gchart是基于google图表API的jquery组件。使用gchart可以方便地生成强大的各种图表和报表。基于google图表接口的gchart,有着简单、方便、强大、够用、好用的特点。《gchart:基于jquery的google图表接口组件全攻略》系列文章将带你走入gchart的报表世界。
先解释一下这个拗口的标题
google图表API
google图表API是google提供的一个可以生成各种图表的api接口。根据各种您的需求,Google 图表 API 会返回一幅 PNG 格式的图片来响应一个网址。Google 图表 API 可以生成多种类型的图片,包括折线图、条形图和饼图。您可以为每种图片类型指定属性,例如大小、颜色和标签。
上面是抄Google图表API官方网站的,按照符合中国人听力习惯的话说就是:google图表API是一特屌的接口,把你想要的报表需求往里面一塞,他就能给你一PNG图片,这个PNG图片就是你想要的报表!
基于jquery的XX组件
说白了就是:一哥们,写了一个JavaScript组件,但是这哥们有点懒,他不想得到一个元素还要document.getElementById,于是就使用了一个JavaScript基础库——jquery。他就不用费心费力的去解决那些什么浏览器兼容性等乱七八糟的JavaScript问题,而把主要精力放在他要实现的组件逻辑上了。当然,使用jquery还有其他的一大把好处。总之,你要想使用这哥们的JavaScript组件,那就的先引入jquery这个JavaScript基础库。
gchart
上面说到,一个哥们想写一个JavaScript组件,而这个组件的功能就是为了更简单、方便的调用google的图表API,来生成各种图表。
总之gchart这个玩意,前面用的是别人jquery的,后面用的是别人google图表API的,合计这哥们就是一拉皮条的。
不过,你也别小看这个拉皮条的哥们,能划繁杂为简单、划腐朽为神奇,也算是一人才。而咱的这个《gchart:基于jquery的google图表接口组件全攻略》系列文章,就是解读这个“皮条哥”的。
先看看gchart能做什么
下面是一些图片,来说明gchart可以做什么——

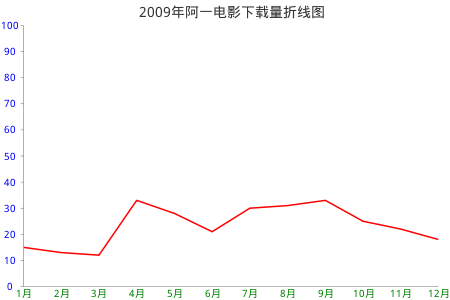
gchart生成的折线图

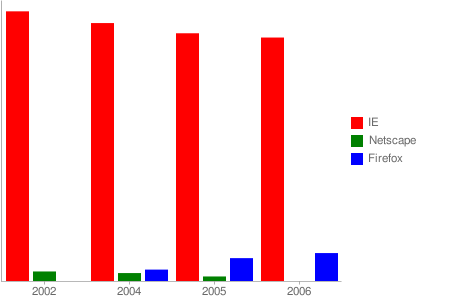
gchart生成的柱状图

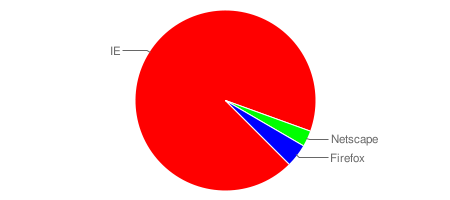
gchart生成的2D饼图

gchart生成的3D饼图

gchart生成的雷达

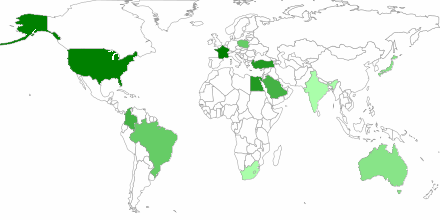
gchart生成的地图图表
gchart还可以生成一些看上去乱七八糟的,貌似普通情况下用不到的图表——

gchart生成的散布图

gchart生成的维恩图

gchart生成的速度仪表盘图

gchart生成的二维条形码
恩,反正你能想到的图表,基本上使用gchart都可以生成。恩~说是gchart生成的似乎不太恰当,准确的说,应该是:使用gchart操作google图表API生成。其实最终还是人家google图表API生成的。
使用gchart的前期准备
通过这拗口的标题,我们就能大致的了解使用gchart需要的东西。
- google图表API。这个完全不用担心。这个已经被gchart搞定了。它会自动链接google的图表api服务器调用。所以,我们不用做任何事情。当然,要保证你使用gchart的电脑能上网才行。
- jquery.js。这个不用说了吧。满大街都是,随便找个过来就可以了。1.2.3版本以上即可。
- gchart脚本库。不用担心,我这就提供下载: jquery.gchart.js(51k,这个是没有经过压缩和加密的),jquery.gchart.pack.js(14k,这个是经过压缩打包的)。
好,让我们做一个小例子吧
正如你看到的,gchart看上去是个庞大的东西,这也是为什么,我写的是个系列文章,而不是一篇文章的原因。当文章过长的时候,大家会很不喜欢阅读,所以,本篇,只列一个小的例子,也不会做过多的解释,更详细的解释,会放在下一篇文章中进行。
本示例网址: http://downloads.cnblogs.com/justinyoung/gchart/articleExample001.html,打包下载地址如下:
生成的图表见下图:

一个简单的gchart示例
本篇仅仅是个引子,详细的解释和说明,将在下篇文章中继续,敬请期待哦。
