CONTENT OF TABLE
01首先
bootstrap中,container容器是一个基本的概念,刚开始看的时候,有一点模糊。不知道为啥要区分这么多。所以,在理解后,发现其实非常简单,这里对其进行一个简单的总结。
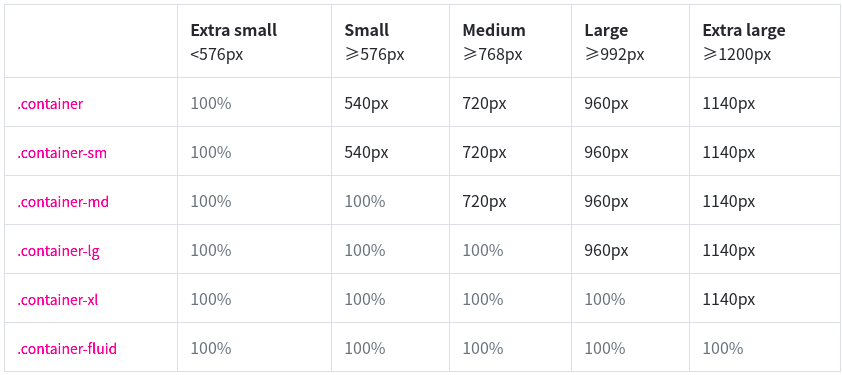
bootstrap的文档提供了这样一个表格:

干什么用的呢?
其实就是指定一个容器,在到达不同的指定宽度之前,始终保持100%的宽度。bootstrap中把这个指定的宽度,叫做断点(breakpoint)。
其实,就是min-width。
02.container和.container-fluid
.container
bootstrap中,首先引出.container和.container-fluid这两个常用的class定义。
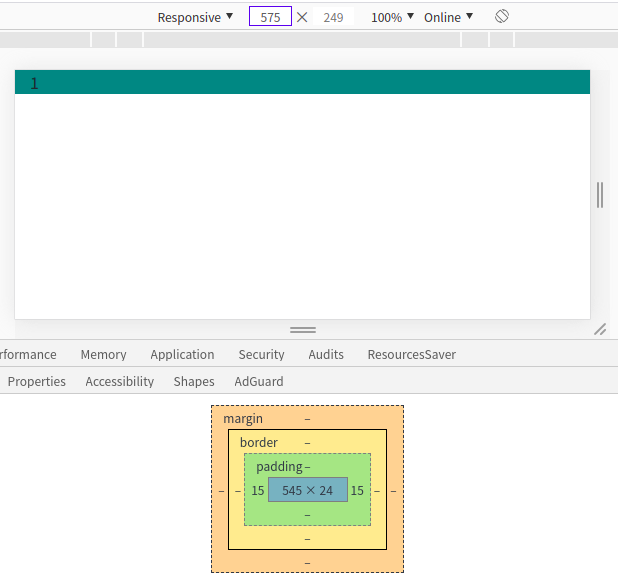
.container指定了,在容器的宽度,小于576px的时候,始终保持100%的宽度,

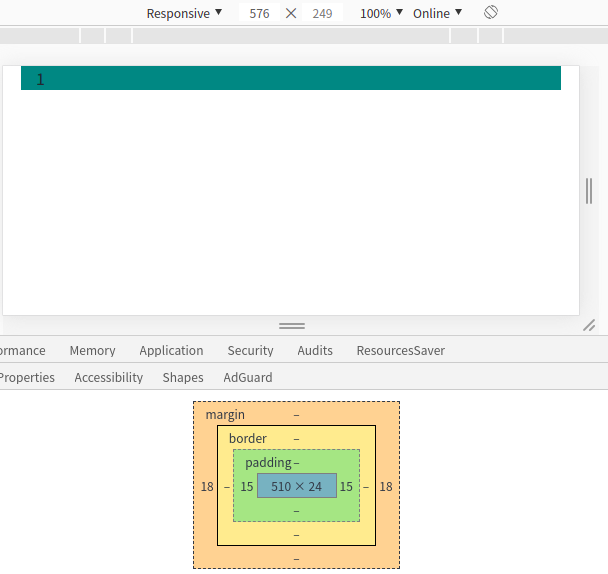
但是如果大于等于576px:

