摘要:在电商系统中,基于nuxt框架,一些页面需要在页面渲染之前调用自定义的函数,做一些判断,如个人中心页面,购物买商品等。需要调用nuxt框架的middleware。
一 中间件的介绍
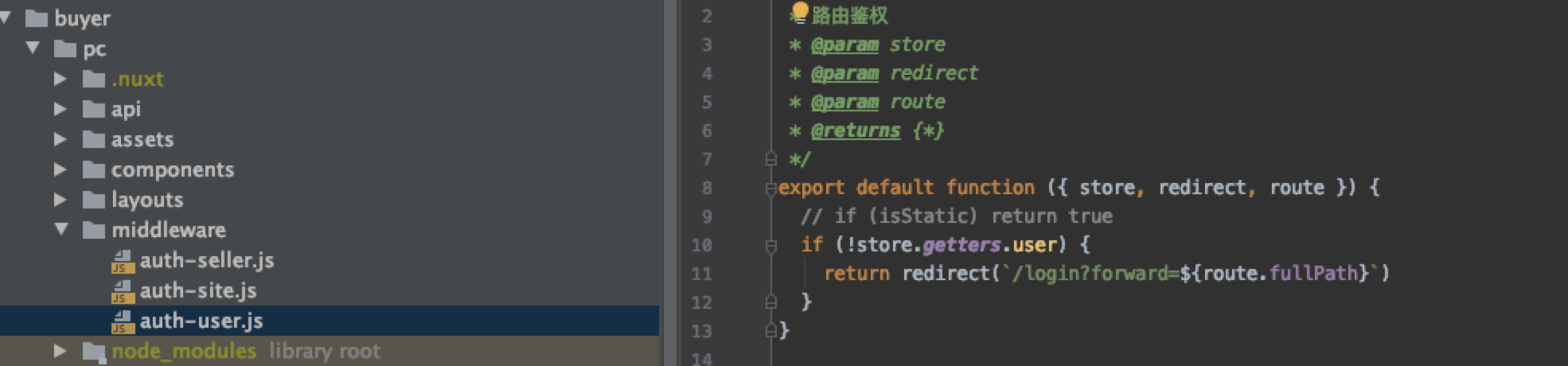
中间件允许自定义函数运行在一个页面或者一组页面渲染之前。每一个中间件应放置在middleware目录。文件名的名称将成为中间件名称(middleware/auth-user.js将成为auth-user中间件)

二 中间件的使用
中间件可以在nuxt.config.js,layout,page中使用中间件
nuxt.config.js
router: { middleware: 'auth-site' }
页面或者layout模版
export default { middleware: 'auth-user' }
三 中间件执行的顺序
-
nuxt.config.js
-
匹配的布局
-
匹配的页面