writing-mode属性, 最初只是ie中的属性, 只有ie支持。 现在在css中谷歌,火狐也开始支持。
所以使用的时候需要记住两套不同的语法, ie的私有属性 和 css3 的规范书写
css3:
writing-mode: horizontal-tb; // 默认:水平方向,从上到下
writing-mode: vertical-rl; // 垂直方向,从右向做
writing-mode: vertical-lr; // 垂直方向,从左向右
ie私有属性:
主要的:
writing-mode: lr-tb; // 默认
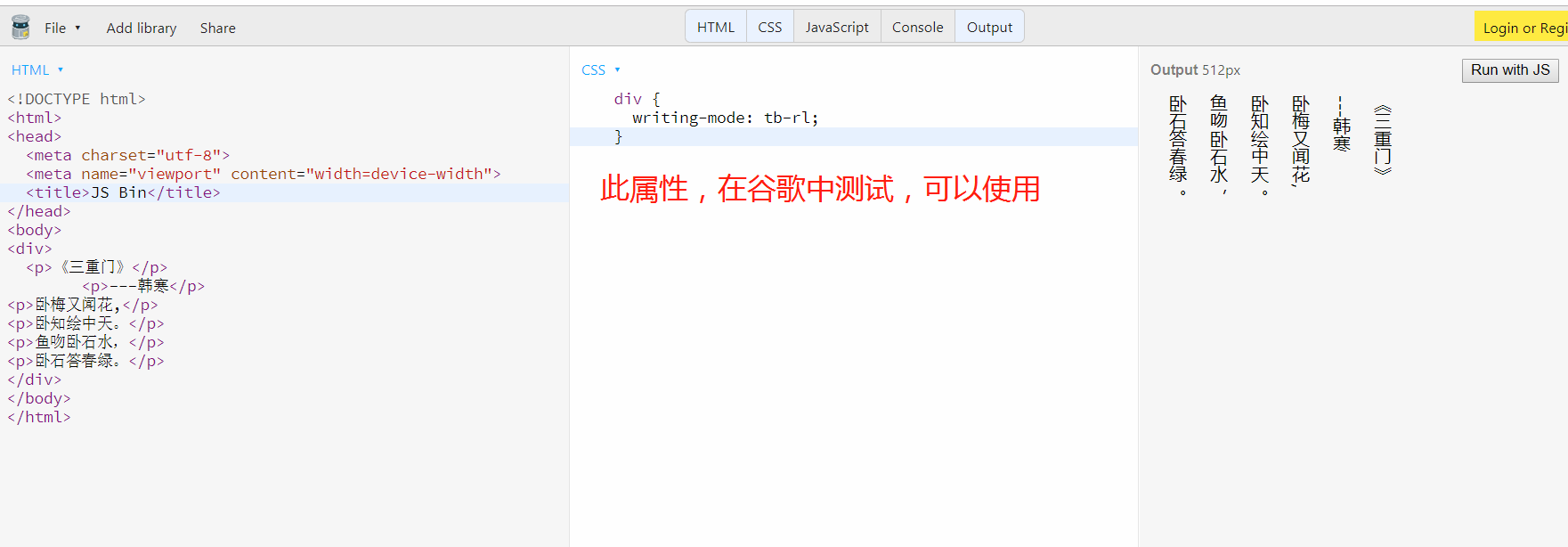
writing-mode: tb-rl; // 从右到左,垂直------------------这个属性在ie 和 谷歌中都起作用
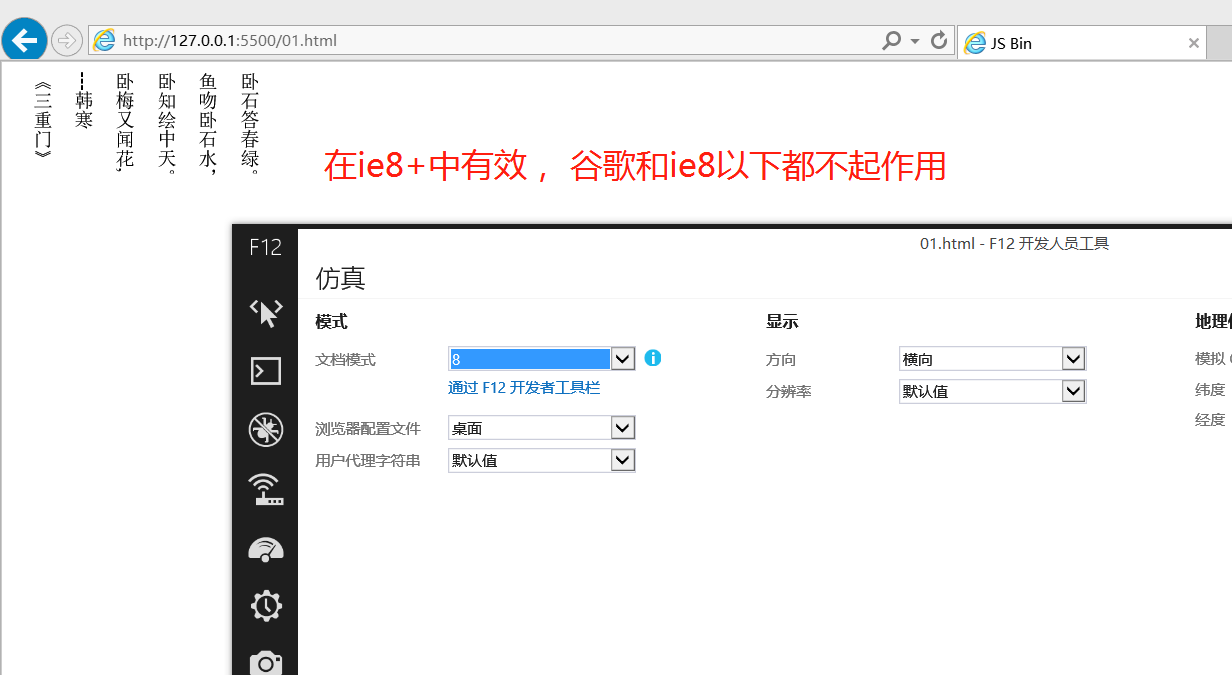
writing-mode: tb-lr; // (ie8+) 