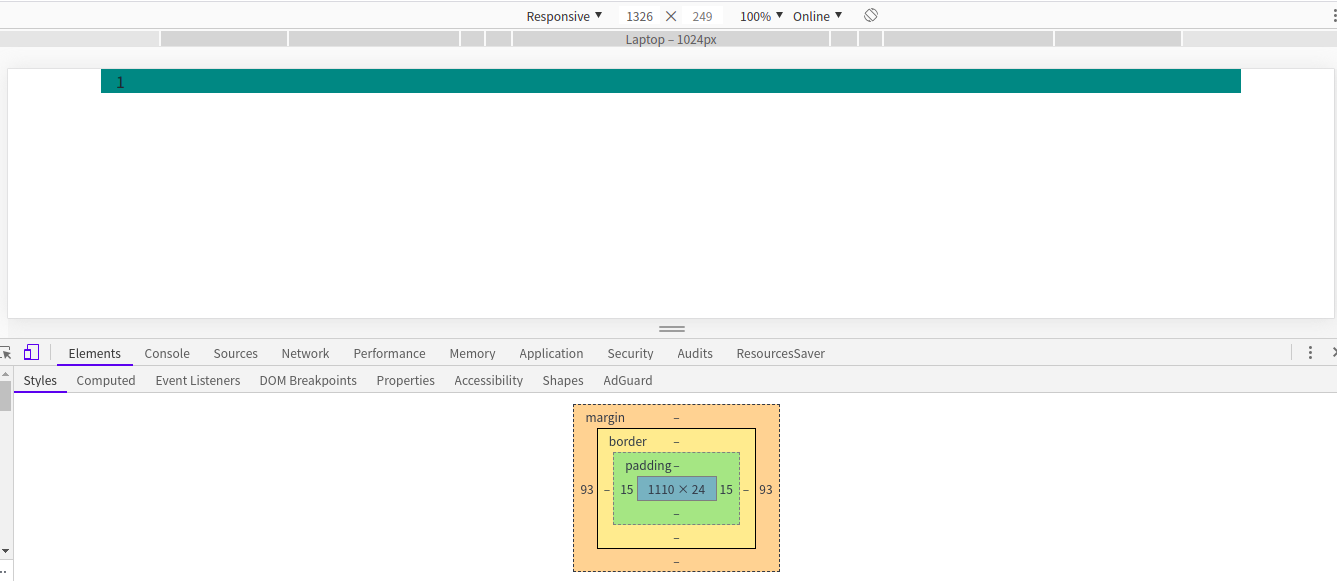
此时的容器最小宽度就是540px,即(content:510px + padding:15x2)。如果设备宽度增加,容器的宽度也会增加,但是,margin值也会增加,如:

.container-fluid
.container-fluid则将指定容器的宽度在任意设备上显示,都是100%的宽度。

03这两个属性有什么用?
发现,这两个class起到的样式效果易于了解。但是,有什么作用呢?
其实,这是bootstrap的“响应式布局”和“移动端优先”体现。
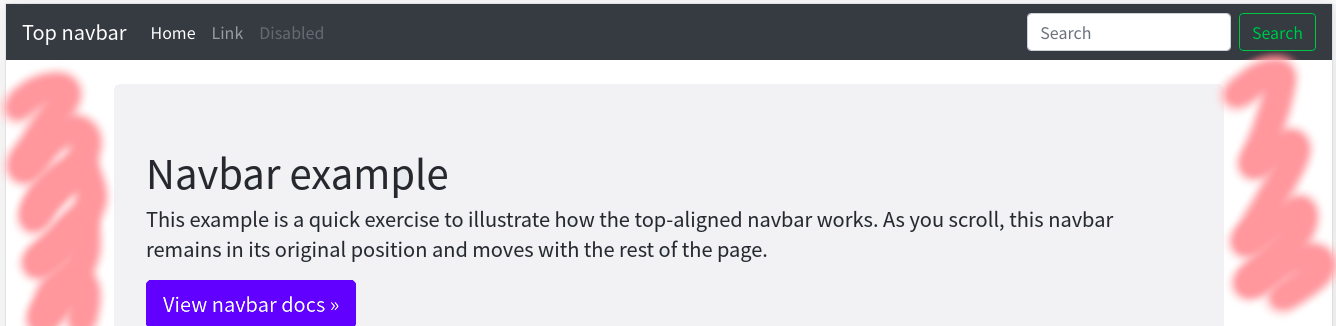
几乎所有响应式站点都是这样,当页面在屏幕较大的时候,有margin值,更加符合人们的视觉习惯:

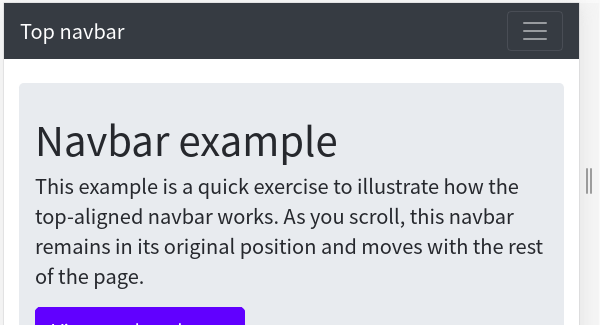
而当页面小到一定程度的时候,就不需要两侧的margin,影响我们的视觉习惯。此时,.container类就起到了作用,

然后就好理解了
除了.container和.container-fluid,bootstrap还预定义了:
container-smcontainer-mdcontainer-lgcontainer-xl
这些预定义的class只是为了帮我们实现对于最小设备尺寸要求的不同的情况下,让容器宽度的显示规则更加的灵活。
例如,我希望我的电商平台永远是100%设备宽度,我就应该使用
.container-fluid这个class; 再例如,我希望我的博客平台在电脑屏幕上有margin,但是只要小于ipadpro(1024px)的屏幕设备,一概100%屏幕宽度显示,此时我最合适的选择就是,使用.container-xl这个class,因为它在1140px的屏幕下都是全屏显示,超出这个宽度,就会有margin值。
需要注意的是,其中,container-sm的效果和container基本是一样的。