我们分为以下部分来解决这个问题:
第一部分:问题的表现是怎么样的?
第二部分:问题的是如何实现的?
第三部分:如何解决问题?
第一部分:问题的表现是怎么样的?
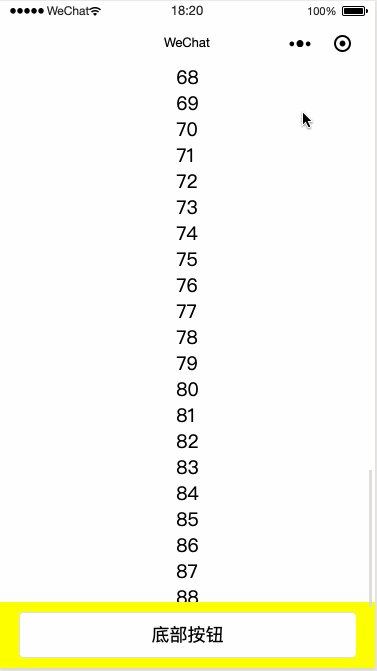
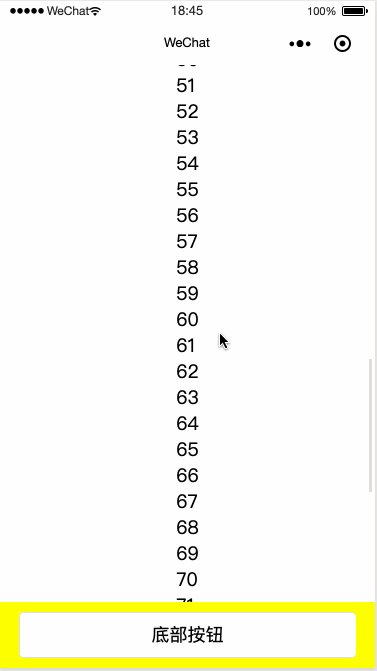
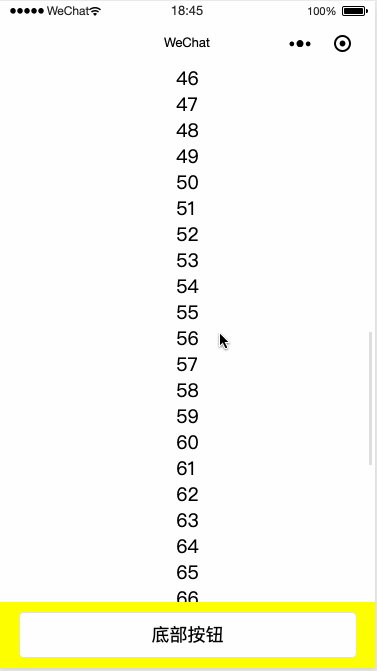
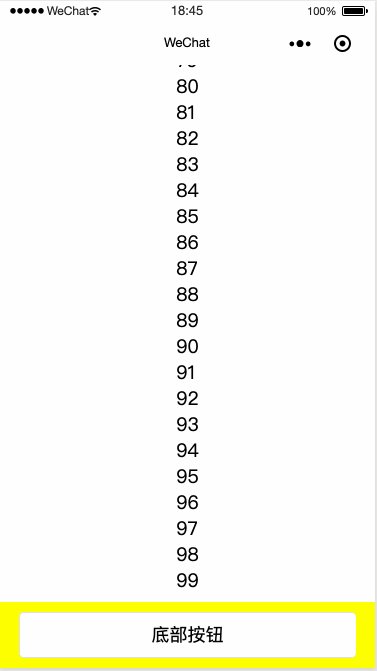
我设置了页面有0-99共100个数,但是最后几个数字被底部固定的按钮遮挡住了,显示不全

第二部分:问题的是如何实现的?
第一步:首先实现按钮固定在页面底部,需要设置按钮的position为fixed
(注意:文章底部回帖出全部代码,以下只是针对性的贴出此时正在说明的代码)
index.wxml页面:
<view class='btn-view'>
<button class='btn'>底部按钮</button>
</view>
index.wxss页面:
.btn-view {
100%;
padding: 20rpx 0;
background-color: yellow;
position: fixed;
bottom: 0;
left: 0;
}
.btn {
90%;
}
实现效果如下图:

