Nginx模块分为官方模块和第三方模块:
官方模块是官网下载的源码包中有的模块或者得到默认官方支持的模块;
第三方模块没有得到官方支持,是其他第三方公司开发的模块。
使用 nginx -V 可以查看 Nginx 的编译相关的参数。--with后面带的都是 nginx 编译的时候选项默认添加的模块。
1、http_stub_status_module
Nginx的客户端状态。主要用于展示 nginx 当前处理连接的状态,用于监控Nginx当前的连接信息。
默认没有配置,需要在server或者location下面配置。配置语法:
Syntax:stub_status;
Default:-
Context:server,location
演示:
vim /etc/nginx/conf.d/default.conf
location /mystatus {
stub_status;
}

检验语法,并重新加载配置
nginx -t -c /etc/nginx/nginx.conf
nginx -s reload -c /etc/nginx/nginx.conf
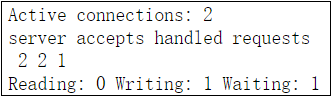
在浏览器访问:http://192.168.7.151/mystatus

Active connections:nginx当前活跃连接数。
server:nginx处理的握手总次数。
accepts handled:nginx处理的连接数。握手总次数与处理的连接数应该相等,表示没有丢失。
requests:总的请求数。
Reading:正在读的个数。
Writing:正在往nginx写的个数。
Waiting:等待个数。在nginx开启了keepalive长连接的情况下,客户端和服务端正在空闲的等待,既没有读 也没有写,但是建立连接的数量。
2、http_random_index_module
目录中选择一个随机主页。语法:
Syntax:random_index on | off;
Default:random_index off;
Context:location
演示:
创建测试文件
mkdir -p /opt/app/code
1.html
<html>
<head>
<meta charset="utf-8">
<title>test1</title>
</head>
<body style="background-color:red;">
</body>
</html>
2.html
<html>
<head>
<meta charset="utf-8">
<title>test2</title>
</head>
<body style="background-color:black;">
</body>
</html>
3.html
<html>
<head>
<meta charset="utf-8">
<title>test3</title>
</head>
<body style="background-color:blue;">
</body>
</html>
修改配置文件
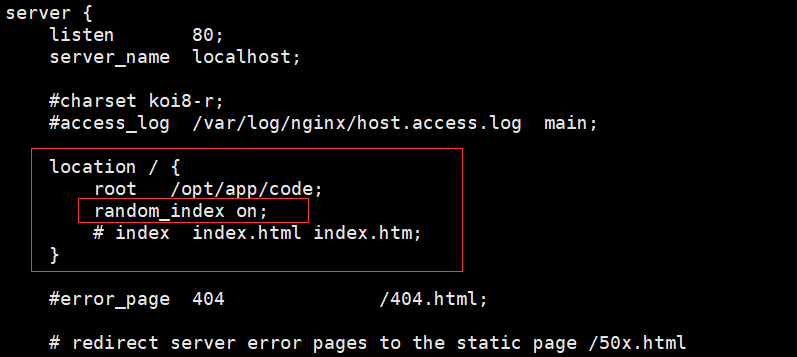
vim /etc/nginx/conf.d/default.conf
location / { root /opt/app/code; random_index on; # index index.html index.htm; }

检验语法,并重新加载配置
nginx -t -c /etc/nginx/nginx.conf
nginx -s reload -c /etc/nginx/nginx.conf
浏览器输入:http://192.168.7.151/ 多次访问变换颜色,说明主页是随机指定的。注意:不会选择以点开头的隐藏文件。
3、http_sub_module
HTTP内容替换。用于http服务端在给客户端response时内容的替换。语法有多种:
Syntax:sub_filter 要替换的内容 替换后的内容;
Default:-(默认没有加载)
Context:http,server,location
Syntax:sub_filter_last_modified on | off;
Default:sub_filter_last_modified off;
Context:http,server,location
HTTP头信息中有last_modified。Nginx的服务端和浏览器端进行每一次请求的时候,校验服务端的内容是否发生过变更。一般以时间的格式记录在http头信息里。目的是判定是否有更新,如果有更新返回给用户最新的内容;如果没有更新就不需要再次返回html的内容,节省不必要的消耗,主要用于缓存的场景。
Syntax:sub_filter_once on | off;
Default:sub_filter_once on;
Context:http,server,location
匹配html里面的所有还是第一个字符串:on只匹配第一个;off匹配所有。
演示:
创建测试文件:/opt/app/code/submodule.html
<html>
<head>
<meta charset="utf-8">
<title>submodules</title>
</head>
<body>
<a>jeson</a>
<a>at</a>
<a>imooc</a>
<a>jeson</a>
<a>imooc</a>
</body>
</html>
浏览器访问:http://192.168.7.151/submodule.html 出现:
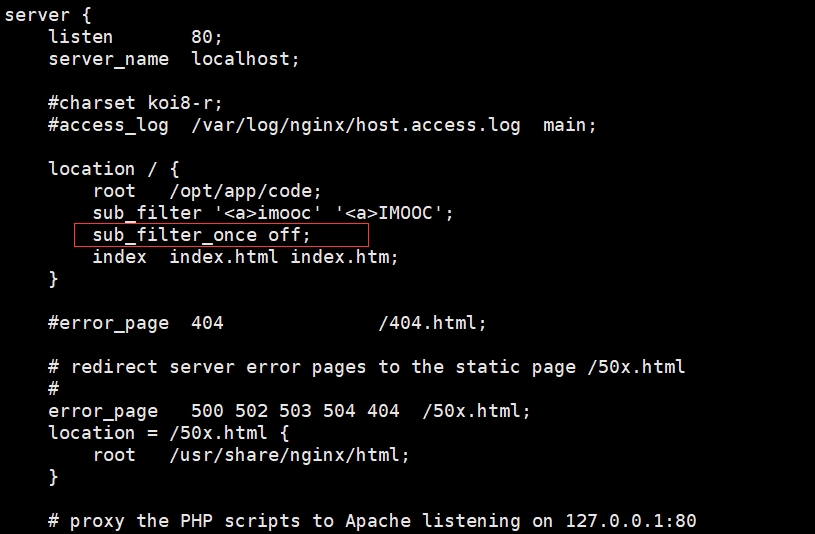
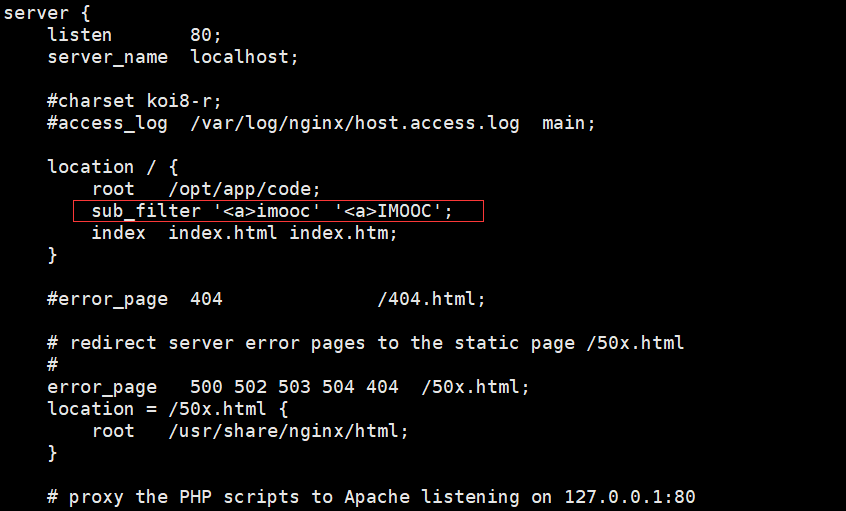
vim /etc/nginx/conf.d/default.conf
location / { root /opt/app/code; sub_filter '<a>imooc' '<a>IMOOC'; index index.html index.htm; }

检验语法,并重新加载配置
nginx -t -c /etc/nginx/nginx.conf
nginx -s reload -c /etc/nginx/nginx.conf
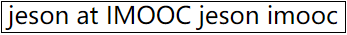
浏览器访问:http://192.168.7.151/submodule.html 出现: ,替换成功(清缓存)。
,替换成功(清缓存)。
看到替换了一个imooc,如果都替换需要添加:sub_filter_once off;