1.表格基本属性
<table>:表格 width:宽度 border:边界 cellpadding:格内距 cellspacing:格间距
<caption>:表格标题 align="top/bottom"
<tr>:表格中的一行 height:行高 align="left/center/right"
<td>:表格中的一格 width:格宽 align="left/center/right" valign="top/middle/bottom" 内容位置
<th>:表头格 (粗,中) 与<td>同用法
<table border="1"> <caption>学生成绩</caption> <tr> <th>学号</th> <th>姓名</th> <th>分数</th> </tr> <tr> <td>1001</td> <td>张三</td> <td>98</td> </tr> <tr> <td>1002</td> <td>李四</td> <td>96</td> </tr> </table>

2.单元格合并
<td>:单元格 colspan="3" :横向合并(横占3格)
rowspan="2":纵向合并(竖占2格)
<table border="1"> <tr> <td colspan="3" >横占3格</td> <!--------------被占-------> <!--------------被占-------> </tr> <tr> <td rowspan="2">竖占2格</td> <td> </td> <td> </td> </tr> <tr> <!--------------被占-------> <td> </td> <td> </td> </tr> </table>

3.表单
<form>:表单 action="后台地址" method="get(默认)/post" enctype="multipart/form-data"上传大文件
<input>:输入域 type="button / submit / reset" name:键(与后台对应) value:值(没有则取内容)
按钮 / 提交 / 重置
3.1文本类型
type="text / password / hidden / file“ disabled(不可操作) readonly(只读) placeholder="提示文本"
文本框 / 密码框 / 隐藏域 / 上传文件
<form action="#" method="get"> 账号: <input type="text" name="username" value="" placeholder="手机号"><br> 密码: <input type="password" name="pwd" value=""><br> <input type="hidden" name="kind" value="human"><br> 个人简介:<textarea name="" id="" cols="30" rows="5"></textarea><br> </form>

3.2选择类型
type=" radio / checkbox " name相同 checked(默认选中) <label>包裹(点击文字即可选择)
单选框 / 多选框
<select>下拉框
<option>选项</option> selected(默认选中)
</select>
性别: <input type="radio" name="sex" checked>男 <input type="radio" name="sex">女<br> 爱好: <label><input type="checkbox" name="like">跑步</label> <label><input type="checkbox" name="like">游戏</label> <label><input type="checkbox" name="like">睡觉</label><br> 民族: <select name="" id=""> <option value="">满族</option> <option value=""selected>汉族</option> </select>

3.3功能类型
type="file / image / date / color / email" multiple(上传大文件)
上传文件 / 点图提交 / 定义日期 / 拾色器 / 定义邮箱
上传简历: <input type="file" multiple><br> 点图提交: <input type="image" src="image/blue_big.jpg" alt="" width="50"><br> 定义日期: <input type="date" name="date"><br> 拾色器: <input type="color"><br> 定义邮箱: <input type="email" name="Email"><br>

3.4按钮类型
type="botton / submit / reset" 在<form>表单中才有效
普通按钮 / 提交按钮 / 重置按钮
普通按钮: <input type="button" value="按钮0"><br> 提交按钮: <input type="submit" value="提交1"><br> 重置按钮: <input type="reset" value="重置2"><br>

4.内嵌页面窗口
<iframe> 内嵌页面窗口 src="链接" frameborder(边框) scrolling="no"滚动条
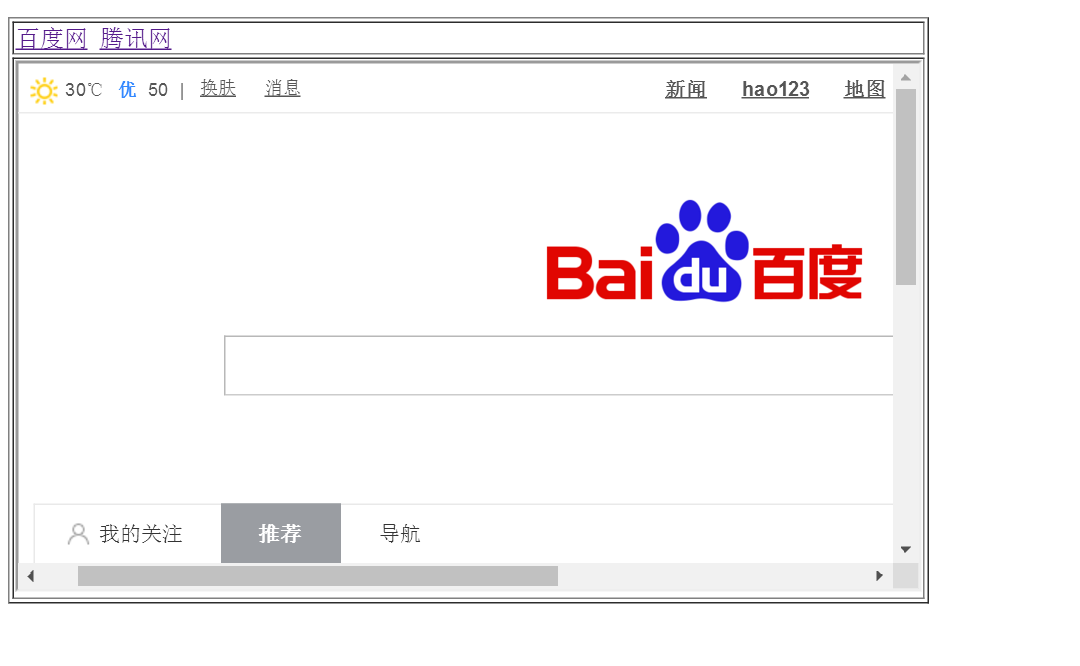
<table border="1"> <tr> <td><a href="http://baidu.com" target="rame">百度网</a> <a href="http://qq.com" target="rame">腾讯网</a></td> </tr> <tr> <td><iframe src="链接" frameborder="1" name="rame" width="600" height="350"></iframe></td> </tr> </table>