原文地址:http://webdesignersdesk.com/2010/08/create-animated-price-grid-using-css3/
译者:蒋宇捷

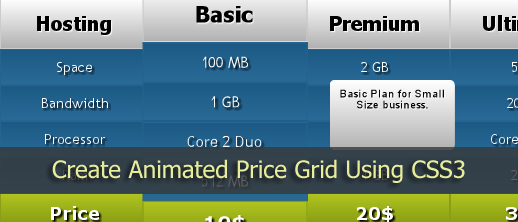
今天我们将要只使用CSS3来创建一个动画价格表。完全不使用Jquery,不使用图片,不使用Flash。
今天我们将要学到的知识
CSS3线性渐变
CSS3放射渐变
CSS3转换
CSS3动画
先看看示例(只支持Safari和Chrome)
第一步 HTML文件
首先我们要编写基本的HTML代码作为开始。这样我们需要一个表格可以放置我们所有的内容。这个表格有四列六行,代码如下所示:
第二步 CSS
现在为我们的HTML文件加上样式,这里我想使用3个不同的渐变,头部和价格行采用线性渐变,剩下的行采用放射渐变。如下的代码带有详细解释。
现在到了编写动画的时间。我想让每一列在鼠标悬停时比原始尺寸更大一些。要实现此效果我们采用CSS3的转换属性:列的原始大小为1,当鼠标悬停时变为1.1。如下的代码带有注释。
现在当鼠标放在每一列时,需要显示一个Coda Bubble样式(译者注:Coda Bubble是一个JQuery的插件,用于显示冒泡效果的提醒弹出框)的弹出窗口。我们将在每个div下使用一个div来达到目的(#basic、#premiun、#ultimate)。最开始我们将div的透明度设置为0,当鼠标悬停时透明度变为1。在转换效果淡出0.5秒的延迟后,根据你想要窗口弹出的位置设置它的margin。下面的CSS代码带有注释。