1.css选择器
$document)选择整个html
$("#id")
$("div.class")
$(div:first)
$("div[title='zhang']")
$("div:odd")
$("#form:input")
$("input:visiable")
2.改变结果集选择
$("div").has("a")
$("div").find("a")
$("div").not("a")
$('div').not('.myClass'); //选择class不等于myClass的div元素
3.获取附近元素
$("div").next("p") //选择div元素后面的第一个p元素
$("div").parent() //选择div元素的父元素
$("div").closeset("form") //选择离div最近的那个form父元素
$("div").children() //选择div的所有子元素
$("div").siblings //选择div的同级元素
4.链式操作
$("div").has("p").eq(1).css("color","red");
依然可以
$("div").
has("p").
eq(1).
css("color","red");
常见的取值
$("div").text() 取出或设置text内容
$("div").text("hello") 取出或设置某个属性的值
$("div")width(),$("div").width() 取出或设置某个元素的宽度
$("div").height(),$("div").height("") 取出或设置某个元素的高度
$("input").val(),$("input").val("hello") 取出表单的值或设置值
5元素的操作
元素的移动
$("div").after("p") 将div移动到p的后面

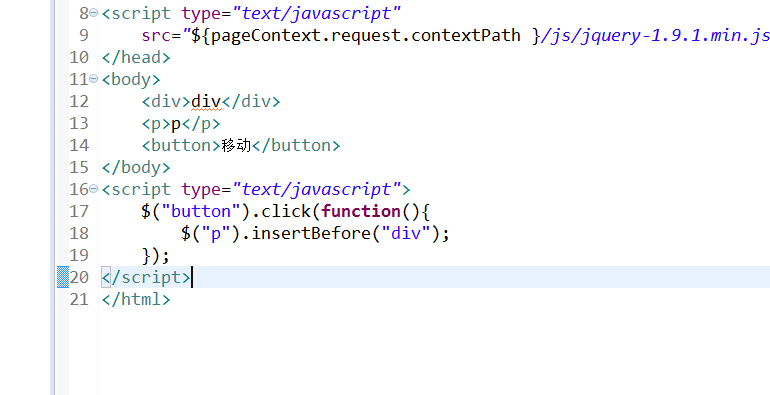
使用insertAfter()

insertBefore()

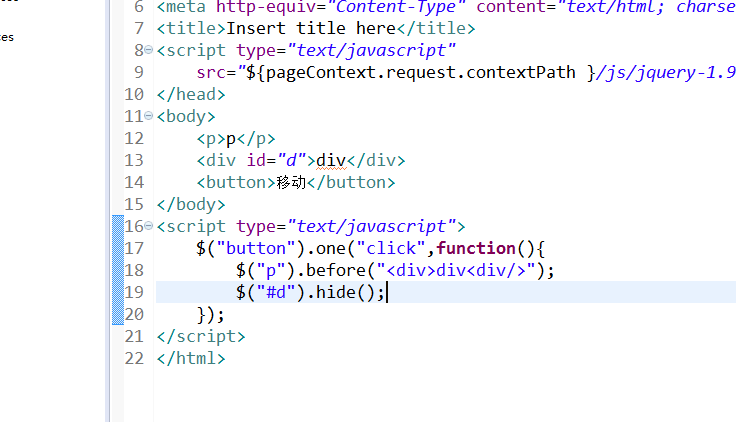
before的使用

clone();
$("div").append($("p").clone());
empty()
我一般不用,直接 $(selector).text("") $(selector).val();
jquery常用的构造方法
$.trim($("#name").val())=='' 也可以 ‘hello’.trim() 去除字符串两端的空格
$.each("value") 遍历一个数组或对象。在此我强调一下(如果遍历的是dom对象的话,function里(i,a)其中i是
索引,a是jquery对象,如果遍历的是后台传来的集合,首先把集合或数组转化为jquery对象然后遍历,遍历方法与遍历dom类似)
$inArray()返回一个值在数组中的索引位置。如果该值不在数组中,则返回-1。(不多说,直接代码)


$.grep(数组,function(值,索引){})返回数组中符合某种标准的元素。

$.extend()将多个对象,合并到第一个对象。
例如:
var a1=['person':'tom','age':21]
var a2=['person':'tom','age':24,'weight':20]
result=$.extend(a1,a2);
console.log(result);//'person':'tom','age':24,'weight':20
将对象转化为数组。
var p={'name':'tom','age':21};
var s=$.makeArray(p);
判断对象的类别(函数对象、日期对象、数组对象、正则对象等等)。
json对象:var p={'name':'tom','age':21};
console.log($.type(p)) //object
函数:
function show(){
console.log('hello');
}
console.log($.type(show))show为函数名 //function
日期:
console.log(Date())这样属于方法调用
方法也成为对象 亦可以 var date=new Date();
var date=new Date();
console.log($.type(date))// 为date
数组:
var arr=[1,23,4];
console.log($.type(arr)); //array
正则:
var reg=/i/;
console.log($.type(reg));//regexp
$.isArray()判断某个参数是否为数组。
var a=[];
console.log($.isArray(a))//true
var b=12;
console.log($.isArray(b))//false;
判断某个对象是否为空(不含有任何属性)。
var s=null;
console.log($.isEmptyObject(s))//true
判断某个参数是否为函数。
function show(){}
console.log($.isFunction(show)) //true
判断浏览器是否支持某个特性。
$.support()