从左到右,垂直 ----------------- 这个属性在ie8+有效,谷歌和ie8以下是不起作用的

如果你的项目需要兼容IE7,则只有关注这两个值就可以了:初始值lr-tb和tb-rl,对应于CSS3规范中的horizontal-tb和vertical-rl!
接下来,我会用古诗举例,应用一下这个属性!
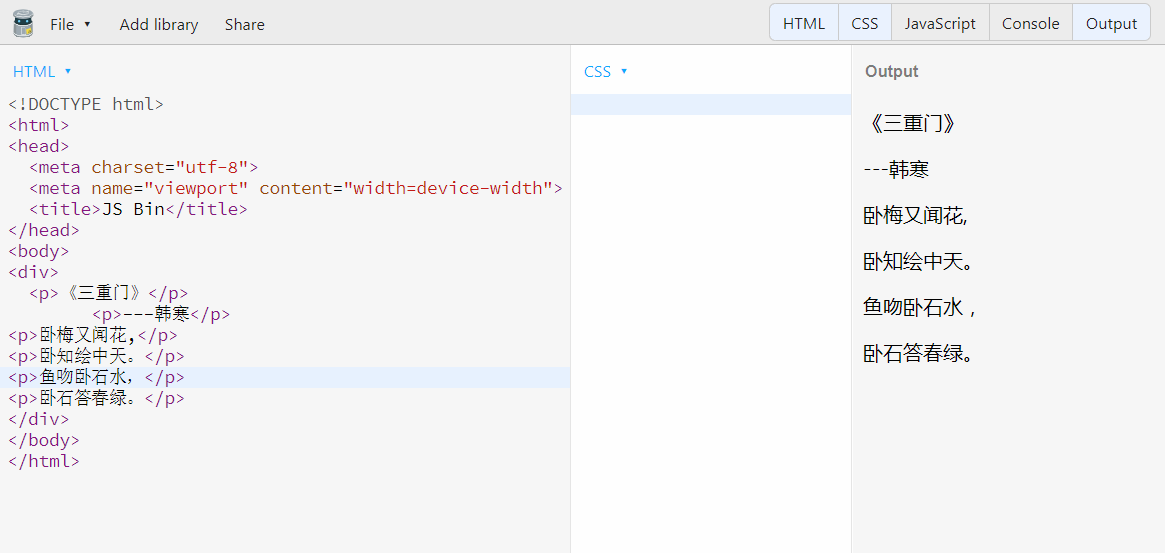
如下图代码,这是一首普普通通的诗,从上而下,从左到右 读。

