互联网在全球的普及率与日俱增。与此同时,Web浏览器在用户体验方面也做得越来越好,除了运行速度比以前更快,还包括在操作系统级别上提供的DNS缓存。不过,当不期望的数据被缓存时,这也会带来一些额外的问题。这种情况下,我们可以通过清除缓存并刷新页面来解决。
Google Chrome浏览器允许你通过三种不同的方式来重新加载一个web页面:Normal Reload,Hard Reload,Empty Cache and Hard Reload。这个功能只能在Developer Tools下使用。
一般来说,在Windows中存在三种不同类型的缓存: 内存缓存,DNS缓存和图片缩略图缓存。你可以非常容易地刷新这些缓存的内容。清除内存缓存可以释放系统内存空间,而清除缩略图缓存则可以释放硬盘空间。清除DNS缓存可以解决互联网连接问题。
对于浏览器而言,一般会有cookie,临时Internet文件,另外还有Adobe Flash缓存。在Chrome中,developer tools可以帮助你非常轻松地清除这些缓存,然后进行一个硬刷新并重新加载web页面的内容,而不会影响其它tabs中的页面。
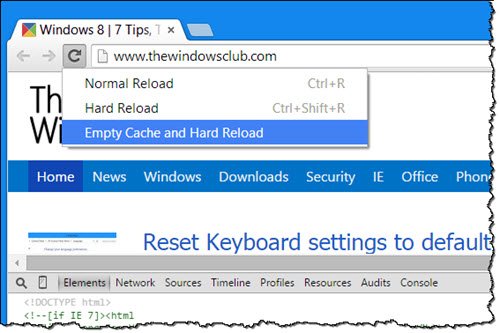
在Chrome中,当"Developer Tools"被打开时,鼠标右击当前页面的刷新按钮,你会看到一些额外的选项。在Chrome中,按F12键可以打开Developer Tools。
然后,右键点击当前页面的刷新按钮,一般会在地址栏的左侧,你会看到3个刷新选项:
- Normal Reload (Ctrl + R): 正常刷新,使用缓存数据。
- Hard Reload (Ctrl + Shift + R):强制浏览器重新下载并加载内容。资源有可能来自于缓存的版本。
- Empty Cache and Hard Reload:完全清除页面的缓存并重新下载所有内容。
当我们按F5时,实际上执行的是Normal Reload操作。此时浏览器会避免重新下载已缓存的资源,例如JavaScript文件。
Hard Reload情况下,浏览器不会使用缓存中的任何内容,所有的内容会被重新下载。这和按Ctrl + F5的效果是一样的。但是如果页面通过重定向加载额外的资源,则有可能会从缓存加载数据。
当选择Empty Cache and Hard Reload时,浏览器将首先清空缓存,然后重新下载所有资源。如果网页是通过JavaScript代码动态加载的,使用这种方式将非常有效。