vue创建项目(npm安装→初始化项目)
第一步npm安装
首先:先从nodejs.org中下载nodejs

双击安装,在安装界面一直Next



直到Finish完成安装。
打开控制命令行程序(CMD),检查是否正常

使用淘宝NPM镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了:
第二步项目初始化
1.第一步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli
有的网站上用:
cnpm install -g @vue/cli

查看vue-cli是否成功,不能检查vue-cli,需要检查vue

如果安装失败的话需要清空缓存处理
npm cache clean --force
选定路径,新建vue项目,这里我是在桌面上新建了sun文件夹,cd目录路径
下面我一项目名为sell新建vue项目
vue init webpack ”项目名称“

现在已经创建好了,那就让项目先安装下依赖再运行一下,会出现下面的页面,操作指令是:
cnpm install
cnpm run dev
注意 这里要在sell下进行安装和运行哦!!!

啦啦啦 安装成功。

利用vue-cil初始化构建vue项目,我们会获得一个初始化的文件夹结构,如下:

目录结构
dist: 打包的项目目录(打包后会生成) node_modules: 项目依赖 public: 共用资源 src: 项目目标,书写代码的地方 -- assets:资源 -- components:组件 -- views:视图组件 -- App.vue:根组件 -- main.js: 入口js -- router.js: 路由文件 -- store.js: 状态库文件 vue.config.js: 项目配置文件(没有可以自己新建)
项目目录结构
|vue-proj | |src | | |components 小组件 | | | |Nav.vue | | |views 页面组件 | | | |PageFirst.vue | | | |PageSecond.vue | | |App.vue 根组件 | | |router.js 安装vue-router插件的脚本文件 - 配置路由的
- README的解读
# my_vue ## Project setup ``` npm install #安装环境依赖 ``` ### Compiles and hot-reloads for development ``` npm run serve #启动项目 ``` ### Compiles and minifies for production ``` npm run build #项目打包 ``` ### Run your tests ``` npm run test #运行测试脚本 ``` ### Lints and fixes files ``` npm run lint #执行代码规范检测 ``` ### Customize configuration See [Configuration Reference](https://cli.vuejs.org/config/).
vue项目目录讲解

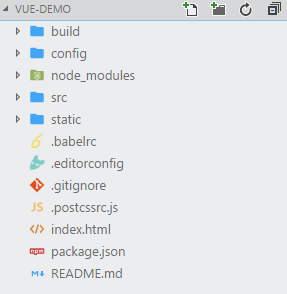
1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
开始我们的第一个vue项目
1、在components目录下新建一个views目录,里面写我们的vue组件
1)开始我们的第一个组件:
a:在views目录下新建First.vue
b:在router目录下的index.js里面配置路由路径

c:template 写 html,script写 js,style写样式

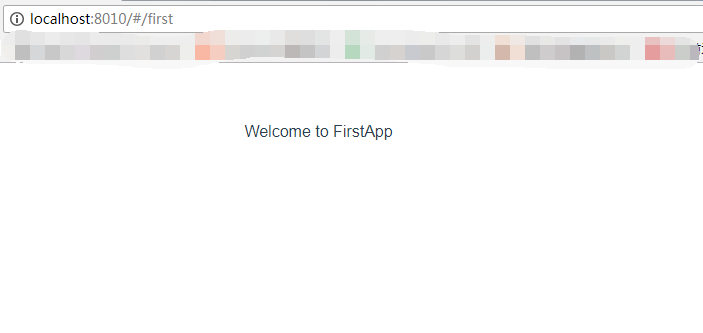
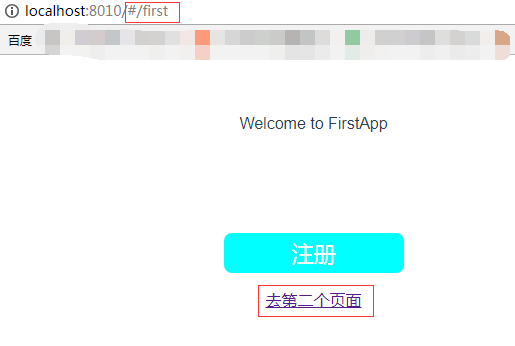
d:输入ip: http://localhost:8010/#/first,查看页面效果

