1、地址:https://icomoon.io/app/#/select
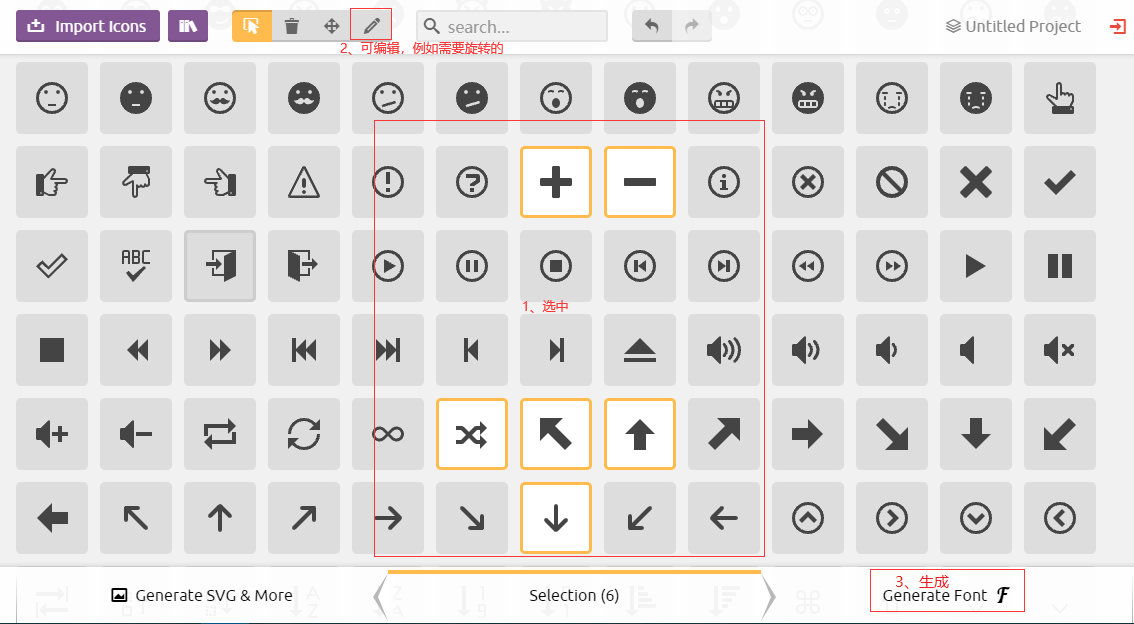
2、选择并下载


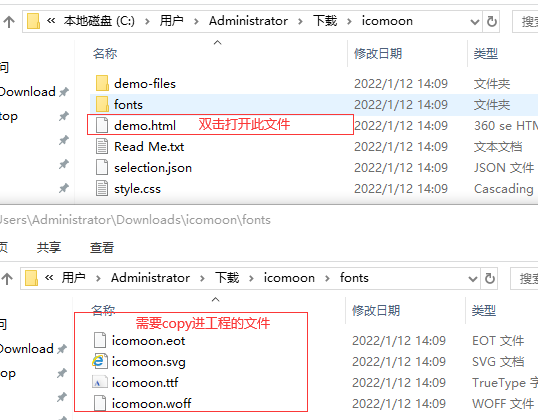
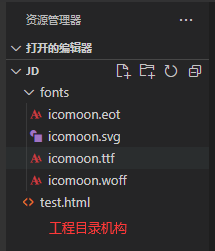
3、解压并copy进工程
下载后的文件为icomoon.zip,解压后如下:

4、使用图标字体

打开demo.html,将需要的图标复制到代码中,如下,粘贴到<i></i>之间

<div>显示图标:<i></i></div> <div>显示图标:<i></i></div> <div>显示图标:<i></i></div> <div>显示图标:<i></i></div> <div>显示图标:<i></i></div> <div>显示图标:<i></i></div> div { 200px; height: 50px; line-height: 50px; background-color: skyblue; text-align: center; } @font-face { font-family: 'icomoon'; src: url('./fonts/icomoon.eot?624jb'); src: url('./fonts/icomoon.eot?624jb#iefix') format('embedded-opentype'), url('./fonts/icomoon.ttf?624jb') format('truetype'), url('./fonts/icomoon.woff?624jb') format('woff'), url('./fonts/icomoon.svg?624jb#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; } i { font-family: "icomoon"; font-style: normal; }
5、结果如下:
