这个问题在网上找了比较多的回答 大部分都是把需要固定的模块和需要滚动的模块分别放在一个div中包裹起来,
试了下可行性,可能并不适合我的页面吧。
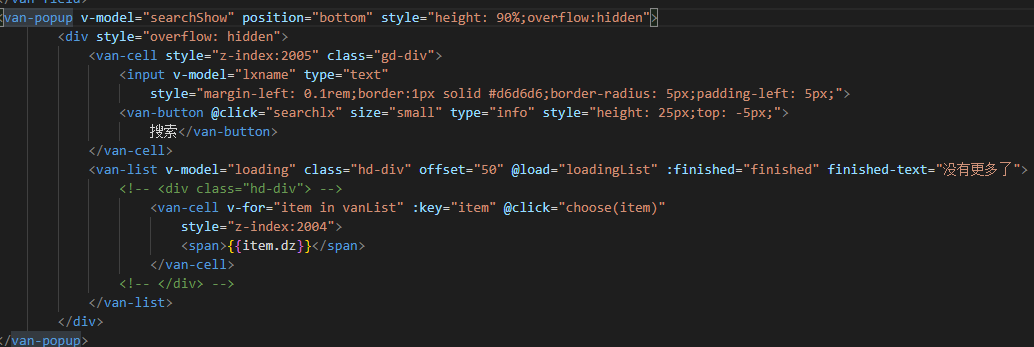
所以对页面进行了优化如下图

这是一个包含搜索的list列表
这两个部分是通过弹窗出现的 会有一个问题,最外层的弹窗的滚动条,会使内部的上滑加载的列表出现下滑不调用触底事件的情况,
所以我给两个div容器添加了class gd-div hd-div (滚动和滑动 哈 起名有点low)
滚动的div设置
top: 0;
left: 0;
100%;
height: 80vh;
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
/*这句是为了滑动更顺畅*/
这里是为了让滑动更加流畅并且给滚动的部分限制了一屏的高度,这样触底事件就可以正常使用了
固定的div我设置了它的宽度和z-inde属性
扩展一下 这个功能和之前做的多选几乎一样 因为之前没有这样调试过 也算是对这个功能的一个完善了
经测试,流畅程度很高哦
记得在搜索的时候重新给目标搜索的条件重新赋值