watermark_width
* defaultSettings.watermark_cols)
/ (defaultSettings.watermark_cols - 1));
}
//如果将水印行数设置为0,或水印行数设置过大,超过页面最大长度,则重新计算水印行数和水印y轴间隔
if (defaultSettings.watermark_rows == 0 ||
(parseInt(defaultSettings.watermark_y
+ defaultSettings.watermark_height * defaultSettings.watermark_rows
+ defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1))
> page_height)) {
defaultSettings.watermark_rows =
parseInt((defaultSettings.watermark_y_space
+ page_height - defaultSettings.watermark_y)
/ (defaultSettings.watermark_height + defaultSettings.watermark_y_space));
defaultSettings.watermark_y_space =
parseInt((page_height
- defaultSettings.watermark_y
- defaultSettings.watermark_height
* defaultSettings.watermark_rows)
/ (defaultSettings.watermark_rows - 1));
}
var x;
var y;
for (var i = 0; i < defaultSettings.watermark_rows; i++) {
y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;
for (var j = 0; j < defaultSettings.watermark_cols; j++) {
x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j;
var mask_div = document.createElement('div');
mask_div.id = 'mask_div' + i + j;
mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt));
//设置水印div倾斜显示
mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.visibility = "";
mask_div.style.position = "absolute";
mask_div.style.left = x + 'px';
mask_div.style.top = y + 'px';
mask_div.style.overflow = "hidden";
mask_div.style.zIndex = "9999";
//zz=note穿透
mask_div.style.pointerEvents="none";
// mask_div.style.border="solid #eee 1px";
mask_div.style.opacity = defaultSettings.watermark_alpha;
mask_div.style.fontSize = defaultSettings.watermark_fontsize;
mask_div.style.fontFamily = defaultSettings.watermark_font;
mask_div.style.color = defaultSettings.watermark_color;
mask_div.style.textAlign = "center";
mask_div.style.width = defaultSettings.watermark_width + 'px';
mask_div.style.height = defaultSettings.watermark_height + 'px';
mask_div.style.display = "block";
oTemp.appendChild(mask_div);
};
};
document.body.appendChild(oTemp);
}
watermark({ watermark_txt: "测试水印" })//传入动态水印内容
//onload时触发水印绘制
window.onload=function(){
//zzynote 增加移除
var oclose=document.getElementById('mask_divtop');
document.body.removeChild(oclose);
watermark({ watermark_txt: "测试水印" });
};
//onresize时触发水印绘制
window.onresize = function () {
//zzynote 增加移除
var oclose=document.getElementById('mask_divtop');
document.body.removeChild(oclose);
watermark({ watermark_txt: "测试水印",watermark_50 })
};
</script>
</body>
</html>
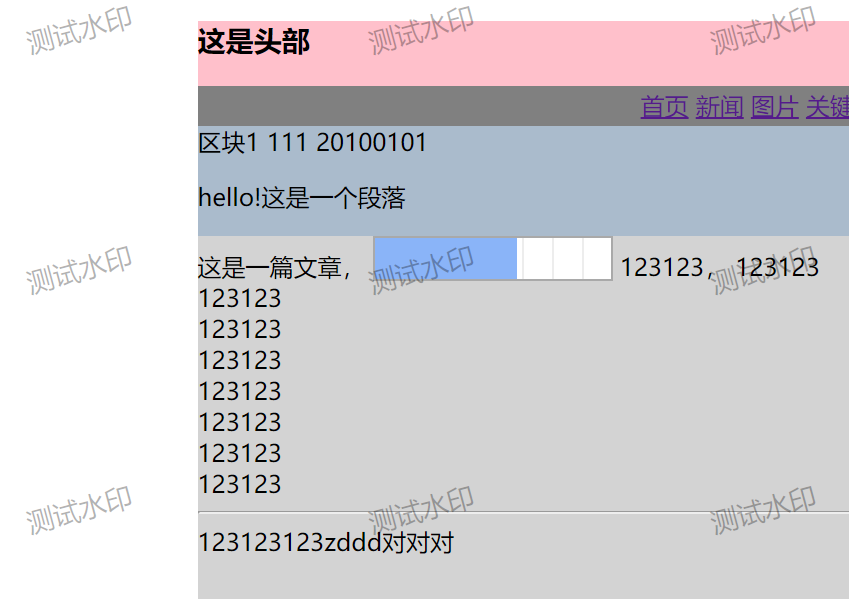
效果图如下: