上次做的那个是个非树状的,这次我看从后台传过来的数据是树形的数据,前面的那个方法显然已经不适用了
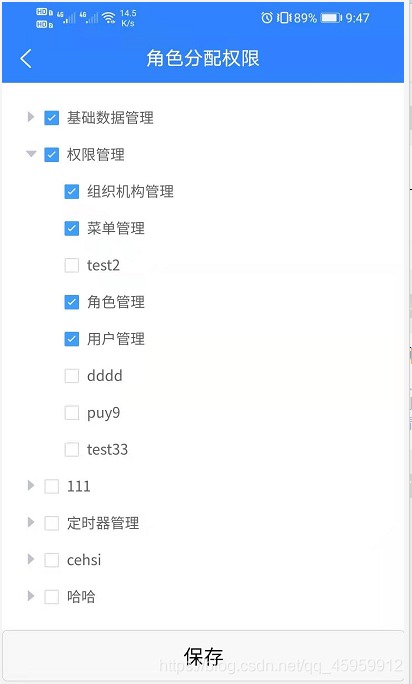
先看做成的效果:

https://ext.dcloud.net.cn/plugin?id=1000
方法如下:
首先我们需要用到一个组件,tree树组件
这个组件和element中的el-tree差不多,用法上有一点点区别
下面就直接贴代码了
<template>
<ly-tree :tree-data="menuList"
ref="tree"
node-key="id"
accordion
showCheckbox
:checkStrictly="true"
:expandOnCheckNode="false"
:props="permissionProps"
:defaultCheckedKeys="selectedID"
@check="selectMenu"
>
</ly-tree>
</template>
其中: node-key=“id” 是必须要写的,组件的说明文档上写的很清楚,不再赘述
:defaultCheckedKeys=“selectedID” 为后台默认选中项的id值,放到一个数组里面了
:props=“permissionProps”: 在ruturn{}中定义:
permissionProps: {
children: 'children',
label: 'menuName'
},
根据自身的数据进行修改即可
@check=“selectMenu”:是把选中的项的值放到数组里面的方法
selectMenu() {
this.checkEquip = this.$refs.tree.getCheckedNodes(false, true)
this.selectList = []
},
然后传到后台就行了
完事,找了好久,uniapp原有组件没办法解决,所以只能找组件了
————————————————
版权声明:本文为CSDN博主「田不甜 tbt」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_45959912/article/details/113308229