注意:
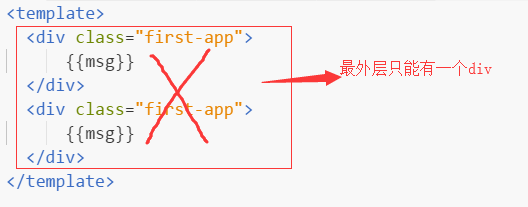
一个组件下只能有一个并列的 div,以下写法是错误:

数据要写在 return 里面,而不是像文档那样子写,以下写法错误:

2、讲讲父子组件
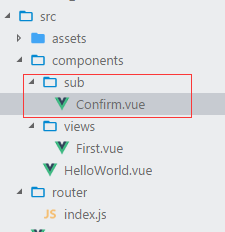
1)在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个Confirm.vue组件

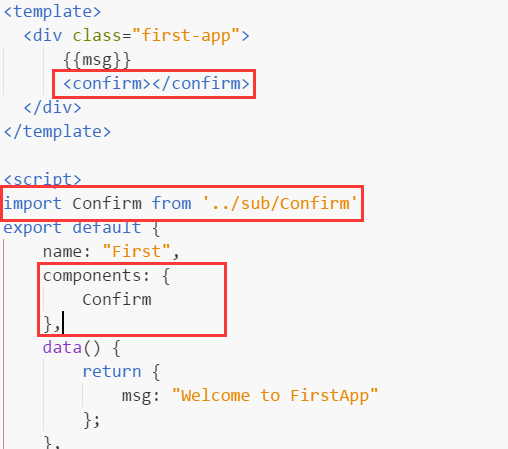
3)在父组件中引入子组件
引入:import Confirm from '../sub/Confirm'
注册:在<script></script>标签内的 name代码块后面加上 components: {Confirm}
使用:在<template></template>内加上<confirm></confirm>
完整代码:

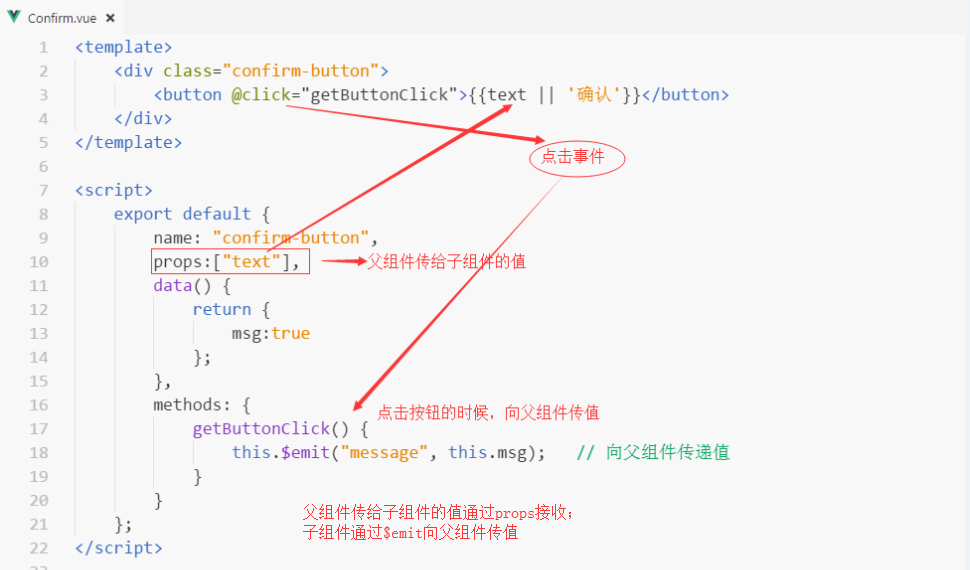
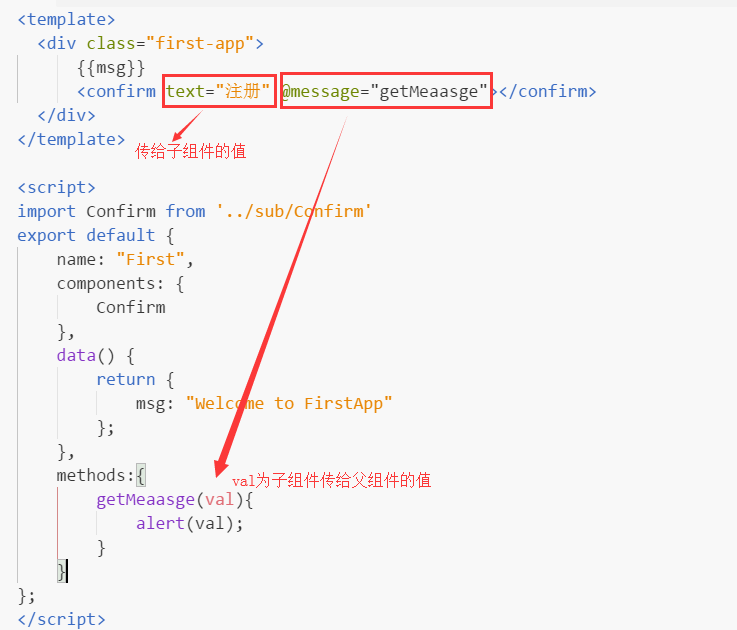
2)父子组件通信
子组件:

父组件:

3、使用路由搭建单页应用
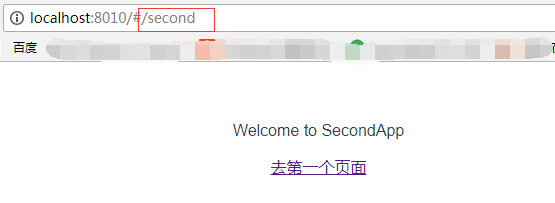
1)按照以上方法,新建一个Second.vue组件
2)路由跳转:<router-link to="/second">去第二个页面</router-link>


路由跳转之后,注意观察路径变化:

可以看到,在html中解析成了a标签

这里只是简单的介绍了一下路由的使用,更多详细信息,请前往官网学习:https://router.vuejs.org/zh-cn/
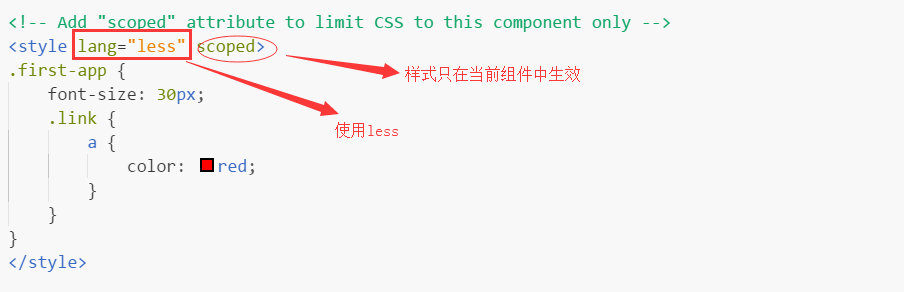
4、如何用less写样式
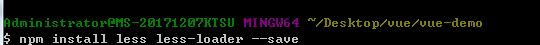
1)安装less依赖:npm install less less-loader --save

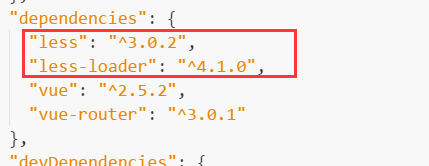
安装成功之后,可在package.json中看到,多增加了2个模块:

2)编写less

五、补充
1、解决vue不能自动打开浏览器的问题:当我们输入npm run dev,运行项目,命令行提示我们运行成功,但是浏览器也没有自动打开,只能自己手动输入。
解决:
1)打开config ==> index.js

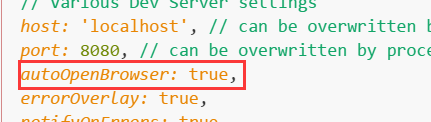
2)module.exports配置中找到autoOpenBrowser,默认设置的是false

3)将autoOpenBrowser改为true

4)Ctrl+C,然后我们重启一下,就能自动打开浏览器了

2、为了避免端口冲突,也可以修改port,打开目录同上

修改成功:

最后附上demo地址:https://github.com/yanxulan/vue-demo.git
下面开始进入你的vue之旅吧!!
— —我是一只java小菜鸟,或许永远飞不高,但我永远渴望远方!