设置+获取 cookie
1 // 设置和获取cookie 2 // 把三个可选参数 放在options里。因为domain、path非必要的情况下不传,而expires的传的频率又比较高 3 function cookie( name , value , options){ 4 // if参数大于一个且value 是一个字符串 ->那么我们认为此时我们在设置cookie 5 if( arguments.length > 1 && typeof value === "string"){ 6 // 1.设置cookie 7 // 让options不传参数的时候也是一个对象 8 if(!isObject( options )){ 9 options = {}; 10 } 11 // 如果 expires 传了的话 12 if( typeof options.expires === "number"){ 13 // expires 参数的单位为天 14 var d = new Date(); 15 d.setDate( d.getDate() + options.expires ); 16 } 17 return (document.cookie = [ 18 // 操作必选参数name、value的字符串 19 name + "=" + value, 20 // 可选参数传了没? 传了就在必选参数的字符串后面拼接一下,没传就算了 21 typeof options.expires === "number" ? ";expires=" + d : "", 22 typeof options.domain === "string" ? ";domain=" + options.domain : "", 23 typeof options.path === "string" ? ";path=" + options.path : "", 24 ].join(""));//用join 把数组变成字符串 25 } 26 // 2.获取cookie 27 var cookie_string = document.cookie; 28 // 字符串拆分 29 // 把一条cookie按属性拆分 这时候拆分是 分号 + 空格 30 var cookie_array = cookie_string.split("; "); 31 for(var i = 0 ; i < cookie_array.length ; i ++){ 32 // 再拆分成2部分 cookie的key值 和 cookie 的value值 33 // 0项是name 1项是value 34 if( cookie_array[i].split("=")[0] === name ){ 35 // 如果找到了要找的name 就返回对应的value 36 return cookie_array[i].split("=")[1] 37 } 38 } 39 // 如果没找到 返回空字符串 40 return ""; 41 }
删除cookie
1 // 删除cookie 2 // 把过期时间 设置为前一天 3 function removeCookie( name , options ){ 4 /*options 可以是对象 object/ 也可以是一个字符串"string" 5 1.如果他是对象了 里面就有数据,我们添加一个对象{expires : -1}。 6 为了把它放入要删除的对象里面,要把options和这个对象进行合并assign 7 2.如果是一个字符串 把它变成对象 同理合并expires : -1 8 */ 9 cookie( name ,"" , isObject( options ) ? assign( options , { expires : -1 }) : { path : options, expires : -1 }) 10 }
两个小功能的封装
1.判断是否是对象 isObject
2.对象合并 assign
1 // 判断是不是对象 2 function isObject( data ){ 3 return (typeof data === "object" && data !== null && data.constructor && data.constructor === Object) 4 // 前两个逻辑 区分对象和null:判定数据类型必须为 "object" , data 不能为 null(因为typeof null === "object") 5 // 后两个逻辑 区分数组和对象:存在 data.constructor 并且data.constructor是对象构造出来的(因为typeof [] 也是"object",但是arr.constructor 不是 Object,是Array) 6 } 7 // 对象合并 8 function assign(){ 9 // 拿出第一个对象 10 var target = arguments[0]; 11 // 其他对象合并到第一个对象中去 12 for(var i = 1 ; i < arguments.length ; i ++){ 13 // 其他对象的所有属性 都放到target里面 14 for(var attr in arguments[i]){ 15 target[attr] = arguments[i][attr]; 16 } 17 } 18 return target; 19 }
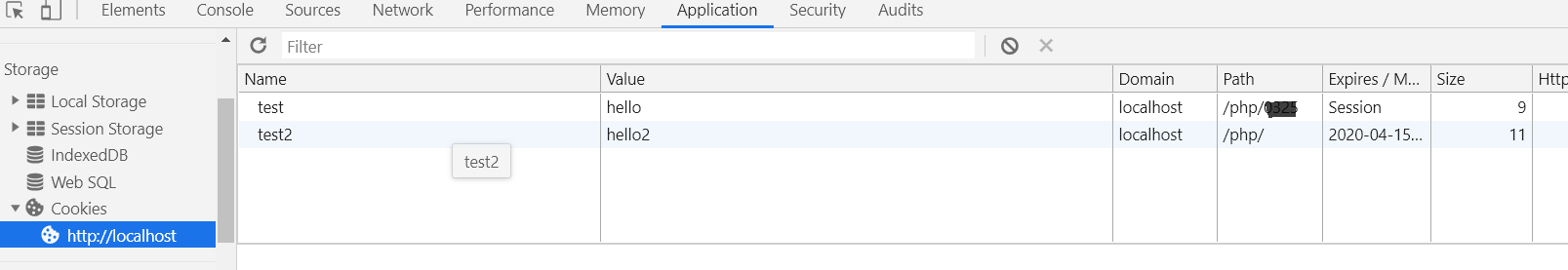
测试功能:
1 // 设置cookie 2 cookie("test","hello"); 3 cookie("test2","hello2",{ 4 expires : 5, 5 path : "/php/" 6 }); 7 // 获取cookie 的value值 8 var res = cookie("test2"); 9 console.log(res);