1、首先在你需要添加选项卡的div的class加上easyui-tabs
<div class="easyui-tabs" style="height:472px;" id="centerDiv"> </div>
2、在js文件中写上添加选项卡的方法
/**
* 添加选项卡
* @param title
* @param url
*/
function addTab(title, url){
if ($('#centerDiv').tabs('exists', title)){
$('#centerDiv').tabs('select', title);
} else {
var content = "<iframe frameborder='0' width='100%' height='100%' src="+url+"></iframe>";
$('#centerDiv').tabs('add',{
title:title,
content:content,
//如果该选项卡已存在 则无法再次打开
closable:true,
});
}
}
3、给你的按钮添加点击事件调用addTab方法
<span><a href="javaScript:void(0)" onclick="addTab('取派标准','/common/forwardTo?url=/standard/standardList')">收派标准</a></span>
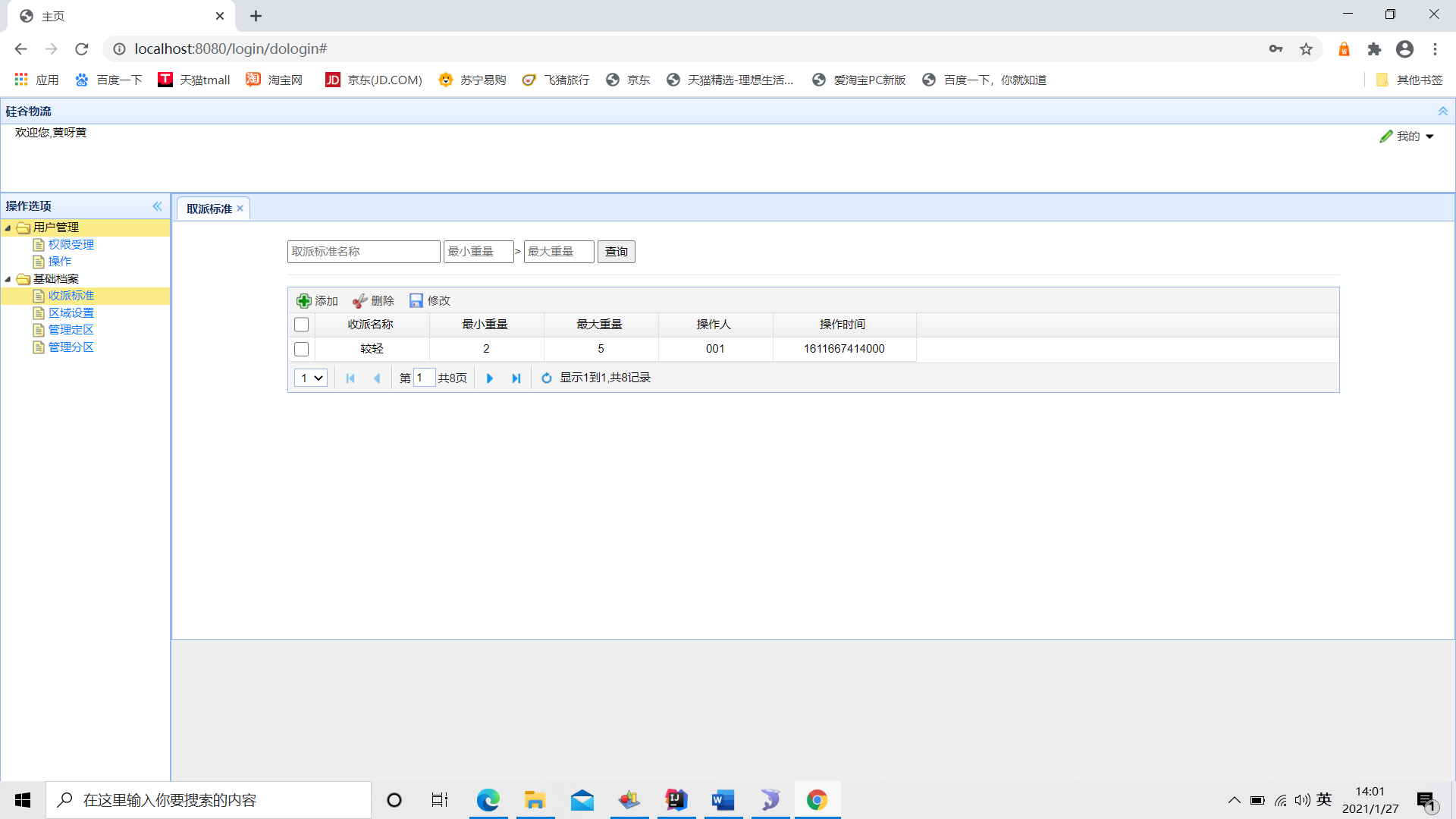
效果: