声明:本教程是误人子弟的,如果你想成为高手,那千万不要往下读。
在ASP.NET 的WebForm中,你可能发现实现AJAX很简单,因为.NET类库都为你准备好了UpdatePanel控件,用该控件来实现AJAX就等于一行代码都不用写。
然而,在MVC里面,几乎所有的服务器控件都失效了,那怎么办呢?用传统的JS代码的话又会很复杂,呵呵,放心,别忘了,当下jQuery是很流行的,做WEB开发自然是少不了JQ,虽然严格上说,它是提供给前台的网页设计人员使用的,但对于AJAX,我们不妨也用上它。
今天,我们一起来做一个简单的玩意儿,通过JQ来实现在MVC框架下的AJAX功能吧。
1、新建一个ASP.NET MVC应用程序项目,新建项目方法(略)。
2、把模板默认生成的Models、Controllers、Views下面的类和页面全部删除,呵呵,不需要,免得浪费硬盘空间,老师过说,一KB空间一串金,串金难买一KB空间。
3、在Models目录下新建一个Person类,类带三个公共属性:Name,City,QQ。
4、在Controllers目录上右击,从弹出的菜单中依次选择【添加】→【Controller...】,在弹出对话框中输入控制器的名称。注意,控制器名必须以Controller结属。

把控制器命名为PersonController。

5、在控制器中定义一个模拟搜索的方法。
6、在Global.asax文件中,把映射的URL路改一下,把控制器的名字改为刚才建的控制器名字,但不要Controller,只要前面一部分。
7、在Views目录下新建一个文件夹,注意名字要和控制器一样,命名为Person。
8、在刚才的Person文件夹下面再新建一个页面,名为Index.aspx,注意,要和Action的名字相同。
好,现在尝试运行一下,看是否正常。按下F5调试运行。
OK,看到页面就说明运行成功了。

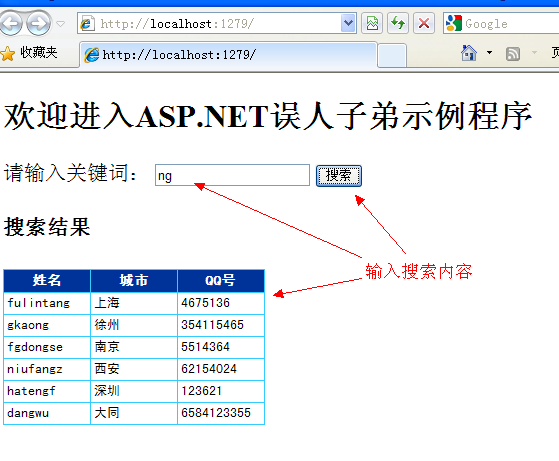
9、打开刚才建的视图页面,我们来做一个简单的搜索页面,该页面使用AJAX来完成搜索,也就是说搜索结果在页面中动态显示,页面不刷新。
下面是处理AJAX的脚本。
10、再来运行一下,在文本框中输入“z”,点搜索,奇怪了,没反应,咋么回事呢?
首先,你要检查一下你的javascript代码,尤其是jQuery代码,很容易写错,好的,反复检查了,没错啊,是这样,那为什么没反应呢?
来,咱们再来打开控制器的C#代码,把Search方法的return后面的代码改一下,也就是在Json方法另一个重载,再加一个允许GET方式访问的参数:
然后,你再运行一下看,结果出来了没?