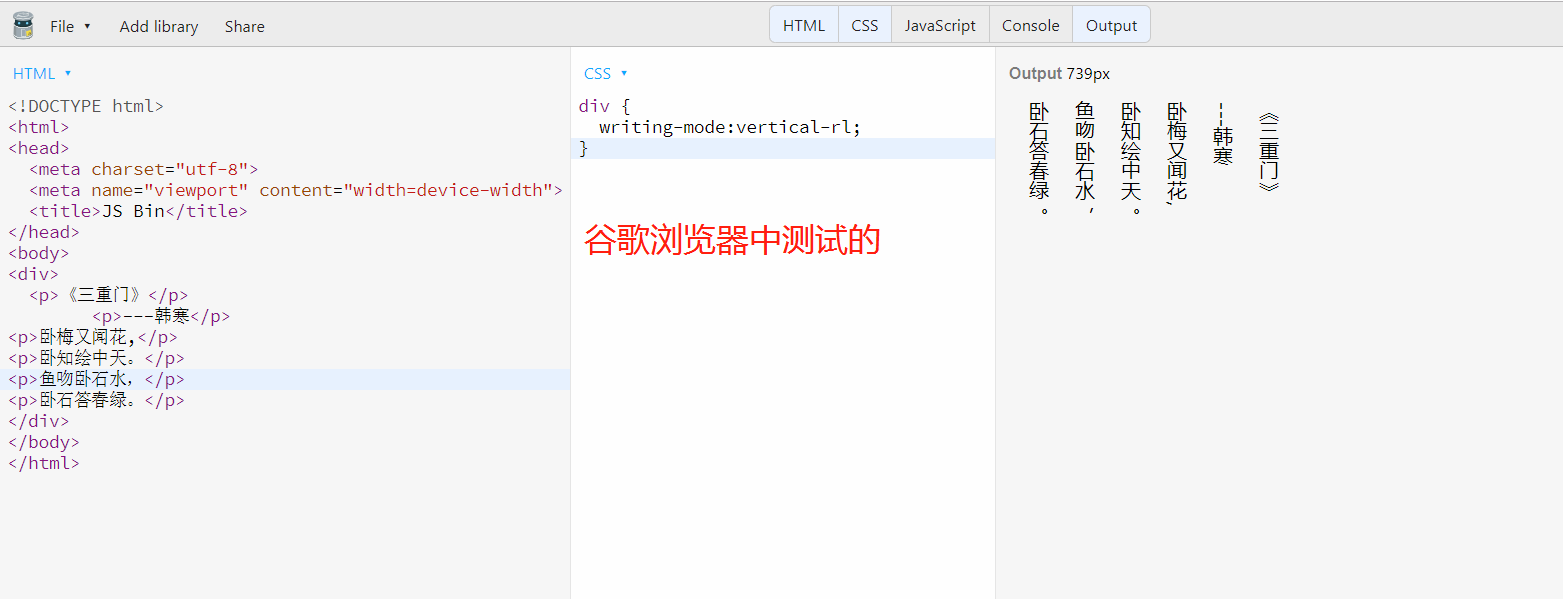
接下来,咱们要使用 writing-mode 属性 将 这首古诗,改成古文格式。如下图所示: 从右到左,垂直读取

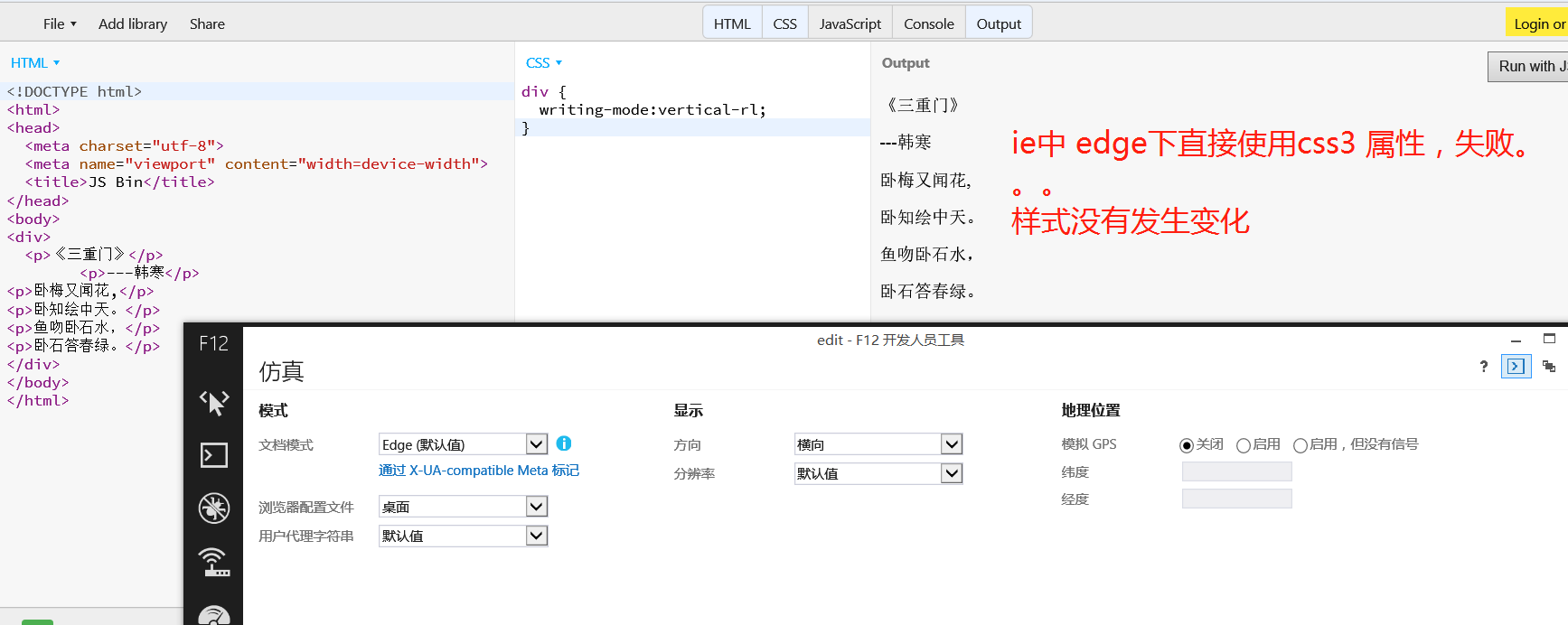
接下来咱们测试ie 浏览器。 可以发现 css3属性,writing-mode: vertical-rl; 在ie中,edge下是不起作用的。 如下图所示

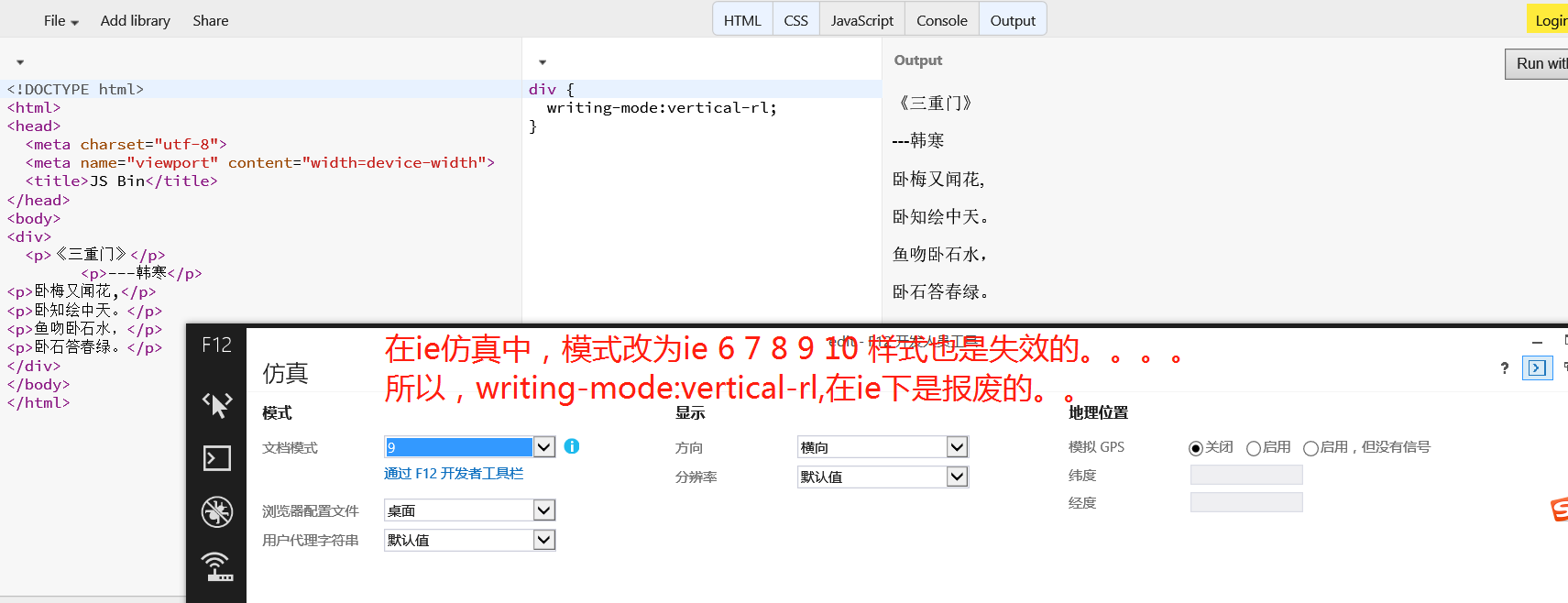
在ie仿真模式下,ie 6 7 8 9 10 也都是不起作用的,如下图

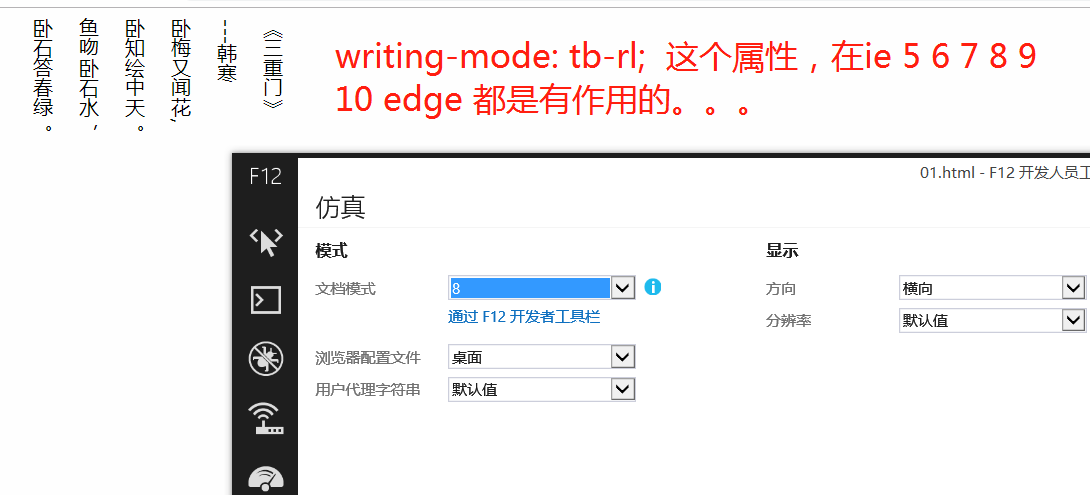
在ie 中使用 writing-mode:tb-rl。这个属性 在ie的任何情况下都是可以使用的,都起作用(亲测),不仅如此,这个属性尽然在谷歌中也是可以用的(如下图,的下图。。。。)

谷歌中使用 tb-rl 也是起作用的