第二步:给页面填充数据
index.js页面:
var list = []
for (var i = 0; i < 100; i++) {
list.push(i)
}
this.setData({
list:list
})
index.wxml页面:
<view class='list'>
<view class='li' wx:for='{{list}}' wx:key=''>{{item}}</view>
</view>
实现效果如下图:

结束之后,我们就会发现,结果会如第一部分展示的那样,按钮遮挡住了页面不部分内容...
第三部分:如何解决问题?
出现这个问题,我先尝试给class=list的view添加了margin-bottom属性,如下
.list {
margin-bottom: 150rpx;
}
在开发工具上运行,完美解决!But...正如所有的美好都要经历不止一次的磨难后方才实现一样,当使用真机(iOS)运行时,问题依旧存在...
这个问题微信官网的论坛上也有人提,但是微信官方没有给出回答(我看到的那个问题没有回到)
问题还在,怎么办呢?
所有的问题都难不倒聪明的开发者下面来讲讲解决办法:
方法一:在class为list的view下面写一个透明view,设置这个view的宽和高,如下:
(此方法为投机取巧的做法,但是很好用(偷笑...),谁让微信小程序官方不给个正解呢!)
index.wxml:
<view class='list'>
<view class='li' wx:for='{{list}}' wx:key=''>{{item}}</view>
</view>
<view class='placeholder-view'></view>
<view class='btn-view'>
<button class='btn'>底部按钮</button>
</view>
index.wxss:
.placeholder-view {
100%;
height: 150rpx;
}
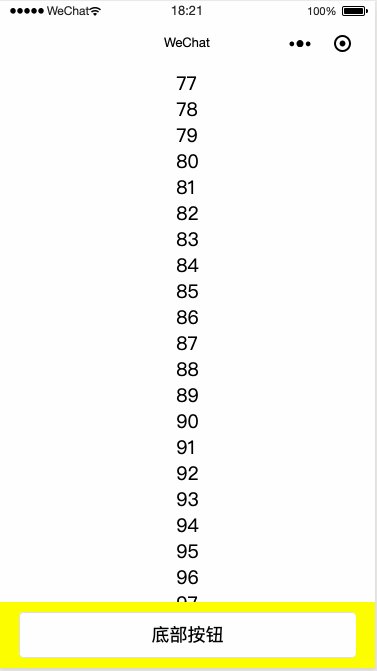
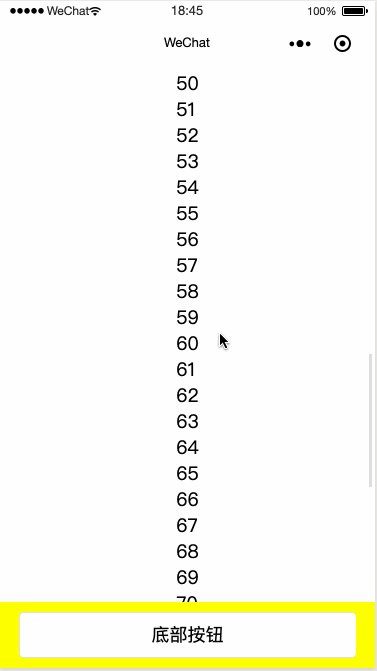
显示效果如下:所有内容都展示出来了

方法二:解决小程序position: fixed;定位在底部,遮挡页面内容问题
看到这篇文章有解决,但是这个解决方法是:当页面内容不足一屏时,按钮在底部显示,当内容多余一屏时,按钮会在内容下面随内容一起滚动
虽说和我们之前的初衷让按钮始终固定在底部有冲突,但是不失为一种解决办法,只要领导那边能通过这种方法(不通过就用方法一,简单、粗暴、有用)
完整代码:
.wxml:
<view class="container">
<view class='list'>
<view class='li' wx:for='{{list}}' wx:key=''>{{item}}</view>
</view>
<view class='placeholder-view'></view>
<view class='btn-view'>
<button class='btn'>底部按钮</button>
</view>
</view>
.wxss:
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
.placeholder-view {
100%;
height: 150rpx;
}
.btn-view {
100%;
padding: 20rpx 0;
background-color: yellow;
position: fixed;
bottom: 0;
left: 0;
}
.btn {
90%;
}
.js:
Page({
data: {
list:[]
},
onLoad: function () {
var list = []
for (var i = 0; i < 100; i++) {
list.push(i)
}
this.setData({
list:list
})
}
})
方法二的代码稍后整理出来再贴出来(待续...)
转自https://www.cnblogs.com/china-fanny/p/11134316.html
